Улучшите поисковую видимость вашего веб-сайта с помощью мета-тегов и элементов HTML. Узнайте, как оптимизировать мета-теги, чтобы сделать поисковые фрагменты привлекательнее и привлечь трафик на ваш сайт.
Мета-теги HTML уже давно называют одним из важнейших аспектов SEO. И вы знаете, что? Это все еще правда.
Вы можете (и должны) писать хорошее содержимое, привлекать обратные ссылки и делать все возможное в дизайне макета страницы. Но все вышесказанное вряд ли будет полезно без тегов HTML.
Так же как мета-теги бесполезны, если сама страница ужасающая~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ HTML для создания фрагментов SERP, а не для рейтинга. Но в этом заявлении он признает, что хороший поисковый фрагмент заставляет людей посещать вашу страницу. Итак, мета-теги — это, безусловно, то, о чем вы должны заботиться, чтобы получить трафик.
Теги HTML сообщают Google о содержимом страницы самым понятным способом, поэтому это решающий компонент для успеха SEO.
Кроме того, Google может снизить ваши позиции, если вы неправильно используете мета-теги HTML &nd; намеренно или нет. Это еще один признак того, что метатеги важны.
Итак, давайте погрузимся. Вот 10 лучших HTML-метагов, которые вы можете использовать на своем сайте. Внимательно прочтите и позаимствуйте лучшие практики.
1. Теги заголовка
Тег title — это ваша главная и самая важная привязка.
<заголовок> элемент обычно появляется как заголовок, который можно нажать, на страницах результатов поиска (SERP), а также отображается в социальных сетях и браузерах.
Например, если вы просмотрите HTML этой статьи, вы увидите название:
<title>10 важнейших метатегов, которые вам нужно знать для SEO&title&title>
Теги заголовка размещаются в <head> вашей веб-страницы и должны предоставить четкое и исчерпывающее представление о том, о чем идет речь на странице.
Но имеют ли они большое влияние на рейтинги, как это было на протяжении многих лет?
В течение последних нескольких лет факторы поведения пользователей часто обсуждались как логическое доказательство релевантности и, следовательно, как сигнал ранжирования &nd; даже представители Google признают его влияние здесь и там.
Заголовок страницы все еще является первым, что видит поисковик в результатах поиска, и это помогает ему решить, вероятно ли, что страница отвечает намерениям поиска.
Хорошо написанное может увеличить количество кликов и трафик, что по крайней мере определенным образом влияет на рейтинг.
Простой эксперимент также может показать, что Google больше не требует ваш тег title для включения ключевого слова с точным соответствием для определения темы, охватываемой странице.
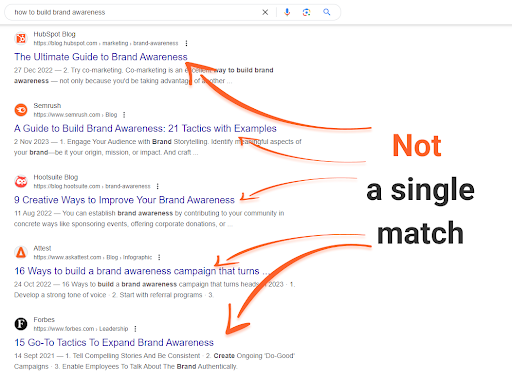
Например, пару лет назад поиск в Google по запросу [как повысить узнаваемость бренда] открывал 2 из 5 наилучших результатов с названиями, которые точно соответствовали вашему запросу.
Однако сегодня мы видим другую картину:

Снимок экрана по поиску [как повысить узнаваемость бренда], Google, апрель 2024 г. .Ни одно точное совпадение.
И все же ни одного нерелевантного результата; каждая отдельная страница, приведенная здесь, объясняет, как повысить осведомленность, и заголовки это отображают.
Поисковые системы смотрят на картину в целом, и они, как правило, оценивают содержимое страницы в целом, но обложка книги все еще имеет значение – особенно когда речь идет о взаимодействии с поисковиками.
