6 советов по оптимизации производительности веб-сайта с помощью инструмента Page Speed Insights. Обеспечьте последовательное, быстрое взаимодействие с пользователем и сохраните свой веб-сайт стабильным.
Эту публикацию спонсирует DebugBear. Мнения, высказанные в этой статье, принадлежат спонсору
Наличие быстрого веб-сайта важно не только для того, чтобы обеспечить отличный опыт для посетителей, но также как фактор рейтинга SEO.
Вы, наверное, уже слышали об инструменте PageSpeed Insights Google&rsquo.
Но знаете ли вы, как получить максимальную отдачу от PageSpeed Insights? Мы рассмотрим 6 ключевых советов, которые помогут вам оптимизировать эффективность веб-сайта.
Что такое PageSpeed Insights (PSI)?
Эффективность веб-сайта уже давно влияет на рейтинг Google. Соответственно, Google впервые запустил свой бесплатный инструмент PageSpeed Insights еще в 2010 году.
PSI создан, чтобы помочь операторам веб-сайтов проверить, насколько быстр их веб-сайт, а также предоставить рекомендации по его улучшению.
Почему скорость страницы важна для SEO?
В 2021 году Google представила новый набор показателей эффективности веб-сайтов под названием Core Web Vitals. Эти три показателя:
- Наибольший рисунок содержимого: как быстро загружается ваш веб~сайт?
- Совокупное смещение макета: элементы страницы неожиданно перемещаются?
- Взаимодействие с Next Paint: быстро ли реагирует страница на ввод пользователя?
Хороший опыт страницы вознаграждается в рейтингах Google. Есть “Хорошо” порог рейтинга для каждого показателя, которого вы должны достичь. /picture1-756.png” alt=”” width=”741″ height=”245″ class=”size-full wp-image-526598″ srcset=”https://www.searchenginejournal.com/wp-content/www.searchenginejournal.com/wp-content/uploads/2024/09/picture1-756-480×159.png 480w, https://www.searchenginejournal. com/wp-content/uploads/2024/09/picture1-756-680×225.png 680w, https://www.searchenginejournal.com/wp-content/uploads/2024/09/picture1-756-384×127.png 384w” sizes=”(max-width: 741px) 100vw, 741px” loading=”lazy” >Графика, демонстрирующая пороговые значения рейтинга Core Web Vitals, сентябрь 2024 г.
Как проверить свой веб-сайт с помощью PageSpeed Insights
Провести тест производительности с помощью PageSpeed Insights легко:
<ол>
Результаты теста появятся через несколько секунд. Существует много данных, но далее мы объясним, что это значит.

