<стр.>Узнайте о влиянии навигационных крошек на поисковую оптимизацию и взаимодействие с пользователем. Узнайте, как ввести и оптимизировать навигационные пути для вашего веб-сайта.
Навигационная функция для вашего веб-сайта — это навигационная функция, которая может значительно повлиять на SEO и взаимодействие с пользователем.
Многие веб-сайты до сих пор не используют навигационные сухари, что является большой ошибкой. Навигационные сухари не только влияют на поисковую оптимизацию, но их также достаточно легко реализовать.
Вот что вам нужно знать о навигационных сухарях, как они влияют на поисковую оптимизацию (SEO) и распространенные ошибки, которых следует избегать.
Что такое навигационные сухари в SEO?
Навигационные крошки – это автоматизированные внутренние ссылки, которые позволяют пользователям отслеживать свое местоположение на веб-сайте и расстояние до домашней страницы.
Вы обычно найдете их в верхней части веб-сайта или просто под навигационной панелью.
Как и внутренние ссылки, они помогают содержать пользователей на веб-сайте и помогают им находить информацию, которую они ищут. Если они чувствуют себя дезориентированными, они могут использовать ссылки навигации, чтобы перейти на уровень выше и продолжить свое путешествие на веб-сайте, а не нажимать кнопку «Назад» в браузере.
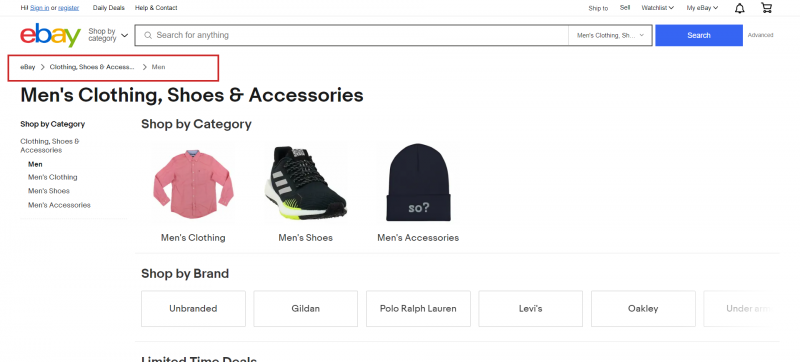
Вот пример хлебных крошек с веб-сайта eBay

Снимок экрана с eBay, июнь 2024 г.
Он точно показывает, какие категории я нажал, чтобы перейти на страницу, которую я просматриваю.
Панировочные сухари позволяют легко вернуться на предыдущую страницу, если мне это нужно.
4 Общие типы панировочных сухарей
Не все панировочные сухари одинаковы!
<стр.>Существует четыре основных типа панировочных сухарей, каждый из которых имеет свое назначение.
Прежде чем добавлять навигационные крошки на свой сайт, определите, какой тип лучше всего подойдет для взаимодействия с пользователем.
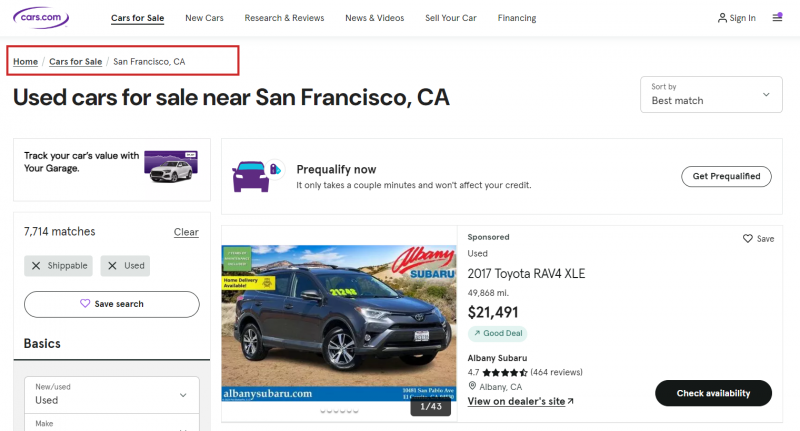
1. Хлебные крошки на основе иерархии (также известные как Хлебные крошки на основе расположения)
Самый распространенный тип навигации, который сообщает пользователям, где они находятся в структуре сайта и как вернуться на домашнюю страницу.
Например: Home > Калифорния > Сан-Франциско

