Студия видеопроизводства Bad Company целый год посещала агентства и дизайнеров в поисках идеального сайта, но так и не нашла того, что им нужно. Однако я был очень рад найти его здесь. Конечно, это не первый раз. Позвольте мне рассказать вам, почему это произошло.
badcompany.tv
Привет! На связи Молния — веб-студия, которая создает креативные сайты на Тильде. Ко мне поступил запрос от студии видеопроизводства «Bad Company» на многостраничный проект. У них много замечательных проектов в сотрудничестве с Тинькофф Банком, Вконтакте, Еврейским музеем и другими гигантами своего дела. Однажды они заметили, что, хотя качество видео с годами улучшилось, стиль сайта совсем не изменился. Крутой проект – крутой сайт!
Они не хотели зацикливаться на продаже инструментов и услуг, главной задачей было показать себя, с юмором и по-хулигански, но при этом показать свой профессионализм и неравнодушное отношение к съемкам и кино. Нашей целью было поделиться нашим творческое видение мира. Конечный продукт – фильм или видео.
Поймали вдохновение
Мы знакомы с ними уже некоторое время. К нам пришли четыре года назад для разработки сайта. Кстати, это:
Старый сайт
До обращения к нам в 2023 году «Плохая Компания» за год сменила трёх дизайнеров, и мы считали, что работа там будет жёсткой и шаблонной, поэтому решили остаться в студии, боялась с вами связываться. После года борьбы они сами создали сайт и обратились к нам за советом, что можно в нем изменить.

Сайты, которые нам предоставили на анализ
Мы проанализировали ваш сайт и предоставили вам подробный анализ. В этой версии заметно не хватало полезной навигации и информации об услугах компании. И мне хотелось либо еще больше дезорганизовать портфолио, либо придать ему более строгий порядок, чтобы убрать ощущение неряшливости, сохранив при этом смелость. Когда я предложил пути решения этих проблем, они сразу взялись за разработку.
Тексты для наполнения сайта уже подготовили, а главным требованием задания было использование брендбука – он должен был стать основой будущего сайта. В противном случае они получали совершенно пустую медицинскую карту. Нам нужно было найти золотую середину между агрессивным, китчевым дизайном, который любит компания, и удобными пользовательскими решениями. Итак, соберите свои референсы и вдохновляйтесь!
После информационной сессии я поделился некоторыми примерами креативных веб-сайтов, чтобы увидеть, как совпали наши мнения.

Первый справочный материал
Вторая ссылка
Покупателям понравилось хаотичное расположение фотографий в первой версии и полноэкранное отображение видео во второй версии при открытии. Мы начали разработку с включения этих элементов.
Мы показали Премьер-министру.. и поняли, что идем не в ту сторону
Мы создали первую версию сайта. Очень близок к оригинальной версии, только добавлены более удобные пользовательские решения. Там размещено полноценное меню, чтобы пользователям не приходилось использовать единственную кнопку «Портфолио» для просмотра своих контактов. Это сократило путь пользователя.

Страница портфолио, которая не работала для клиентов
Но первый блин оказался.. комом. Клиенту не понравилась страница портфолио, которая была важной страницей на сайте. Выполнили все четко по заданию и приняли фирменный стиль, но по мнению клиента визуал получился перегруженным. Казалось бы, все сделано по заданию, но оказалось, что общая атмосфера была другой. Мы объяснили это себе следующим образом. Представьте, вы начинаете смотреть вторую половину фильма другого режиссёра.. всё понятно, сюжет продолжается, но ощущения уже не те.

Надежный фирменный стиль
Мы позвонили клиенту, чтобы обсудить изменения, и в ходе разговора поняли, что небольших изменений вроде замены кнопок и стилей шрифтов на странице портфолио недостаточно. Поэтому, чтобы не придавать сайту слишком много яркости, мы решили разработать концепцию, не слишком привязанную к фирменному стилю. Их главным требованием было сделать акцент на большей воздушности и минимализме, но при этом сохранить некоторую креативность.
Когда мы поменяли задачу, решили оставить ее другому дизайнеру, Жене. Это радикальный, но распространенный метод, когда клиент просит изменить концепцию. Спойлер: Это решение было на усмотрение каждого.
«Когда мы создаем дизайн-концепцию, клиент часто говорит: «Мне это не нравится», «Мне это не нравится» или «Это вообще не правильно». Потом уходят от идеи, которая уже рассмотрена, и придумать что-то качественно иное. Трудно двигаться дальше. Думаю, поэтому мы решили привлечь еще одного дизайнера»
Женя, веб-дизайнер
Смените дизайнера, задержите дыхание и переходите к грандиозному финалу
Первым делом Женя сама собрала референс. Все были этому очень рады. Она быстро влюбилась в их брендбук и смогла обобщить их отзывы и фирменный стиль в уже разработанную структуру. В разговоре с дизайнером заказчик рассказал, что попытка использовать брендбук в проекте быстро оказалась перебором. Поэтому они хотят, чтобы на их сайте был дизайн без перегрузок.
«Дизайн – это не творчество. Он должен сначала решить задачу. Один стиль подходит для одного проекта, другой стиль подходит для другого проекта. И в этом проекте так уж получилось, что их стиль был похож на мой, поэтому мы смогли соответствовать»
Женя, веб-дизайнер
По просьбе «Bad Company» мы предоставили некоторые справочные материалы. В первом варианте детям понравилось, что все их внимание было уделено проекту с помощью простых инструкций. Но первый блок не сработал. Это казалось слишком хаотичным.
Первый справочный материал
Во втором референсе мне понравился минимализм, хаотичная планировка и минимум отсылок к фирменному стилю. Работа здесь тоже вышла на первый план и ее оценили по достоинству.
Вторая ссылка
Собрав референсы, дизайнер представил три варианта страницы портфолио. Первый представлял собой черный горизонтальный свиток, а второй — такой же, но белый. Третий использует классическую вертикальную прокрутку и параллакс при наведении мыши.

