Откройте для себя неиспользованный потенциал Schema Markup. Узнайте, как построить график знаний о содержимом, чтобы улучшить видимость вашего веб-сайта.
Вы наверняка знаете Schema Markup за его способность помогать страницам добиваться насыщенных результатов. Но знаете ли вы также, что вы можете использовать разметку схемы, чтобы построить многократный график знаний о содержимом для веб-содержимого вашей организации?
Когда профессионалы по оптимизации поисковых систем производят разметку схемы с единственным намерением достичь качественного результата, они упускают возможность создать семантическую разметку схемы и построить свой граф знаний о содержании.
Графы знаний о содержимом позволяют поисковым системам контекстуализировать содержимое вашего сайта и легче делать выводы.
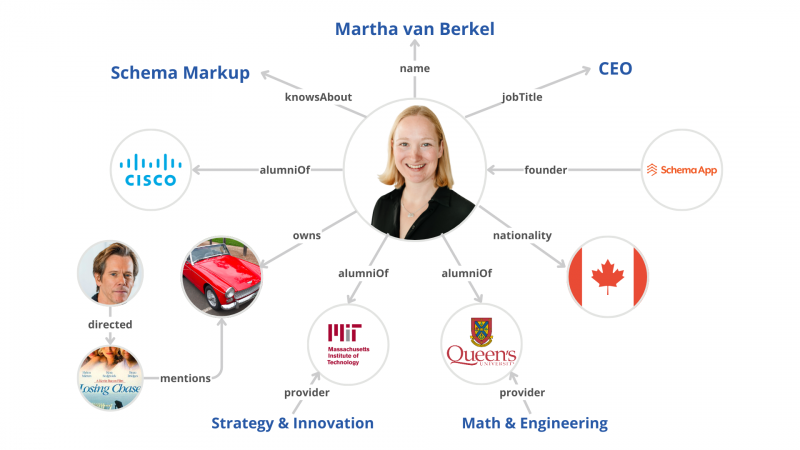
Позвольте мне проиллюстрировать силу разметки схемы для логического вывода, представившись. Меня зовут Марта Ван Беркель, и это мой график знаний. Это объясняет, кто я и как я отношусь к другим вещам.
- Я учился в Массачусетском технологическом институте и имею степень по математике и инженерии.
- Я канадец, соучредитель и генеральный директор Schema App, и я знаю многое о Schema Markup.
- Я работал в Cisco 14 лет.
- Я также владел Austin Healey Sprite 1965 года выпуска, и моя машина снималась в фильме “Утраченная погоня” режиссером которого был Кевин Бэйкон. На самом деле Кевин Бэкон водил мою машину.

Изображение создано автором, март 2024 г.
Что вы можете сделать из моего графика знаний? Вы думаете о том, как вы можете выиграть “6 степеней отрыва от Кевина Бэкона&rdquo? game? Или вы думаете о то, какой смысл, что я знаю о Schema Markup и пишу об этом, потому что я генеральный директор Schema App?
Вы можете сделать эти выводы благодаря пониманию, которое вы получили, прочитав конкретные связи в моем графике знаний. Я использовал свойства типа Person Schema.org, чтобы описать и определить свою связь с этими вещами, на том же языке, который мы используем для оптимизации наших веб-страниц.
Если бы я не конкретно определял связь между мной и этими другими вещами, вы могли бы подумать, что я работаю в Cisco, являюсь пользователем Schema App и связан с Кевином Бэйконом. Вот почему важно быть конкретным и добавлять контекст!
Итак, так же, как я использовал Schema Markup, чтобы придать контексту и ясности тому, кем я являюсь, вы можете использовать Schema Markup, чтобы добавить больше контекста к содержимому вашего веб-сайта, чтобы поисковые системы и AI могли делать точные, мощные выводы об этом.
В этой статье мы обсудим, почему важно начать думать о разметке схемы учитывая ее семантическую ценность и как вы можете использовать вашу разметку схемы для построения многократного графика знаний о содержимом.