Лучшие методы
- Дайте каждой странице уникальное название, которое кратко и точно описывает содержимое страницы.
- Сохраняйте заголовки длиной до 50-60 символов (чтобы они не были сокращены в результатах поиска). Помните, что длинные заголовки сокращаются примерно до 600-700 пикселей в SERP.
- Поставьте важные ключевые слова на первое место, но в естественной манере, будто вы сначала пишете заголовки для посетителей.
- Используйте название своего бренда в названии. Даже если он не будет показан в результатах поиска, это все равно будет иметь значение для поисковой системы.
Совет: используйте название, чтобы привлечь внимание
Тег title является ценным не только потому, что он является основным объектом поисковой выдачи, но и потому, что он функционирует как заголовок вкладки в вашем браузере.
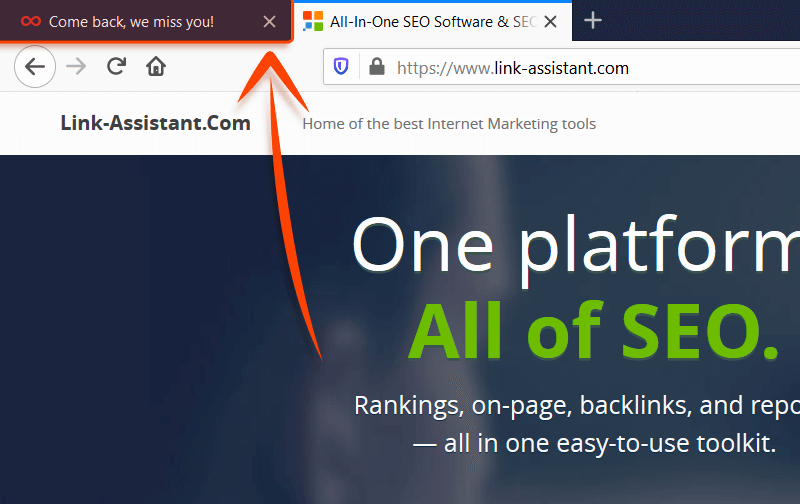
Это можно использовать для привлечения внимания пользователя. Например:

Снимок экрана от автора, апрель 2024 г.
Это именно тот подход, который используют Facebook и LinkedIn, чтобы показать вам, что у вас есть уведомления, и его можно использовать для достаточно хорошего эффекта.
2. Метки описания
Цель-описание также содержится в <head> веб-страницы и обычно (хотя не всегда) отображается во фрагменте SERP вместе с заголовком и URL-адресом страницы.
Например, это метаописание для этой статьи:
<meta name=”description” content=”HTML теги решающие для< strong> SEO больше, чем когда-либо раньше. В этой публикации я делюсь топ-10 цель& HTML. ;nbsp;теги вам нужно знать.”/>
Хотя метаописание не является прямым фактором ранжирования, он требует ваших усилий по оптимизации, чтобы привлечь пользователей’ (и Google’s) внимание.
- Метаописание — это то, что люди видят в поисковом фрагменте вместе с заголовком, поэтому это один из аспектов, который заставляет их решить, стоит ли нажимать вашу страницу.
- Описание влияет на количество получаемых кликов, а также может улучшить CTR и снизить показатели отказов, если страницы’ содержимое выполняет обещания. Вот почему описание должно быть столь же реалистичным, сколь привлекательным и четко отражать содержание.
- Если ваше описание содержит ключевые слова, которые искатель использовал в своем поисковом запросе, они будут отображаться в поисковой выдаче жирным шрифтом. Это в значительной степени поможет вам выделиться и сообщить искателю, что именно он найдет на вашей странице.
- Если Google считает, что ваше описание не соответствует содержимому вашей страницы, оно может создать собственное соответствующим образом. Поэтому убедитесь, что ваше мета-описание содержит основное ключевое слово и актуально для темы.