Снимок экрана с сайта cars.com, июнь 2024 г.
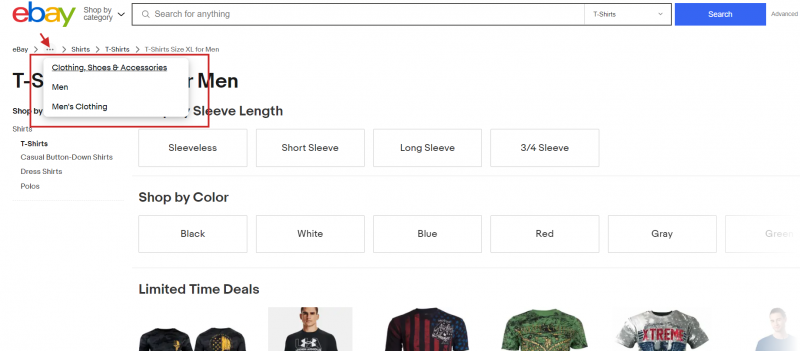
2. Хлебные крошки на основе атрибутов
Эти навигационные сухари обычно используются на сайтах электронной коммерции, чтобы показать, какие атрибуты нажал пользователь.
Например: Home > Обувь > Пешие прогулки > Женские

Снимок экрана с eBay, июнь 2024 г.
Обратите внимание, как ловко eBay обрабатывает навигационные сухари для атрибутов, когда следует слишком длинный.
Он показывает последние три элемента после домашней страницы и сокращает предыдущие под меню с тремя точками; вы можете увидеть все предыдущие элементы в навигационных сухарях после нажатия.
3. Хлебные сухари вперед или вперед
Этот тип навигации не только показывает текущий путь пользователя в пределах иерархии веб-сайта, но и предоставляет предварительный просмотр следующих шагов, которые они могут выполнить.
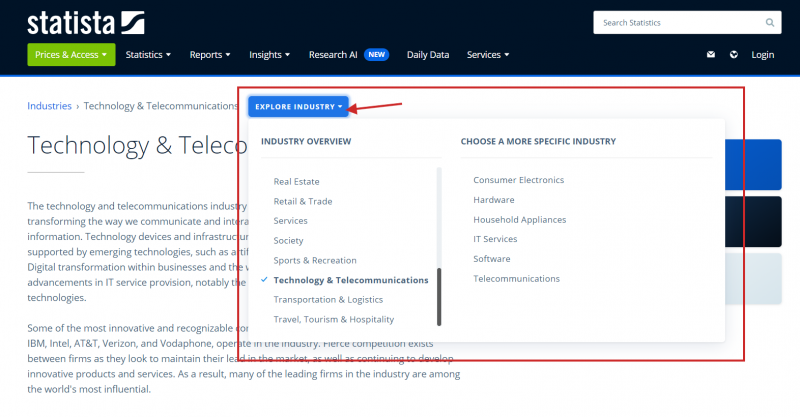
Вот пример с веб-сайта Statista, иллюстрирующий, насколько это может быть полезно, предоставляя пользователям предварительный просмотр других разделов подразделения.