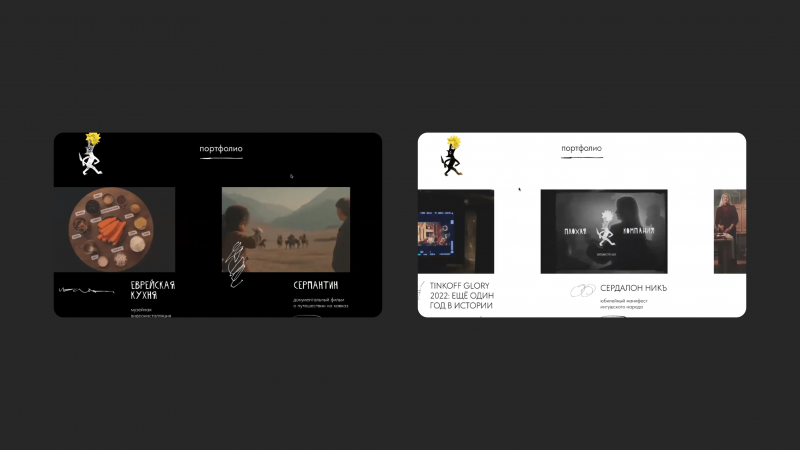
Первые две версии страницы портфолио
В итоге выбрали белую тему. Он был более воздушным, а фирменные штрихи лучше смотрелись на светлом фоне.
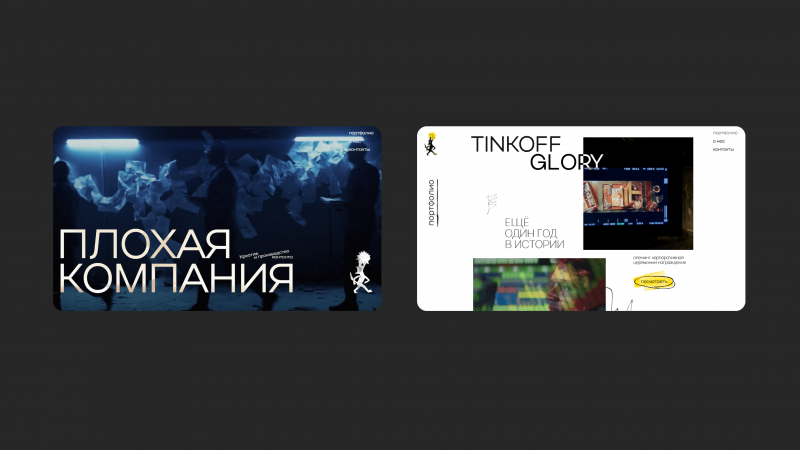
Финальная версия страницы портфолио
Здесь большое внимание было уделено композиции. Создание структуры путем расположения блоков по прямой линии противопоказано такому творческому проекту, но и превратить его в хаос и неразбериху было невозможно. Поэтому я решил удалить как можно больше лишнего и оставить только текст, видео и штрихи. Добавлены небольшие акценты, параллакс в зависимости от движения мыши и переворот при наложении.
Хорошо, мы выбрали светлую тему, а как насчет главной страницы? Обычно все видео темные, а остальная часть страницы белая. Мы задали этот вопрос вместе с нашими клиентами. Видео невозможно удалить, поскольку они являются особенностью студии видеопроизводства. Однако нам удалось найти решение. Наличие белого цвета на главной странице и белый цвет логотипа и текста поддерживали связь между страницами сайта.

Для страницы «О себе» я использовал ту же технику, что и для портфолио. Мужчины — визуалы, и им нужно минимальное количество текста. На фотографии я сохранил параллакс, хаотичные шрифты и штрихи.
Страница о нас
Все получилось не так, как мы себе представляли. Теперь стало прохладнее!
Мы можем долго рассказывать о себе, но какой в этом смысл, если клиент придет к нам с таким отзывом:

Задача выполнена. Он представил полезные пользовательские скрипты и не утратил хулиганского духа студии. В настоящее время они используют этот сайт как дополнение к презентации своих услуг и как воронку по социальным сетям. Сайт запустился в январе и пока данных о клиентопотоке нет, но если посмотреть по-другому, то я уверен, что этот сайт привлечет еще больше отличных проектов, чем раньше.
Другие чехлы Lightning можно найти в портфолио сайта flashfamily.ru.
Также мы анонсируем новые статьи на нашем Telegram-канале. Подпишитесь, чтобы не пропустить подробные статьи о веб-дизайне и проектах.