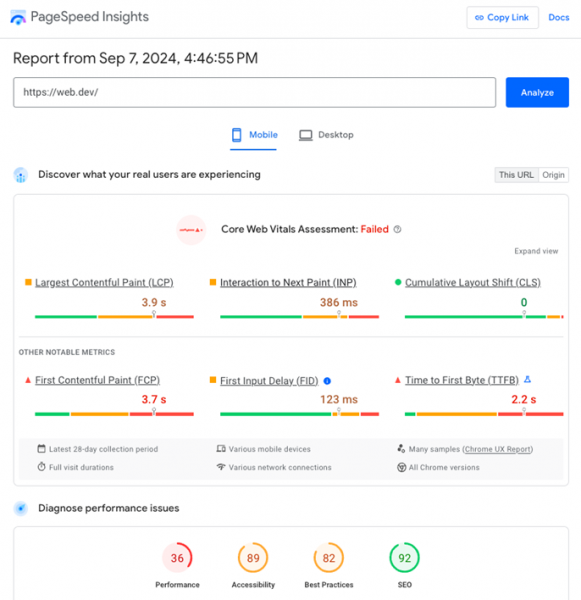
Снимок экрана результата теста на PageSpeed Insights, сентябрь 2024 г.
1. Поймите, откуда поступают данные PageSpeed Insights
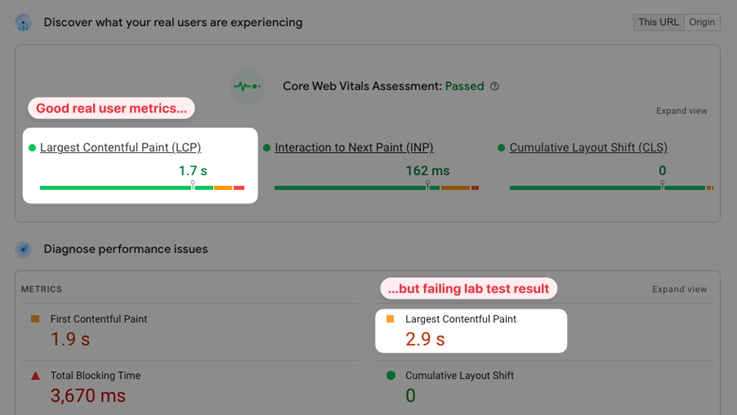
Каждый результат теста в PageSpeed Insights состоит из двух ключевых разделов: “Узнайте, что испытывают реальные пользователи” и “Диагностика проблем с производительностью” . Каждый раздел показывает разные типы данных о скорости страницы.
Что такое реальные данные пользователя в PageSpeed Insights?
Настоящие данные пользователя в PSI поступают из отчета о взаимодействии с пользователем Chrome (CrUX).
Эти данные собираются от пользователей Chrome на настольных устройствах и мобильных устройствах под управлением Android. Чтобы сделать вклад в отчет CrUX, пользователям нужно:
- Войти в аккаунт Google
- Вы включили синхронизацию истории браузера
- Включен отчет о статистике использования
Интересно, включен ли ваш опыт в данные реального пользователя? Откройте URL-адрес chrome://ukm в своем браузере Chrome и проверьте, включен ли сбор показателей.
Настоящий пользователь рассказывает вам, насколько быстр ваш веб-сайт для реальных посетителей и как он’воздействует на ваше SEO.
Однако отчет CrUX также имеет некоторые ограничения:
- Данные всегда агрегируются за 28-дневный период, поэтому вы не’ сразу увидите, ухудшается ли ваш веб-сайт
- Вы можете увидеть, насколько быстр ваш веб-сайт, но CrUX не сообщает вам никаких диагностических данных для его ускорения
- Не каждая страница вашего веб-сайта будет иметь данные CrUX, поскольку перед тем, как Google опубликует данные, должно быть достигнуто минимальное количество зарегистрированных посещений.
Вы можете использовать инструмент реального мониторинга пользователей (RUM), чтобы обойти эти ограничения. Данные RUM имеют несколько преимуществ перед данными CrUX, например мгновенные обновления и детальная диагностика.

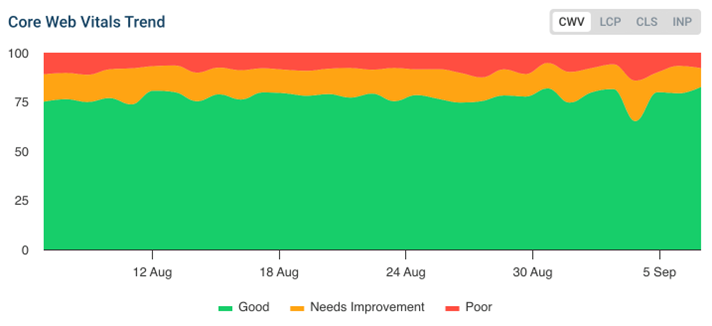
Скриншот линии тренда Core Web Vitals в мониторинге реальных пользователей DebugBear, сентябрь 2024 г.
Что такое диагностические данные в PageSpeed Insights?
В то время как реальные данные пользователей говорят вам, насколько хорошо работает ваш сайт, диагностические данные дают вам понять, как его оптимизировать.
PageSpeed Insights использует инструмент Google Lighthouse с открытым кодом для тестирования вашего веб-сайта и предоставления детального анализа. Тест Lighthouse выполняется в контролируемой лабораторной среде, что может означать, что можно собрать гораздо больше информации по сравнению с реальными пользовательскими данными.
Лабораторный тест также выполняется по требованию, и на него не распространяется 28-дневная задержка, применяемая к данным CrUX.
В верхней части отчета Lighthouse Google’s показывает общую оценку эффективности от 0 до 100. Эта оценка напрямую не влияет на рейтинг – Google использует для этого данные CrUX . Однако хорошая оценка Lighthouse обычно означает, что ваш сайт также быстро загружается для реальных пользователей.
Оценка Lighthouse определяется на основе 5 показателей эффективности:
- First Contentful Paint: как быстро начинает загружаться страница?
- Наибольший рисунок содержимого: когда отображается содержимое главной страницы?
- Общее время блокировки: блокируются ли взаимодействия пользователя обработкой ЦП?
- Совокупное смещение макета: перемещается ли содержимое после появления?
- Индекс скорости: как быстро в целом отображается содержимое страницы?