Нет способа разместить каждое ключевое слово, которое вы хотите оценить в метаописании, и в этом нет истинной потребности – напишите пару связных предложений, описывающих суть вашей страницы, добавив несколько ключевых слов.
Хороший способ понять, что написать в вашем метаописании, что лучше всего подходит для вашей конкретной темы прямо сейчас, это провести исследование конкуренции.
<стр.>Посмотрите, как ваша конкурентная компания наивысшего рейтинга заполняет собственные описания, чтобы почувствовать наилучшие случаи использования в каждом конкретном случае.
Лучшие практики
- Предоставьте каждой странице уникальное метаописание, которое четко отражает ценность страницы.
- Фрагменты Google’обычно не превышают 150-160 символов (включая пробелы).
- Включите важнейшие ключевые слова, чтобы они могли быть выделены в фактической поисковой выдаче, но будьте осторожны, чтобы избежать чрезмерного количества ключевых слов. Не создайте свое описание только комбинацией ключевых слов, на которые вы цельтесь.
- По желанию используйте привлекательный призыв к действию, уникальное предложение, которое вы предлагаете, или дополнительные подсказки по поводу того, чего ожидать – ‘Узнайте,’ ‘Купить’ конструкции и т.д.
- Не используйте кавычки, поскольку Google сократит ваш фрагмент.
Цель-подсказка
Метаописание’не должно быть просто предложением, которое повторяет первый абзац текста вашей страницы’
Проявите творчество — добавьте призыв к действию (CTA), чтобы побуждать к действию, если это целесообразно, используйте варианты ключевых слов (т.е. не то ключевое слово, которое вы использовали в названии), и помните о цели поиска.
Например, если у вас есть информационная страница о морских гребешках, было бы хорошей идеей сделать свою метаописание определением морских гребешек. Если на вашей странице рассказывается, как приготовить морские гребешки, то придумайте вкусное, хрустящее описание для своего рецепта.
Если вы продаете рыбу и продаете свежие гребешки, опишите, насколько они свежи, и поощряйте людей покупать их как можно быстрее с помощью CTA.
<сильный>3. Мета-тег роботов
Мета-тег robots на уровне страницы с content=“noindex” атрибут предписывает поисковым системам не индексировать ни одну страницу.
Атрибут nofollow указывает не переходить ни ссылками на этой странице.
Хотя эти теги не коррелируют непосредственно с рейтингом, в некоторых случаях они могут оказать определенное влияние на то, как ваш сайт выглядит в глазах поисковых систем в целом.
Например, Google очень не любит тонкое содержимое.
Хотя это может быть сделано ненамеренно, на вашем сайте могут быть страницы, которые мало ценны для пользователей, но необходимы по определенным причинам.
Кроме того, может быть “черновик” или страницы-заполнители, которые нужно опубликовать до полной оптимизации.
В идеале вы бы не хотели, чтобы эти страницы учитывались при оценке общего качества вашего сайта.
В других случаях вы можете захотеть, чтобы определенные страницы не попадали в SERP, поскольку они содержат специальное предложение, которое должно быть доступно только по прямой ссылке (например, из информационного бюллетеня).
Наконец, если у вас есть опция поиска по всему сайту, Google рекомендует закрыть пользовательские страницы результатов, которые можно сканировать бесконечно долго и тратить ресурсы бота на отсутствие уникального содержимого.
В вышеприведенных случаях теги noindex и nofollow очень полезны, поскольку они дают вам определенный контроль над видом вашего сайта в поисковых системах.
Лучшие методы
- Закройте ненужные/незаконченные страницы с небольшим содержимым, которые не имеют большой ценности и не намерены появляться в результатах поиска.
- Закройте страницы, которые неоправданно тратят бюджет сканирования.
- Убедитесь, что вы ошибочно не запретили индексировать важные страницы.
<сильный>4. rel=”канонический” Тег ссылки
Поле rel=”канонический” тег ссылки — это способ сообщить поисковым системам, какую версию страницы вы считаете основной и хотите, чтобы ее проиндексировали поисковые системы и нашли люди.
