Основные веб-показатели Google стали критически важными показателями SEO. Эти показатели помогут вам оптимизировать ваши веб-сайты для лучшего взаимодействия с пользователем. Новый игрок делает заголовки среди этих жизненно важных показателей: взаимодействие с последующим рисованием (INP). Он заменяет задержку первого ввода (FID). В этом сообщении объясняется, что такое INP, его значение и как улучшить эффективность вашего сайта для SEO.
Суть взаимодействия со следующей краской (INP)
Взаимодействие с Next Paint измеряет реакцию веб-страницы на действия пользователя, такие как щелчок, касание и нажатие клавиш. Он отображает время от момента взаимодействия пользователя с вашей страницей до того момента, когда он видит ответ на экране. В отличие от своего предшественника, First Input Delay, учитывавший только первый вход, INP обеспечивает более широкий обзор, фиксируя скорость реакции на протяжении всей жизни страницы.
Google стремится улучшить взаимодействие пользователей с сайтами. Чтобы проверить, он вводит более тонкие и полные показатели. Теперь он добавляет Interaction to Next Paint к основным веб-показателям. INP измеряет важный аспект опыта пользователя — реакцию страницы на взаимодействие пользователя.
Интегрируя INP в Core Web Vitals, Google стремится предоставить разработчикам полную картину производительности их страниц. Кроме того, он поощряет усовершенствования, которые действительно улучшают работу пользователя.
Почему INP имеет значение
Безупречное взаимодействие с пользователем является краеугольным камнем успешного SEO. Взаимодействие с Next Paint оказывает непосредственное влияние на то, как пользователи воспринимают эффективность и удобство веб-страницы. Страницы, быстро реагирующие на взаимодействия пользователя, скорее всего, заинтересуют посетителей. Лучшая производительность может снизить показатели отказов и, наконец, повысить позиции в результатах поиска.
По мере того как происходит переход от FID к INP, веб-мастера и эксперты по оптимизации поисковых систем должны принять этот более широкий показатель. Понимание и оптимизация для INP будут решающими для поддержания и улучшения рейтинга поиска.
Реальные улучшения для yoast.com
Несмотря на трудности с оптимизацией для INP, наша команда Yoast значительно улучшила скорость реагирования. Сосредоточившись на эффективном выполнении кода и минимизируя ресурсы, блокирующие визуализацию, мы значительно улучшили производительность нашего сайта.
Google Search Console уже предоставляет отчеты INP, разделенные на проблемы мобильных устройств и компьютеров. Мы в Yoast использовали их для оптимизации. Кроме того, Screaming Frog теперь включает INP прошедший/не прошедший в своих отчетах о сканировании, что также помогает.
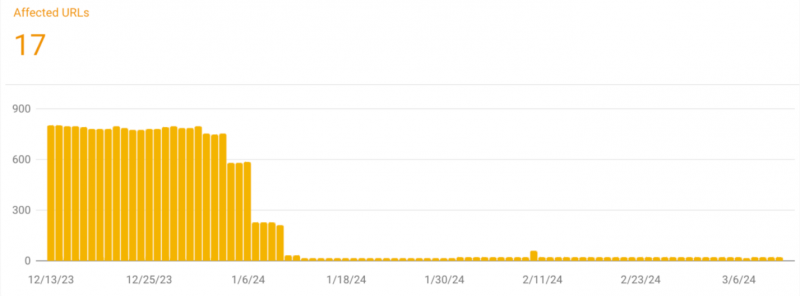
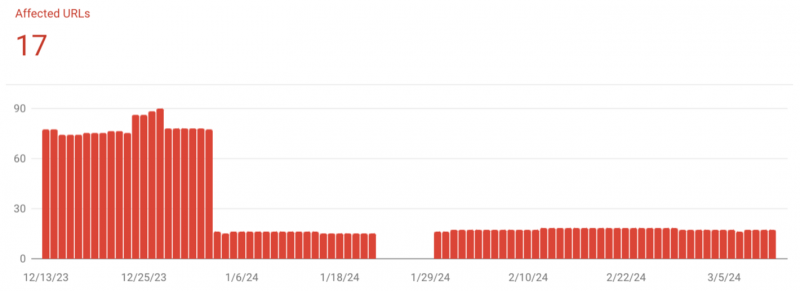
Ниже показано, как работа, которую мы проделали в декабре и январе, значительно уменьшила количество проблем:

Оценка INP на рабочем столе

INP оценка на мобильном устройстве
Но помните, хотя всегда прекрасно иметь ноль ошибок, не зацикливайтесь на сокращении миллисекунд, чтобы добиться этого. Если есть значительные проблемы с производительностью, решите их как можно скорее. Всегда помните, что не тратьте доллары, чтобы сэкономить копейки! Сосредоточьтесь на общем опыте страницы; с этого момента все пойдет естественным путем.