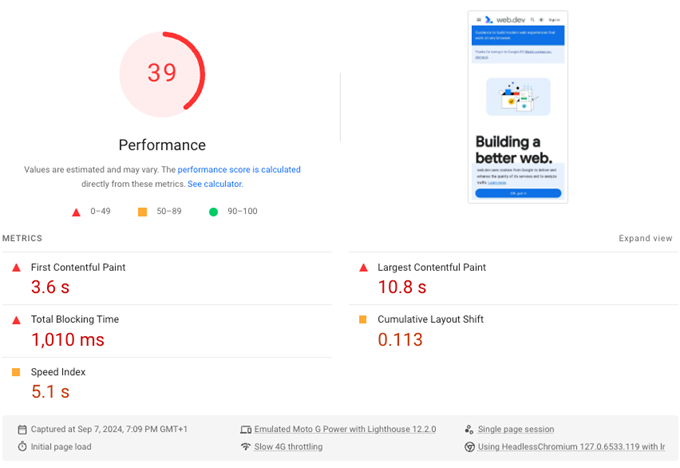
Снимок экрана показателей производительности в PageSpeed Insights, сентябрь 2024 г.
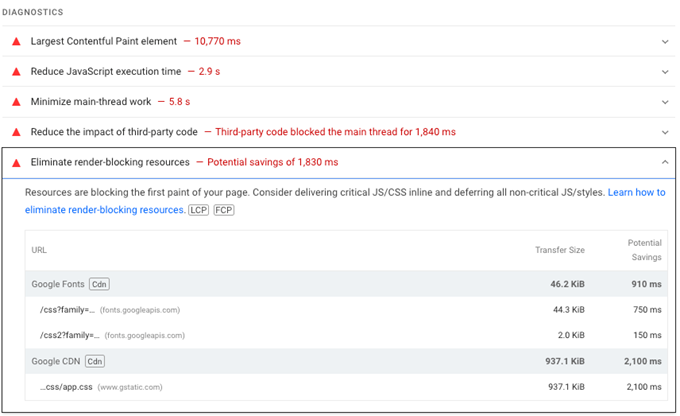
Под общей оценкой Lighthouse вы можете найти диагностическую информацию, которая предлагает конкретные изменения, которые вы можете сделать для оптимизации своего веб-сайта.
Каждая строка проверяет один конкретный аспект вашей производительности. К примеру, если вы удалите ресурсы, блокирующие визуализацию, то содержимое страницы вашего веб-сайта станет видимым займет меньше времени.

Снимок экрана диагностики производительности в PageSpeed Insights, сентябрь 2024 г.
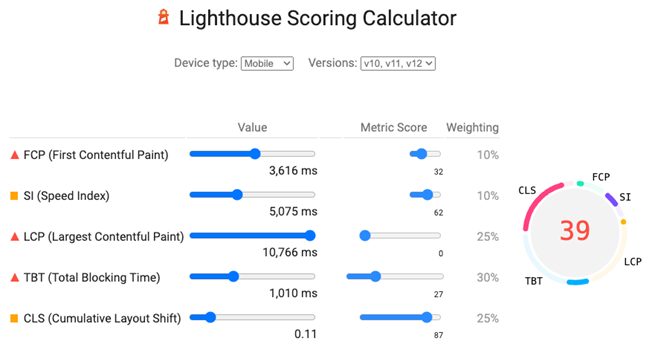
2. Используйте калькулятор оценок, чтобы увидеть, что’перетаскивает ваш счет вниз
Если вы хотите улучшить свой показатель эффективности на PageSpeed Insights, с чего начать?
Каждый отчет Lighthouse содержит “Просмотреть калькулятор” ссылку, которая приведет вас к калькулятору баллов Lighthouse. Этот инструмент сообщает вам, какой из пяти показателей, измеренных Google, влияет на общую оценку.
Например, здесь мы видим, что проверенная нами страница имеет хорошую оценку совокупного смещения макета, тогда как рисунок наибольшего содержимого получает плохую оценку.
Мы также видим, что каждому показателю присвоен вес. Например, 30% оценки производительности определяется субпоказателем для показателя Общее время блокировки.