Это обычно используется в случаях, когда та же страница доступна по нескольким разным URL-адресам или несколько разных страниц имеют очень похожее содержимое, что касается той же темы.
Внутреннее дублированное содержимое не обрабатывается так строго, как скопированное содержимое, поскольку за ним обычно нет манипулятивного умысла.
Однако это может стать источником путаницы для поисковых систем: если вы не укажете, по какому URL вы предпочитаете рейтинг, поисковые системы могут выбрать его за вас.
Выбранный URL-адрес сканируется чаще, в то время как остальные остаются позади.
Вы видите, что хотя риска штрафа практически нет, такое положение дел далеко не оптимальное.
Еще одно преимущество состоит в том, что канонизация страницы облегчает отслеживание статистики производительности, связанной с содержанием.
Согласно Google, использование rel=canonical для повторяющегося содержимого помогает Google объединить все ваши усилия и передавать сигналы ссылок от всех версий страницы&rsquo к желаемой.
Здесь использование канонического тега может помочь вам направить поисковую оптимизацию в одном направлении.
Лучшие практики SEO
- Страницы с похожим содержанием на ту же тему.
- Дублированные страницы доступны по нескольким URL-адресам.
- Версии той же страницы с идентификаторами сессии или другими параметрами URL, которые не влияют на содержимое.
- Осторожно используйте канонические теги для почти повторяющихся страниц: если две страницы, соединенные каноническим тегом, слишком отличаются по содержимому, поисковик просто проигнорирует тег.
<сильный>5. Метатеги социальных медиа
Facebook сначала представил Open Graph, чтобы позволить вам управлять тем, как будет выглядеть страница, когда она опубликована в социальных сетях.
Карты Twitter предлагают подобные улучшения, но являются эксклюзивными для X (Twitter).
Вот основные теги Open Graph:
- og:title – Здесь вы указываете заголовок, который должен отображаться, когда ваша страница ссылается.
- og:url – URL-адрес вашей страницы.
- <сильный>og:описание– Описание вашей страницы. Помните, что Facebook будет отображать только около 300 символов описания.
- og:image – Здесь вы можете указать URL-адрес изображения, который вы хотите показывать во время ссылки на вашу страницу.
Используйте специальные мета-теги социальных сетей, чтобы улучшить вид ваших ссылок для ваших читателей.
Это не является серьезной настройкой и не влияет на ваш рейтинг в поисковых системах.
Однако, настроив вид ссылок на ваши страницы, вы можете значительно повысить показатели CTR и UX.
Лучшие практики SEO
- Добавьте основные и релевантные метаданные с помощью протокола Open Graph и проверьте URL-адреса, чтобы увидеть, как они будут отображаться.
- Настройте карты X (ex-Twitter) и проверьте их после завершения.
<сильный>6. Разметка схемы
Это отличная функция для реализации, потому что она действительно беспроигрышная.
Наличие разметки структурированной схемы:
- Это отличный стимул для вашего UX.
- Имеет огромную ценность для SEO.
- Улучшает понимание содержимого.
- Помогает получить доступ к функциям SERP.
- Увеличивает шансы выиграть расширенные фрагменты.
SEO выросла далеко за пределы ключевых слов и обратных ссылок. Наличие релевантных и правильно реализуемых структурированных данных на ваших страницах во многих случаях является обязательным условием, если вы хотите привлечь трафик и получить высокий рейтинг.
Например, если ваш сайт принадлежит к нише электронной коммерции, у вас не будет другого выбора, кроме как добавить разметку схемы продукта на страницы продукта. Иначе ваш фрагмент просто потеряется.
