В этой статье объясняется, как мы организуем пространство в Figma. Узнайте, как структурировать файлы, управлять вкладками и обеспечивать согласованное сотрудничество между дизайнерами, разработчиками и менеджерами проектов.
Привет, ребята! Меня зовут Лилия. Я старший дизайнер в Binet, компании по разработке мобильных приложений. Мы работаем как над масштабными приложениями (более 500 экранов), так и над небольшими проектами.
В этой статье я поделюсь своим опытом создания общих правил организации пространств в Figma для небольших приложений. Это потому, что небольшие приложения — это большинство из нас.
Возможно, вы столкнулись с теми же проблемами, что и мы. Учитывая особенности вашей компании, эта статья может оказаться вам полезной.
Давайте начнем!
ᅠ
С какими проблемами я столкнулась

Когда я впервые присоединился к компании и открыл рабочее пространство в Figma, я почувствовал себя так, словно попал в черную дыру или в Хроники Нарнии.
Все файлы, включая файлы нашей работы, клиентов, черновиков и сообщества Figma, были собраны в общей папке «Черновики”.
Представьте, что вам нужно найти конкретный файл среди сотен файлов. Вы начинаете бесконечно прокручивать Figma, тратите много времени на поиск и задаетесь вопросами, например, как определить, работает ли файл или клиент, актуален или устарел.
Но даже если вы найдете нужный файл, при его открытии вы столкнетесь с множеством вкладок и десятками макетов. Как мне найти то, что мне нужно?
Признаюсь, в начале пути мне просто не хватало времени на организацию. Ресурсы были сосредоточены на проектах и взаимодействии с клиентами. Однако по мере того, как количество проектов увеличивалось и возникла необходимость нанимать новых дизайнеров, предыдущий сбой стал еще более интенсивным.
ᅠ
Какие задачи было нужно решить
Мне было поручено решить несколько задач, чтобы оптимизировать рабочий процесс и улучшить качество проекта. Я решил разработать свой собственный контрольный список и установить правила организации файлов в Figma, чтобы добиться следующего:
- Эффективность работы: члены команды больше не тратят много времени на поиск нужных файлов и макетов, что позволяет им сосредоточиться на реальной работе.
- Предотвратите ошибки: исключите возможность использования устаревших макетов, которые могут привести к ошибкам и несоответствиям в ваших проектах.
- Стандартизированная файловая структура: устраняет необходимость понимать индивидуальную файловую структуру каждого дизайнера, что упрощает общение внутри команды.
- Боритесь с хаосом. Избегайте чувства беспорядка и разочарования, которые могут возникнуть в результате бесконечной борьбы с хаосом при организации файлов.
В следующем разделе подробно описаны наши решения и действия, которые мы предприняли.
ᅠ
Практические шаги по организации пространства
Создать проект
Когда я начал систематизировать, моим первым шагом было создание отдельных папок для каждого проекта. В каждой папке проекта есть как минимум два основных файла: «Работа» и «Клиент”.
Файл «Работа» служит рабочим пространством для дизайнеров, разработчиков и менеджеров проектов. Сохраните в нем следующее:
- Согласованный макет на IOS и Android;
- Комплект пользовательского интерфейса;
- экран выпуска;
- черновик и т д
Поскольку проект относительно небольшой, команде удобно хранить все материалы в одном файле. Это позволяет разработчикам работать без необходимости открывать несколько файлов одновременно.
ᅠ
«Клиентские» файлы предназначены для загрузки черно-белых вайрфреймов, кликабельных прототипов, согласованных макетов, UI-китов и других элементов, которые требуют или уже были одобрены Клиентом.
ᅠ
Кроме того, папки проекта могут содержать дополнительные файлы, такие как анализы, презентации и прототипы, в зависимости от конкретных потребностей каждого проекта.
ᅠ
обложка проекта
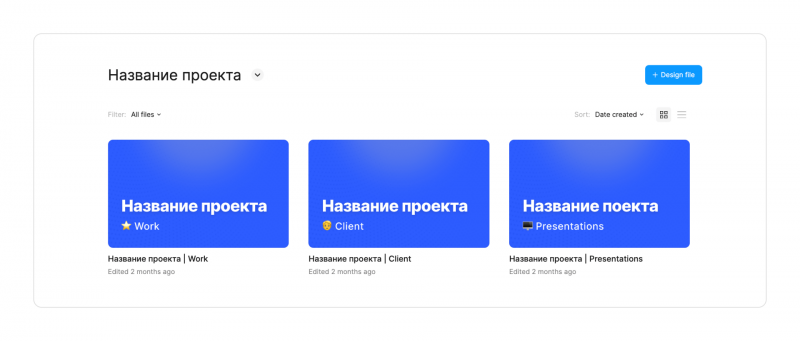
В качестве следующего шага по улучшению процесса мы создали общий шаблон обложек проектов. Пример показан ниже:

- Цвет обложки соответствует фирменному стилю проекта;
- Название проекта отображается крупным шрифтом;
- Папка проекта содержит два основных файла и дополнительные файлы по мере необходимости;
- Каждый тип файла имеет свой значок, что упрощает навигацию по структуре папок.
ᅠ
Мы также рассматривали идею использования чехлов разного цвета для облегчения дифференциации, но от этой концепции отказались. Вот почему:
- Прежде всего, это может создавать большое разнообразие цветов, затрудняя запоминание соответствия между цветами и типами файлов даже внутри команды;
- Во-вторых, существует риск путаницы, если, например, обложка файла клиента желтая, а фирменный цвет клиента синий. Это может привести к вопросам клиентов о выборе цвета и недоразумениям.
ᅠ
Структура вкладок в файле
Поскольку Figma — это рабочее пространство дизайнера, файл «Работа» дает дизайнеру свободу создавать столько вкладок, сколько он хочет.
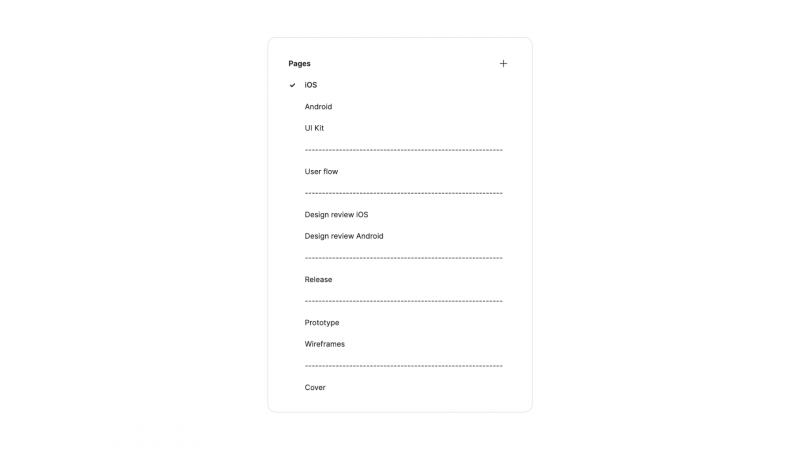
Однако это пространство взаимодействует с рабочей средой разработчиков и менеджеров проектов. Чтобы предоставить всем членам вашей команды легкий доступ к нужным им макетам, мы создали три основные вкладки: «Макеты» (iOS), «Макеты» (Android) и «Наборы пользовательского интерфейса». Они всегда находятся вверху всех «рабочих» файлов всех проектов.
на этих трех основных вкладках представлены только проекты, одобренные клиентом, за исключением вариаций и черновиков. На вкладках iOS и Android размещены макеты, содержащие все сценарии и возможности приложения.
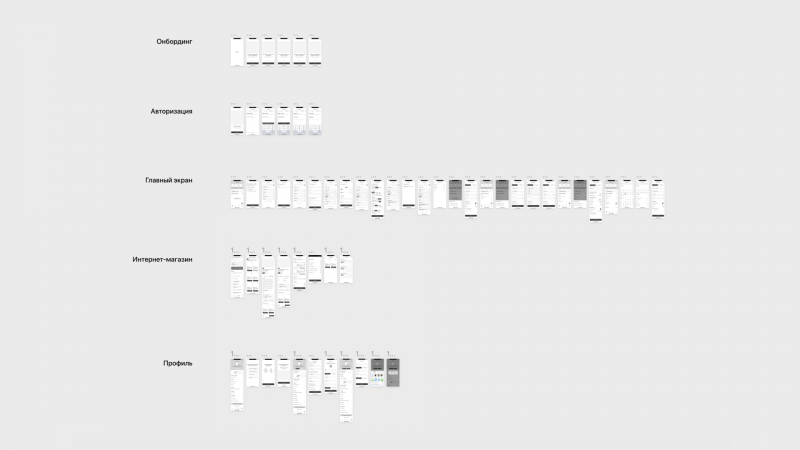
Ниже приведен пример структуры вкладок в файле проекта:

Расположение экрана
Экраны внутри проекта имеют определенную структуру.
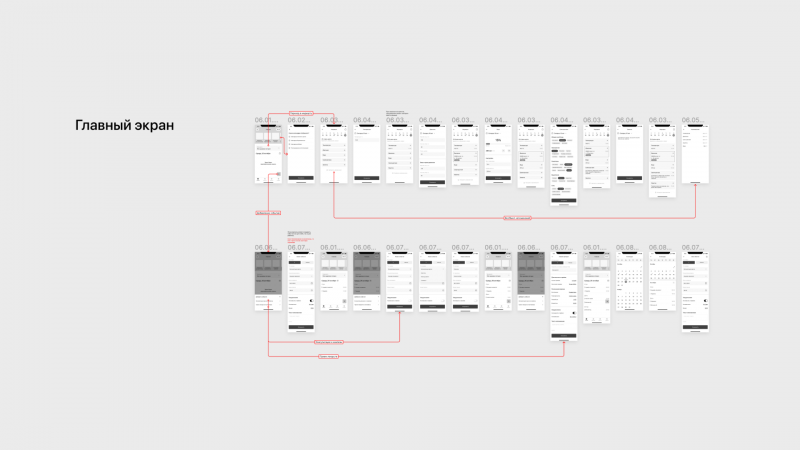
Названия разделов слева крупные, а справа вы увидите все экраны, относящиеся к этому конкретному разделу (даже если их 100, они все равно будут в горизонтальном списке).
ᅠ

ᅠ
Иногда бывает сложно понять, как происходят переходы между разными экранами. Чтобы объяснить этот процесс разработчикам, менеджерам и другим дизайнерам, я решил использовать стрелки для обозначения этих переходов. Также, чтобы подчеркнуть важные моменты, дизайнеры могут добавлять к макету комментарии и выделять их красным цветом.
ᅠ

ᅠ
Название макета
Сам экран должен иметь номер и имя в верхнем левом углу рамки.
номера экранов записываются в формате xx.yy.zz xx — номер раздела, которому принадлежит экран (раздел — это раздел, указанный именем слева) yy – Номер конкретного экрана в этом разделе zz – номер штата для определенного экрана в этом разделе.
в некоторых случаях добавление к нумерации еще одной цифры приводит к тому, что алгоритм будет выглядеть так: xx.yy.zz.ww. Здесь с помощью ‘ww’ мы указываем состояние штата.
Все возможные состояния должны быть нарисованы и указаны для каждого экрана.
ᅠ

ᅠ
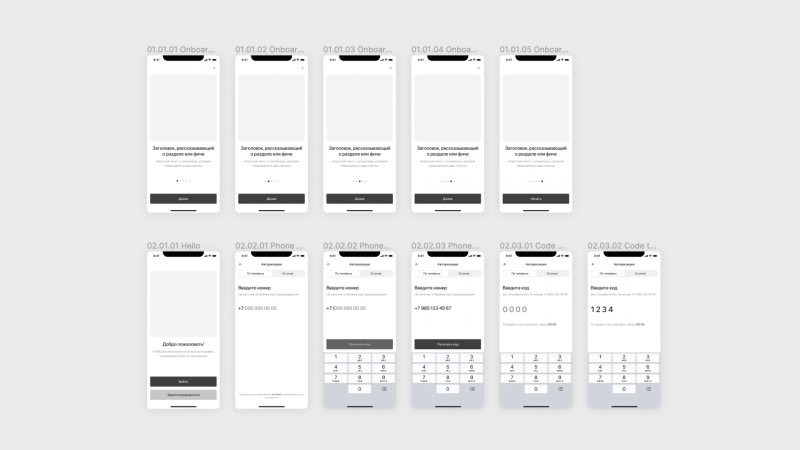
Подумайте о том, как вы нумеруете экраны вашего приложения.
Я хотел бы отметить, что это всего лишь пример для общего понимания и не отражает все состояния экрана.
Первый раздел приложения — «Онбординг», поэтому первая цифра слева — «01”.
Далее, поскольку это первый экран в этом разделе, вторая цифра также будет «01.
«Ввод в систему» — это, по сути, всего лишь один экран с небольшими изменениями, поэтому первые две цифры остаются прежними и меняется только третья цифра, которая указывает на состояние этого экрана.
Далее идет раздел «Аутентификация/Регистрация». Поскольку это второй раздел приложения, первое число слева будет «02». Первый экран в этом разделе — это экраны «Добро пожаловать» и «Как войти», поэтому второй номер — «01”.
Далее вам будет представлен экран ввода номера телефона, но поскольку это второй экран в этом разделе, вторым номером будет 02”.
При изменении состояния экрана ввода номера телефона третья цифра также изменится.
Далее идет экран ввода кода подтверждения. Таким образом, «02» — это номер раздела, «03» — номер экрана для этого раздела, а третья цифра указывает различные состояния этого экрана.
ᅠ
Заключение
В результате общение внутри команды стало удобнее.
- Теперь каждый знает, где найти нужные ему файлы и макеты;
- Папки, файлы и вкладки имеют единую структуру именования;
- Если проектное решение необходимо пересмотреть, дизайнеры могут просто указать номер макета, а разработчики смогут быстро найти его и оставить комментарии.
Похоже, мы внедрили в рабочий процесс всего несколько простых правил, но даже эти небольшие улучшения значительно облегчили нашу работу.
Мы надеемся, что наш опыт использования этих простых правил оказался для вас полезным.