Снимок экрана Lighthouse Scoring Calculator, сентябрь 2024г.
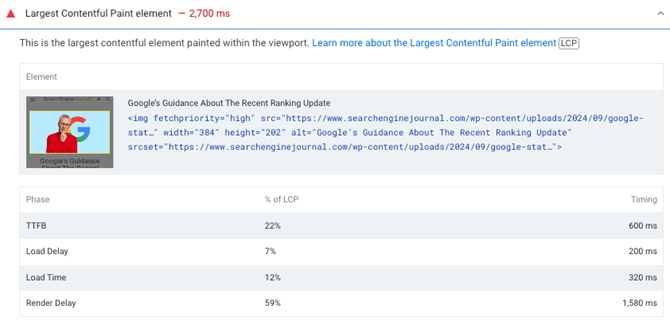
3. Просмотр данных фазы для метрики наибольшего содержимого Paint (LCP)
Одним из самых совершенных аудитов часто является “элемент рисования с наибольшим содержимым.”
Этот аудит показывает самый большой элемент содержимого на странице. Метрика LCP измеряет, сколько времени требуется после открытия страницы, чтобы этот элемент стал видимым. Наибольшим элементом содержимого может быть любой тип содержимого страницы, например, заголовок или изображение.
Это очень полезно, но Lighthouse на самом деле предоставляет дополнительную информацию, разбивая метрику LCP на четыре фазы (также называемые подчастями):
- Время до первого байта (TTFB): как быстро сервер веб-сайта предоставляет HTML-документ?
- Задержка загрузки: через какое время после загрузки документа начинается загрузка изображения LCP
- Время загрузки: Сколько времени требуется для загрузки образа LCP?
- Задержка визуализации: через какое время после загрузки ресурса LCP элемент LCP становится видимым?
Эта информация подскажет вам, на чем вам нужно сосредоточиться на оптимизации.
К примеру, на снимке экрана ниже мы видим, что изображение LCP загружается быстро, но затем не сразу воспроизводится браузером. Это могло быть потому, что другие ресурсы на странице блокировали воспроизведение страницы.