Улучшение взаимодействия для последующего рисования
Переход к INP требует нового подхода к измерению и повышению веб-производительности. Такие инструменты, как Google Lighthouse, PageSpeed Insights и Chrome User Experience Report, предлагают ценную информацию об оценках INP и возможностях для оптимизации.
Практические стратегии повышения вашего балла INP
Улучшение оценки Interaction to Next Paint INP улучшает взаимодействие с пользователем вашего сайта. Это немаловажная часть поддержки конкурентоспособности в оптимизации поисковых систем. Вот действенные советы, которые помогут вам повысить свой балл INP:
1. Оптимизируйте обратные вызовы событий
Обратные вызовы событий являются основой взаимодействия пользователей. Сокращение времени, необходимого для обработки этих обратных вызовов, может значительно улучшить вашу оценку INP. Оцените сложность ваших обработчиков событий и упростите их код, чтобы обеспечить быстрое выполнение.
2. Избегайте блокировки основного потока
Основной поток – это то, где браузер обрабатывает события пользователя, выполняет JavaScript и отображает обновление на экране. Сохраняя ее разблокированной, вы гарантируете, что страница сможет мгновенно реагировать на ввод пользователей. Избегайте тяжелых вычислений или длительных заданий в главном потоке, чтобы предотвратить задержки в отклике.
3. Разделите длинные задачи
Задачи, продолжающиеся более 50 миллисекунд, могут препятствовать способности страницы эффективно реагировать на ввод пользователя. Разбиение этих длинных задач на меньшие части позволяет браузеру распределять обработку ввода между этими задачами, улучшая общую скорость реагирования.
4. Оптимизируйте выполнение JavaScript
JavaScript может оказать значительное влияние на реакцию вашей страницы. Оптимизация того, как JavaScript загружается и выполняется на вашей странице, может улучшить INP. Методы включают отложение некритического JavaScript, использование асинхронных сценариев и удаление неиспользованного кода.
5. Сведите к минимуму ненужные задачи
Оцените задачи на своей странице и определите те, которые не важны для непосредственной работы с пользователем. Отложение или отмена ненужных задач может освободить ресурсы, позволяя браузеру определять приоритеты взаимодействия пользователя.
6. Расставьте важные действия по приоритету
Не все задачи одинаковы. Расставляя приоритеты для важных действий — например, непосредственно связанных с взаимодействием пользователя — вы гарантируете, что эти задачи выполняются в первую очередь, что обеспечивает более плавную и оперативную работу.
7. Запрос кредитного плечаIdleCallback
API requestIdleCallback позволяет запланировать выполнение фоновых заданий, когда браузер неактивен. Это особенно полезно для задач, не имеющих критического значения для непосредственного взаимодействия с пользователем. Используя requestIdleCallback, вы гарантируете, что эти задачи не мешают реагировать страницы на ввод пользователя.
Постоянные усовершенствования
Реализация этих стратегий требует продуманного подхода к веб-разработке и понимания того, как обрабатываются взаимодействия пользователей. Такие инструменты, как Lighthouse и PageSpeed Insights, могут предоставить информацию о вашей оценке Interaction to Next Paint. Кроме того, они могут определить конкретные области для улучшения.
Вы можете значительно повысить скорость реагирования своего сайта, оптимизировав обратные вызовы событий, минимизируя блокировку основного потока, разбивая длинные задания и определяя приоритетность действий, ориентированных на пользователя. Это обеспечивает наилучший опыт пользователя. Это также согласуется с акцентом Google на скорости реагирования страниц как важном компоненте SEO в эпоху Core Web Vitals.
Улучшение INP является непрерывным процессом, который может привести к значительному повышению уровня удовлетворенности и вовлеченности пользователей. Внедряя эти изменения, следите за эффективностью своего сайта. Проверьте влияние на ваши результаты INP и усовершенствуйте свои стратегии для еще лучших результатов.
Взгляд вперед
Внедрение INP свидетельствует о постоянном стремлении Google совершенствовать сигналы о качестве страницы. Быть информированным и быть проактивным в оптимизации для INP и других основных веб-показателей является обязательным для того, чтобы добиться успеха в SEO.
Взаимодействие с Next Paint является основным показателем для оценки и повышения скорости реагирования веб-страницы. Поймите его нюансы, используйте доступные инструменты и реализуйте стратегию оптимизации на основе данных. Убедитесь, что ваш веб-сайт отвечает постоянно меняющимся стандартам взаимодействия с пользователем и SEO.
Давайте продолжим разговор в комментариях ниже. Поделитесь своим опытом, проблемами и успехами в работе по улучшению INP. Давайте вместе подготовим эти места к старту!