Снимок экрана от Statista, июнь 2024 г.
4. Хлебные сухари на основе истории
Этот тип навигации используется редко и показывает пользователям, какие еще страницы на сайте они посетили, подобно истории браузера.
Например, если вы искали новости о SEO и прочитали три разных статьи, навигация может выглядеть так: Домой > SEO статья 1 > SEO статья 2 > Текущая страница.
Но я рекомендую избегать этого, поскольку это может запутать пользователей. Пользователи могут переходить к тому же пункту назначения разными путями, что означает, что каждый раз вы будете отображать другую структуру навигации, которая запутывает пользователей.
Кроме того, вы не можете’размечать схему, такую как навигационные сухари, и получить преимущество от расширенных результатов из-за ее случайного характера.
3 Преимущества использования панировочных сухарей
Это все звучит замечательно, вы думаете&~~~~~~~~~~~~~~~~~~~~~~~~~~
Но что на самом деле сделают панировочные сухари?
Если вы не уверены, что панировочные сухари достойны хлопот (спойлер, они вполне стоят!), тогда вы захотите прочитать раздел ниже.
1. Хлебные крошки Улучшение UX
Навигация облегчает пользователям навигацию веб-сайтом и поощряет их просматривать другие разделы.
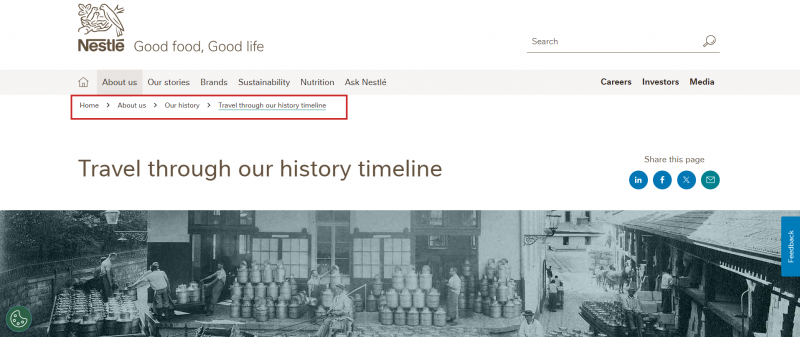
Например, если вы хотите узнать больше о Nestle, вы переходите на ее сайт и попадаете на страницу истории компании Nestle.

Снимок экрана от Nestle, июнь 2024 г. <стр.>Используя его навигационные сухари, вы можете легко вернуться к «О нас», «Истории» или даже к его домашней странице.
Это’это удобный способ помочь пользователям легко найти то, что они ищут – и, надеюсь, привлеките их глубже на свой веб-сайт.
2. Держите людей на месте дольше
Показатель отказов не является фактором ранжирования. Но предотвращение посещения пользователей все равно может помочь SEO, поскольку это помогает пользователям щелкать и перемещаться по веб-сайту, сигнал привлечения, который Google использует для целей рейтинга.
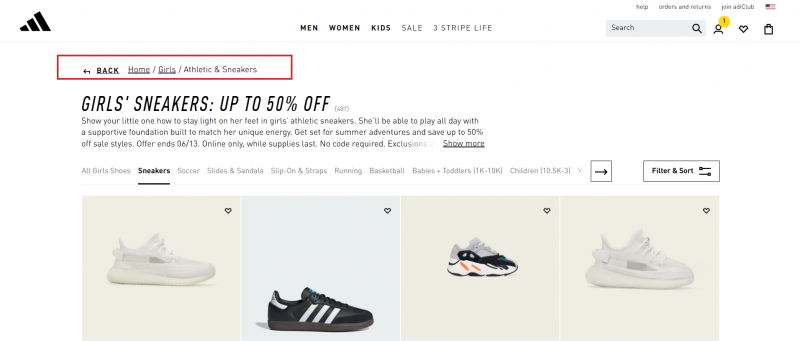
Скажем, вы ищете новую пару кроссовок на веб-сайте Adidas’

Снимок экрана Adidas, июнь 2024 г.
Используя навигацию Adidas’s, вы можете легко вернуться в категорию ботинок и искать другую пару.
Это замечательно для Adidas, потому что это, скорее всего, не позволит вам вернуться в Google и попасть на другой веб-сайт обуви.
Это’это сила скромной хлебной крошки!
Пример из Moz показывает, что произошло, когда он добавил навигационные крошки на сайт и внес несколько других изменений.
Количество сеансов резко возросло всего за несколько месяцев.