Снимок экрана аудита Lighthouse Largest Contentful Paint element, сентябрь 2024 г.
Недавно Google провел анализ, чтобы выяснить, какие части LCP больше всего влияют на общее значение метрики. Они обнаружили, что время ответа сервера и задержка загрузки изображений являются наибольшими факторами оптимизации LCP для большинства веб-сайтов.
Хотя многие рекомендации по производительности веб-сайтов сосредоточены на использовании компактных современных форматов изображений, время загрузки изображений оказалось незначительным фактором на большинстве медленных веб-сайтов.
Однако вам все равно следует проверить данные для своего веб-сайта, чтобы увидеть, какая оптимизация может оказать наибольшее влияние.
4. Вариабельность оценки производительности между тестами: что это значит ?
Мы уже видели, что данные реального пользователя CrUX агрегируются в течение 28-дневного периода. Соответственно, его значение является стабильным и изменяется только очень постепенно.
Но этого нельзя сказать об оценке производительности и других показателях, измеренных в лаборатории. Тестирование одной страницы дважды редко приводит к совершенно одинаковым измерениям и часто показывает высокую вариацию. И если вы запустите Lighthouse с другими инструментами, такими как Chrome DevTools, вы вероятно увидите еще большие отличия.
Есть много причин для различий между тестами Lighthouse, например:
- Разница во времени ответа сервера
- Разница в содержимом, например, через тестирование A/B или рекламу
- Различия между тестовыми устройствами и тестовыми местами
- Неточности при сборе данных
Google написал подробное руководство о изменчивости Lighthouse. Вы можете выполнять тесты несколько раз и смотреть на среднее значение, чтобы получить более согласованную оценку.
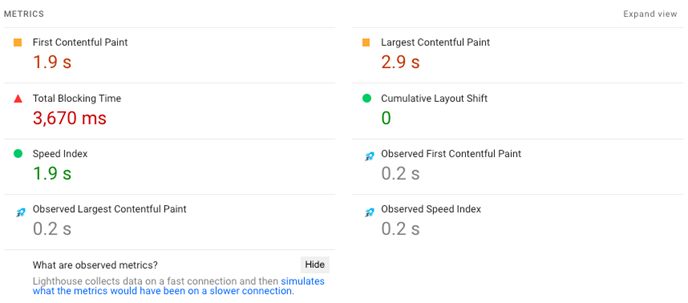
Точность данных: наблюдаемые и смоделированные данные
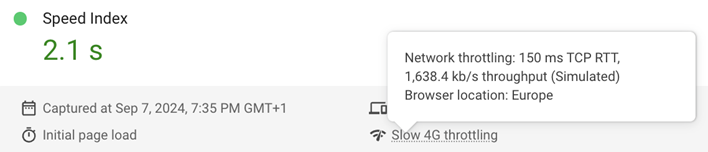
Одна из распространенных причин разногласий между инструментами тестирования скорости страницы является способ сбора данных. Во время лабораторного теста сеть регулируется до фиксированной скорости, как правило, чтобы соответствовать более медленному мобильному соединению данных. То, как достигается эта регулировка, может повлиять на ваши измерения.
PageSpeed Insights использует подход, который называется имитированным тротлингом. Измерения собираются из-за скоростного подключения к сети. После этого используется симуляция медленного соединения 4G, чтобы оценить, как страница могла загружаться на мобильном устройстве.
Вы можете установить расширение Site Speed для Chrome, чтобы просматривать оригинальные наблюдаемые показатели во время выполнения теста на PageSpeed Insights.

Снимок экрана с отчетными и наблюдаемыми показателями Lighthouse, сентябрь 2024 г.
Смоделированные данные иногда могут быть ненадежными, поскольку симуляция Lighthouse не обрабатывает все случаи реальной жизни, которые могут произойти при открытии веб-сайта.
Например, в этом тесте мы видим, что показатель «Рисирование наибольшего содержимого» на одну секунду хуже значений, которые наблюдаются при открытии страницы в Chrome.
Однако исходные значения показателей First Continental Paint и Largest Contentful Paint были идентичными. Это свидетельствует о том, что смоделированные показатели потенциально могут не соответствовать опыту реальных пользователей.
Вы можете проверить раздел настроек отчета Lighthouse, чтобы увидеть, измерялись ли показатели, как было сообщено, или было применено моделирование.

Снимок экрана настроек Lighthouse, сентябрь 2024 г.
Если вы хотите получить достоверные данные о скорости страницы, бесплатный тест скорости страницы DebugBear создан для предоставления самой точной информации. Сбор реальных измерений занимает немного больше времени, чем запуск симуляции, но это также поможет вам принять лучшие решения при оптимизации скорости веб-сайта.
Почему реальные данные пользователя не совпадают с результатами теста Lighthouse?
Тестируя свой веб-сайт с помощью PageSpeed Insights, вы часто будете обнаруживать, что показатели реального пользователя гораздо лучше, чем данные синтетического теста Lighthouse. Почему это?
Это потому, что тест Lighthouse использует очень медленное сетевое соединение. Данные CrUX Core Web Vitals рассматривают самые медленные 25% взаимодействия пользователей с вашим веб-сайтом, но обычно даже эти посещения происходят с устройства, имеющего приличное сетевое подключение.
Итак, плохая оценка производительности Lighthouse не обязательно означает, что вы не пройдете оценку Google's Core Web Vitals. Но это может указывать на то, что некоторые пользователи имеют плохой опыт и что еще есть возможности для совершенствования.