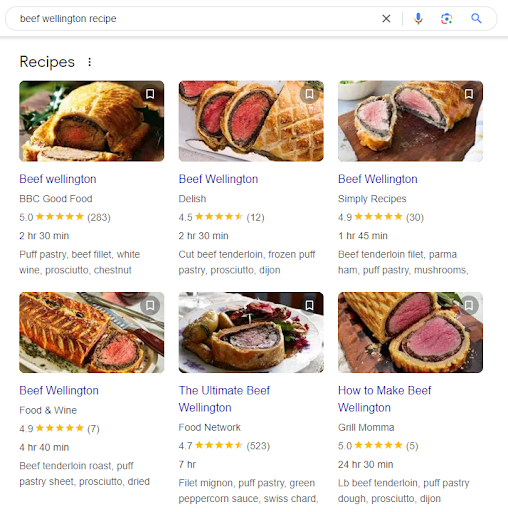
То же касается сайтов о кулинарии — ищите любой рецепт, и вы не увидите ничего, кроме функции SERP рецептов.

Снимок экрана поиска [рецепт веллингтона из говядины], Google, апрель 2024 г. Конечно, вы&r; хотели бы, чтобы ваш сайт был там.
<сильный>Примечание: Большинство современных популярных систем управления содержимым, особенно те, что связаны с электронной коммерцией, например Shopify, по по умолчанию имеют встроенные соответствующие структурированные данные.
A “семантическая сеть” является “содержательной сетью” где фокус смещается с ключевых слов и только обратных ссылок на стоящие за ними концепции и связи между этими концепциями.
Разметка структурированных данных — это именно то, что помогает поисковым системам не только читать содержимое, но и понимать, к чему относятся определенные слова.
Поисковая поисковая система развилась настолько, что вам даже не нужно будет щелкать результаты, чтобы получить ответ на свой запрос.
Но если кто-то собирается щелкнуть, расширен фрагмент – с хорошим изображением, 5-звездным рейтингом, указанным ценовым диапазоном, состоянием запасов, часами работы или любым другим полезным – очень вероятно, что привлечет внимание и привлечет больше щелчков, чем простой текстовый результат.
Назначение тегов схемы определенным элементам страницы делает ваш фрагмент поисковой выдачи насыщенной информацией, которая является полезной и привлекательной для пользователей.
И вернемся к началу: такие факторы поведения пользователей, как CTR и показатель отказов, влияют на то, как поисковые системы оценивают ваш сайт.
Лучшие практики SEO
- Изучите доступные схемы на schema.org.
- Создайте карту ваших важнейших страниц и определите концепции, относящиеся к каждой.
- Тщательно реализуйте разметку (при необходимости используя Помощник разметки структурированных данных).
- Тщательно проверьте разметку, чтобы убедиться, что она не вводит в заблуждение и не добавляется неправильно.
7. Теги заголовков (H1-H6)
Использование тегов заголовков в наши дни является источником дебатов.
Хотя теги H2-H6 не считаются такими важными для поисковых систем, правильное использование тегов H1 отмечается во многих отраслевых исследованиях.
Хотя теги H2-H6 первоначально использовались для целей UX, введение индексации пассажей в 2021 году сделало их достаточно ценными. Например, Google может проиндексировать и ранжировать часть вашей страницы, если запрос совпадает, скажем, с заголовком H3 и абзацем, с которым он связан.
Зато мы должны думать о том, что заголовки являются решающими для организации текста и содержимого, и мы должны воспринимать их серьезно.
Использование тегов заголовков, несомненно, добавляет к архитектуре содержимого.
- Для поисковых систем, легче читать и понимать хорошо организованное содержимое, чем просматривать структурные проблемы.
- Для пользователей заголовки подобны якорям в стене текста, перемещая их страницей и облегчая восприятие.< /li>
Эти факторы повышают важность тщательной оптимизации, когда мелкие детали создают общую картину, удобную для SEO и пользователя, и могут привести к повышению рейтинга.
Лучшие практики
- Сохраняйте заголовки релевантными фрагменту текста, который они описывают. То, что они не являются фактором ранжирования, не означает, что поисковые системы не принимают их во внимание.
- Пусть ваши заголовки всегда отображают содержание текста, над которым они размещены. Избегайте заголовков типа “Раздел 1… Глава 2&help; Раздел 3&help;”.