Снимок экрана с Moz, июнь 2024 г.
Разумеется, они также добавили метаописания и устранили несколько других проблем UX, но навигационные сухари также сыграли свою роль.
3. Хлебные крошки улучшают внутренние связи
Хлебные сухари — это не просто навигационная утилита; они играют решающую роль в совершенствовании внутренней структуры ссылок сайта. Google использует навигационные пути, чтобы определить связь между разными страницами, которые находятся глубже в структуре сайта.
Введя разметку структурированных данных навигационных сухарей, вы можете помочь поисковым системам понять архитектуру сайта.
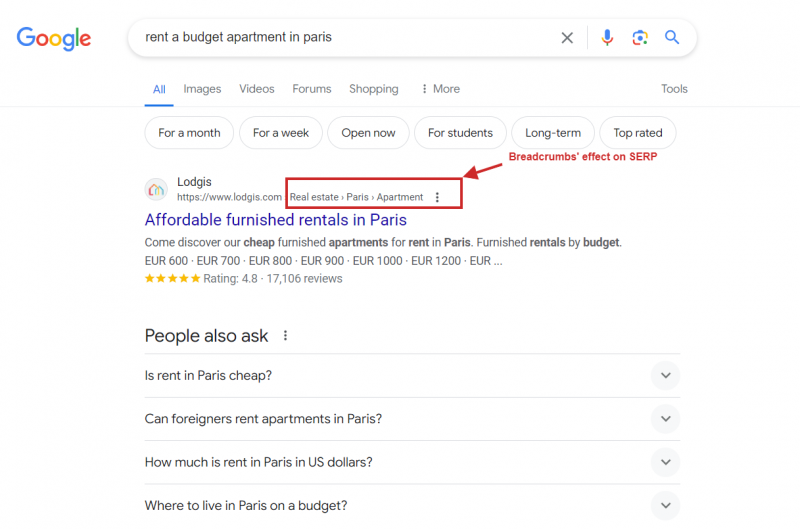
4. Расширенные фрагменты в SERP
Как обсуждалось, навигация облегчает навигацию сайтом, но они делают гораздо больше, поскольку Google отображает расширенные фрагменты в результатах поиска.

Снимок экрана с Google.com
Но этого не произойдет, пока вы не разметите свои навигационные крошки структурированными данными, чтобы Google мог подобрать их и показать на страницах результатов поисковой системы (SERP).
Вот пример кода структурированных данных JSON-LD для навигации, который соответствует расширенному фрагменту со снимка экрана:
[{ “@context”: “https://schema.org”, “@id”: “https://www.example.com/#breadcrump”, “@type”: “Список навигации”, “itemListElement”: [ { “@type”: “Элемент списка”, “позиция”: 1, “item”: “@id”: “https://www.example.com/”, “name”: “Домой” }, { “@type”: “Элемент списка”, “позиция”: 2, “item”: “https://www.example.com/real-estate/”, “name”: “Недвижимость” }, { “@type”: “Элемент списка”, “позиция”: 3, “item”: “https://www.example.com/en/paris/”, “имя”: “Париж” }, { “@type”: “Элемент списка”, “позиция”: 4, “item”: “https://www.example.com/en/paris/apartment/”, “name”: “Квартира” }, { “@type”: “Элемент списка”, “позиция”: 5, “item”: “https://www.example.com/en/paris/apartment/affordable”, “name”: “Доступная аренда в Париже” } ] }]
Вот разбивка каждого атрибута в навигационной схеме JSON-LD.
<стол> <тела>
Заметьте, что вы не можете обыграть Google, имея структурированные данные на веб-сайте без реального навигационного звена, видимого для пользователей.
Если Google обнаружит такие манипуляции, нарушающие инструкции Google’, вы можете получить ручное наказание. Однако это не приведет к снижению рейтинга, но ваш сайт не будет иметь права на любые расширенные фрагменты в результатах поиска.
Итак, золотое правило заключается в том, что каждая разметка схемы, которую вы имеете на веб-сайте, должна существовать на странице и быть видимой для пользователей.
4 Распространенные ошибки при использовании навигационных сухарей для SEO
Внедрение навигационных крошек — это простой способ улучшить SEO сайта и обеспечить лучший UX.
Однако иногда внедрение навигационных крошек может нанести больше вреда, чем пользы.
Вот несколько ошибок навигации, которых вы будете желать избежать.
1. Не становитесь слишком большими или слишком маленькими – Целься точно
Панировочные сухари должны быть хорошо заметными, но ненавязчивыми.
Немного шрифт подойдет, но слишком мелкий текст будет трудно увидеть и трудно нажать на мобильных устройствах.
Разместите их в верхней части страницы, под изображением героя или чуть выше заголовка H1, чтобы их было легко найти.
2. Не просто повторяйте панель навигации
Если навигационные сухари просто дублируют то, что уже есть на панели навигации, они могут не служить никакой дополнительной цели.
Нет необходимости добавлять больше кодирования (и занимать место!), если это не помогает.
3. Не отказывайтесь от панели навигации в пользу панировочных сухарей
Хотя вы не хотите повторять навигацию, вы также не хотите полностью полагаться на навигационные сухари.
Они служат дополнением, а не заменой других навигационных функций.
4. Используйте правильный тип панировочных сухарей
Навигация расположения является самым распространенным типом, но она может быть не лучшим выбором для вашего сайта.
Не используйте навигационные сухари расположения, если ваш сайт не использует вложенную структуру, где большинство страниц подпадает под несколько категорий.
В таком случае навигация на основе истории может быть более полезной.
Как применить навигационные сухари в WordPress
Хлебные крошки являются невероятно полезным элементом навигации как для пользователей, так и для поисковых систем — и их легко добавить на ваш сайт.
Вот несколько способов добавить эти полезные функции на ваш сайт.