Снимок экрана реальных пользователей и лабораторных показателей производительности в PageSpeed Insights, сентябрь 2024 г.
5. Используйте PSI API для автоматизации тестирования производительности
На вашем веб-сайте есть много страниц, которые вы хотите проверить? Вы можете использовать API PageSpeed Insights для автоматического массового запуска веб-сайтов.
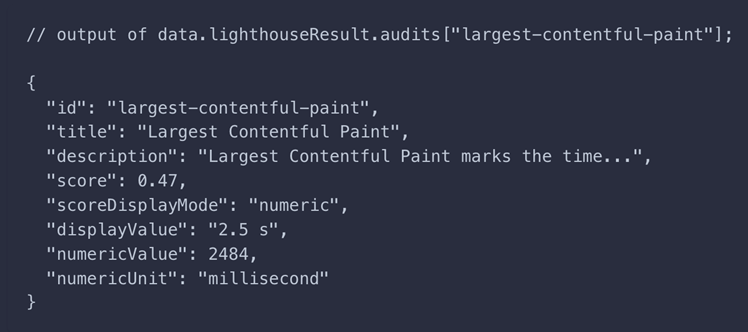
API предоставляет более подробные показатели эффективности и детали каждого аудита Lighthouse. Например, вы можете использовать API для просмотра наиболее распространенных рекомендаций по эффективности на вашем веб-сайте.
Существует даже способ доступа к данным PageSpeed Insights непосредственно в Google Таблицах.

Данные о скорости страницы JSON, предоставленные API PageSpeed Insights, сентябрь 2024 г.
6. Знайте, когда искать другой инструмент
PageSpeed Insights – это отличный инструмент для быстрой работы определенного URL-адреса на вашем веб-сайте. Однако, как мы видели выше, эти данные имеют некоторые ограничения.
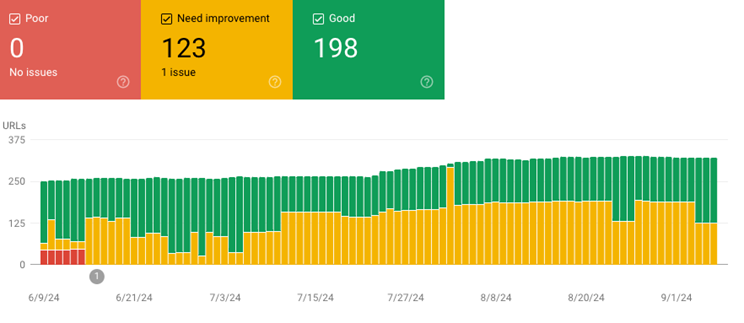
Если вы просто хотите получить обзор основных веб-показателей на вашем веб-сайте, самый быстрый способ найти эти данные — воспользоваться Google Search Console.
Search Console точно покажет вам, сколько страниц на вашем веб-сайте работают медленно или нуждаются в улучшении.

Снимок экрана данных Core Web Vitals в Google Search Console, сентябрь 2024 г.
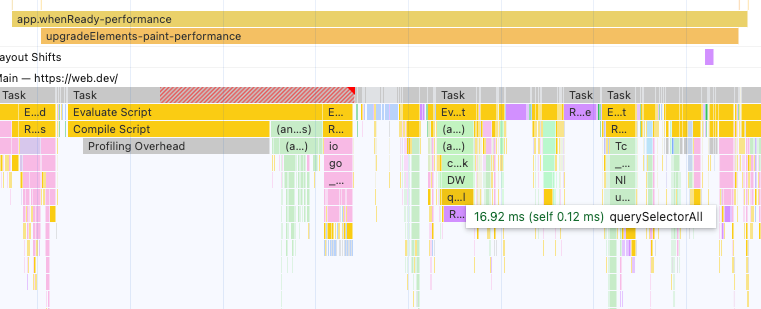
Нужно глубоко погрузиться в производительность процессора, например, чтобы оптимизировать новую метрику Interaction to Next Paint?
Вкладка «Производительность» в инструментах разработчика Chrome предоставляет детальный анализ всех типов обработки ЦБ, происходящего на вашем веб-сайте.