- Не злоупотребляйте тегами и ключевыми словами в них. Храните его читаемым для пользователей.
Имеет ли ваш тег заголовка & H1 Матч?
Согласно рекомендациям Google’рекомендуем вам согласовать заголовок вашей страницы и H1, несколько изменяя порядок и изменяя его здесь и там.
Итак, если вам трудно придумать идеальный H1, просто снова используйте свое название.
<сильный>8. Семантические теги HTML5
Вот как выглядят теги HTML5 в исходном коде страницы:
<статья> <h1>10 важнейших метатегов, которые вам нужно знать для SEO</h1> <p>Теги заголовка размещаются в «заголовке» вашей веб-страницы и предназначены для предоставления четкого и исчерпывающего представления о том, о чем идет речь на странице.</p> </статья>
Примеры тегов HTML5
Есть много тэгов HTML5, которые сегодня широко используются специалистами по оптимизации поисковых систем. Если вы внимательнее посмотрите на эти теги, вы увидите, что их названия повторяют самые распространенные элементы, найденные на любой странице, такие как видео, меню и т.д.
Вот они (большинство из них):
- <статья> — Определяет большой и значимый фрагмент содержимого (статья, сообщения на форуме и т.п.), который является отдельной единицей.
- <аудио>— Показывает встроенный звук или аудиопоток.
- <подробности> — Описывает виджет, из которого пользователь может получить дополнительную информацию или элементы управления по требованию.
- <dialog> — Определяет диалоговое окно или подоконник, с которым пользователь может взаимодействовать при необходимости.
- <embed> — Встраивает часть мультимедийного содержимого, например видео, звуки или любые внешние программы.
- <нижний колонтитул> — Определяет содержимое нижнего колонтитула страницы, документа или раздела.
- <заголовок> — Определяет содержимое раздела заголовка страницы, документа или раздела.
- <сильный><main>— Определяет важнейшую и значимую часть содержимого страницы или статьи > (<main> можно разместить внутри раздела <article>).
- <nav> — Определяет раздел страницы с навигационными ссылками.
- <изображение> — Определяет контейнер для нескольких источников изображений.
- <source>— Показывает альтернативные источники для встроенных медиа-элементов, таких как <audio> или <видео>.
- <итог> — Вместе с <подробностями>, этот элемент предоставляет сводку, видимую для пользователя.
- <svg> — Встраивает файл SVG в документ HTML.
- <time> — Кодирует даты и время (дни рождения, события, встречи и т.п.) в машиночитаемом формате.
- <видео>— Вставляет видеоконтент в HTML-документ, не требуя дополнительных плагинов для воспроизведения видео.
Лучшие практики SEO
Правда заключается в том, что теги HTML5 заменяют бесконечные <div>, которые все мы знаем и продолжаем использовать сегодня.
Тем не менее, атрибуты HTML5 могут помочь вашему содержимому быстрее индексироваться и лучше позиционироваться, поскольку Google четко видит и понимает, что такое <статья>, что такое <видео> , и где найти набор навигационных ссылок .
Поэтому единственной наилучшей практикой, связанной с тегами HTML5, является использование их на ваших страницах и правильное применение — определенный тег к определенной части содержимого.
Не пытайтесь обманывать и помечать текстовое содержимое <видео> тег — Google это не понравится.
<сильный>9. Альтернативные атрибуты изображения
Атрибут alt изображение — это тег, который вы добавляете к изображению, чтобы предоставить письменное описание. На практике это может выглядеть так:

<img src=”https://mtpak.coffee/wp-content/uploads/2021/02/image2.jpg” alt=”Жарение кофейных зерен”>
Атрибуты Alt важны для оптимизации на странице по двум причинам:
- Альтернативный текст отображается посетителям, если не удается загрузить определенное изображение (или если изображение выключено).
- Атрибуты Alt предоставляют контекст, поскольку поисковые системы не могут’не “видеть” изображение.