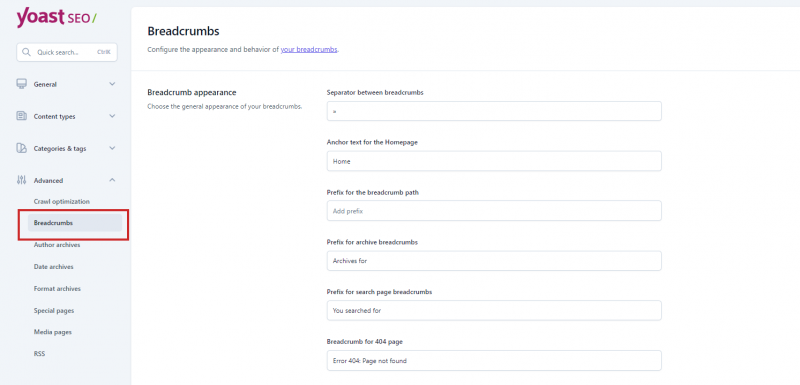
Снимок экрана от Yoast SEO, июнь 2024 г.
- Используйте Yoast SEO: если вы уже используете Yoast, добавление сухарей займет всего несколько шагов. Просто войдите и выполните эти шаги, чтобы применить навигационные сухари.
- Плагины WordPress: если вы используете WordPress, есть несколько плагинов, которые могут добавлять навигационные сухари в нескольких шагах. Мне нравится Breadcrumb NavXT, потому что его легко реализовать и генерирует навигационные пути расположения, которые можно настроить при необходимости.
- Плагин WooCommerce Breadcrumb: Если у вас есть сайт электронной коммерции, использующий Woocommerce, попробуйте воспользоваться их плагином навигации, позволяющим изменять стиль встроенных навигационных путей WooCommerce.
Наконец, ваш конструктор сайтов или тема WordPress могут иметь встроенную функцию навигации.
Сайты Shopify, Wix или Squarespace имеют встроенные функции, которые можно включить на странице настроек.
Панировочные сухари — это простой для понимания способ навигации по веб-сайту
<стр.>Подумайте о панировочных сухарях как о масле для вашего хлеба. Кермит вашей Мисс Пигги. Животный соус к вашему In N’ Вышел бургер.
Вы поняли.
Навигационные крошки — это простое изменение, которое может помочь вашему сайту выделиться на странице результатов поиска.
Хотя они не гарантируют значительного ускорения поисковой выдачи, они полезны как для пользователей, так и для поисковых систем.
Как дополнительный бонус, навигационные сухари легко реализовать с помощью плагина, например Yoast.
Всего несколькими щелчками вы можете облегчить навигацию своим сайтом и, возможно, получить более высокий рейтинг в результатах поиска.