Снимок экрана профиля производительности веб-сайта в Chrome DevTools, сентябрь 2024 г.
Наконец, если вы хотите оптимизировать загрузку различных ресурсов на вашем веб-сайте, тест скорости веб-сайта DebugBear может быть бесценным.
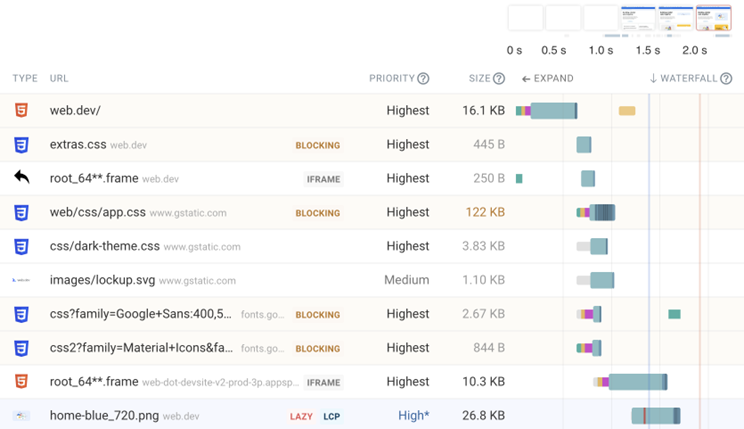
Этот тест может предоставить подробный отчет о том, какие ресурсы загружает ваш веб-сайт, когда они загружаются и как они влияют на рендеринг.

Снимок экрана информационной панели производительности DebugBear, сентябрь 2024 г.
Кроме запланированных лабораторных тестирований, DebugBear также отслеживает данные Google CrUX и собирает аналитику реальных пользователей непосредственно на вашем веб-сайте.
Настоящие пользовательские данные предоставляют широкий спектр представлений, чтобы не просто помочь вам следить за производительностью, но и активно ее улучшать:
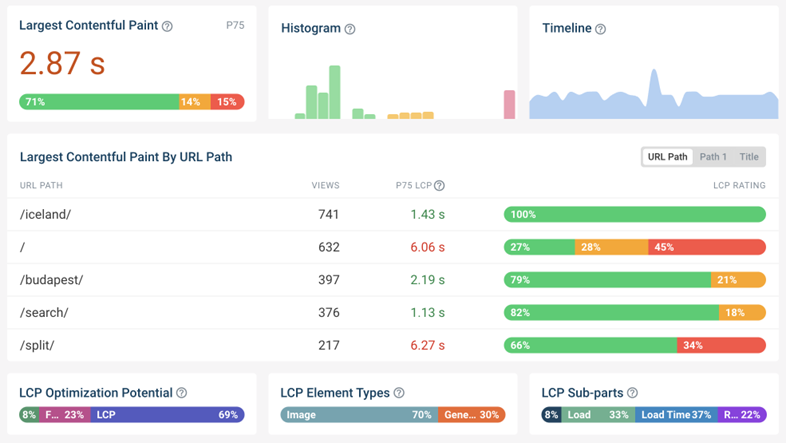
- Посмотрите, какая часть LCP вызывает наибольшую задержку для ваших посетителей
- Найдите конкретные взаимодействия и сценарии, вызывающие низкую оценку «Взаимодействие к следующему рисованию»
- Определите конкретные страны или устройства, производительность которых ниже, чем обычно

Снимок экрана реальных данных мониторинга пользователя в DebugBear, сентябрь 2024 г.
Обеспечьте отличное взаимодействие с пользователем
PageSpeed Insights — это полезный инструмент для любого владельца веб-сайта, который не только сообщает, насколько быстр ваш веб-сайт в реальном мире, но и дает конкретные советы по его оптимизации.
Однако, если вы хотите выйти за рамки данных, которые предоставляет PSI, и постоянно тестировать свой веб-сайт, вы можете подписаться на бесплатную 14-дневную пробную версию DebugBear.
Эту статью спонсирует DebugBear, и представленные в ней взгляды представляют точку зрения спонсора.
Готовые начать оптимизацию своего веб-сайта? Зарегистрируйтесь на DebugBear и получите данные, необходимые для обеспечения прекрасного взаимодействия с пользователем.
Исправьте основные веб-показатели
Авторы изображения
Избранное изображение: изображение от DebugBear. Используется с разрешения.