Для сайтов электронной коммерции изображения часто оказывают решающее влияние на то, как посетитель взаимодействует со страницей.
Согласно Мюллеру, продуманное альтернативное описание изображения также важно, если вы хотите получить рейтинг в Google Images.
Помните, однако, важность релевантности: дело не только в том, что альтернативный текст, заголовки и подписи должны быть релевантными изображению, но и само изображение должно быть размещено в должном месте соответствующий контекст, а также.
Лучшие методы
- Сделайте все возможное, чтобы оптимизировать самые заметные изображения (изображения продуктов, инфографику или обучающие изображения), которые, вероятно, будут искать при поиске Google Images.
- Добавьте альтернативный текст на страницы, где нет слишком много содержимого, кроме изображений.
- Сохраняйте альтернативный текст достаточно четким и описательным, разумно используйте ключевые слова и убедитесь, что они естественно вписываются во все содержимое страницы.
<сильный>10. Атрибуты Nofollow
Конечно, они используются для ссылок на проверенные источники, направление людей на другие полезные ресурсы или упоминание соответствующего сайта по другой причине.
Эти ссылки имеют большое значение для поисковой оптимизации: они могут сделать ваше содержимое похожим на созданное вручную исчерпывающее произведение, подкрепленное надежными источниками, или как дамп ссылок с не очень ценным содержимым.
Google хорошо известен своей сильной антипатией к манипулятивным тактикам ссылок, соблюдение которых может привести к наказанию, и он не становится менее разумным в их обнаружении.
Кроме того, в эпоху семантического поиска Google может рассматривать источники, на которые вы ссылаетесь, как контекст, чтобы лучше понять содержимое вашей страницы.
По обеим этим причинам следует обратить внимание на то, куда вы ссылаетесь и как.
По умолчанию все гиперссылки переходят, и когда вы размещаете ссылку на своем сайте, вы фактически “проголосуете за доверие” на связанную страницу.
Когда вы добавляете атрибут nofollow к ссылке, это указывает поисковым системам’ боты не переходить по ссылке (и не передавать никаких ссылок).
В HTML атрибут nofollow ссылка выглядит так:
<a rel=“nofollow” href=“https://www.apple.com”>Apple</a>
В дополнение к традиционному nofollow, Google представил еще два параметра для определения nofollow ссылки, rel=“sponsored” для платных ссылок и rel=“UGC” для содержимого, созданного пользователями, например комментарии на форуме:
<a rel=“спонсирован” href=“https://www.apple.com”>купить Apple</a> <a rel=“UGC” href=“https://www.apple.com”>говорящие пользователи об Apple</a>
Поддерживая оптимизированный SEO, вы сохраните здоровый баланс между ссылками, по которым переходите, и ссылками, по которым не переходите, на своих страницах, но обычно устанавливаете такие типы ссылок как nofollow:
- Ссылки на любые ресурсы, которые каким-либо образом могут рассматриваться как “ненадежное содержимое.”
- Любые платные или спонсируемые ссылки (вы бы не хотели, чтобы Google поймал вас на продажи “голосов”).
- Ссылка из комментариев или другого содержимого, созданного пользователями, который может быть спамом вне вашего контроля.
- Внутренний “Войти” и “Зарегистрироваться” следующие ссылки, являющиеся лишь пустой тратой бюджета сканирования.
<сильный>Вывод
Мета-теги HTML являются вечно популярной техникой SEO, поскольку HTML является основой каждой страницы в Интернете. Это основы, которые никогда не следует пренебрегать во время SEO на странице.
Иногда эти “основы” является проблемой, которая мешает вам попасть на первое место, поскольку Google не может распознать ваше содержимое.
Ну, вы поняли. Кроме того, сегодняшний ажиотаж ИИ делает правильное использование тегов HTML еще более важным — они помогают Google понимать содержимое, налаживать связи и таким образом обучать ИИ.
SEO продолжает развиваться, и HTML также продолжает развиваться, и появляются новые теги. Смотрите новости, будьте в курсе и используйте теги.