Почему важно начать думать о разметке схемы для ее семантической ценности?
Сфера поиска быстро развивается. Поисковые системы соревнуются, чтобы предоставить новый поисковый опыт, использующий логические выводы и опыт чата.
Мы видим это в Google&s Gemini и Bing&s ChatGPT и от новых участников, таких как Perplexity AI. В чате поисковые системы должны иметь возможность предоставлять пользователям быстрые и точные ответы и иметь дело с изменяющимися контекстами.
Потребители теперь также используют больше гипердолгохвостых запросов в своих поисках. Вместо того, чтобы искать [женский врач Нэшвилл женское здоровье], они ищут [найти мне врача, который может помочь мне с моими судорогами и имеет возможность записаться на прием в течение следующих 2 дней].
Итак, как облегчить этим машинам понимание и выводы из вашего содержимого? Переводя ваше веб-содержимое в стандартизированный словарь, понятный людям и поисковым системам – Разметка схемы.
Когда вы вводите разметку схемы, вы можете идентифицировать и описывать вещи, также известные как сущности, на вашем сайте и использовать свойства schema.org, чтобы объяснить, как они связаны.
Сути — это уникальные, четко определенные и заметные вещи или понятия. Суть может быть личность, место или даже концепция, и она имеет атрибуты и характеристики.
Содержимое вашего веб-сайта обсуждает сущности, связанные с вашей организацией (например, бренд, продукты, услуги, люди, местонахождение и т.д.), и вы можете использовать разметку схемы, чтобы описать свои сущности и связать их с другими сущностями на вашем сайте.
Сути являются основными строительными блоками графа знаний о содержимом.
Ценность графа знаний о содержании намного превышает SEO. Отчет Gartner&rsquo 2024 Emerging Tech Impact Radar определил графы знаний как ключевое средство программного обеспечения и важную инвестицию для внедрения генеративного ИИ.
Многие проекты ИИ базируются на больших языковых моделях, склонных к галлюцинациям и ошибкам. Исследования показывают, что в паре вместе графы знаний могут предоставлять фактические знания, что приводит к более точным ответам от LLM.
Создавая график знаний о контенте с помощью Schema Markup, SEO-профессионалы могут способствовать пониманию поисковых систем и подготовить свою организацию к лидерству в инновациях с помощью ИИ.
Реализация разметки схемы для создания графика знаний содержимого против. Просто богатые результаты
Вы можете спросить: чем это отличается от внедрения разметки схемы для достижения насыщенного результата?
Когда целью SEO-профессионалов является достижение расширенных результатов, они обычно добавляют разметку схемы только к тем страницам и содержимому, которые подходят для расширенных результатов. Таким образом, они лишь сообщают поисковым системам небольшие части истории организации.
Они не предоставляют поисковым системам подробную информацию или контекст о сущности на их сайте и то, как они связаны между собой.
Это позволяет поисковым системам догадываться о намерениях и значениях их содержимого – так же, как вы могли бы подумать, что я связан с Кевином Бэйконом и работаю в Cisco, если бы я не указал свою связь с этими вещами в своем вступлении.
Когда цель SEO-профессионала состоит в том, чтобы построить граф знаний о содержимом, он использует разметку схемы, чтобы идентифицировать, описать и объяснить связь между объектами на своем сайте, чтобы поисковые системы могли действительно понять и контекстуализировать информацию об их организации& ; веб-сайт ;rsquo;.
Итак, как вы начинаете создавать свою разметку схемы с намерением построить граф знаний?
Как применить разметку схемы для построения графа знаний содержимого
1. Определите на своем веб-сайте страницы, которые описывают ваши ключевые сущности
Ваш веб-сайт может содержать тысячи объектов (например, конкретные продукты, лица, услуги, места и т.д.).
Однако определенные сущности важны для ваших бизнес-целей и результатов. Это содержимое часто является тем, о чем вам нужно знать людям и поисковым системам, чтобы вы могли превратить их в клиентов или сообщить им о своем бренде.
Общие ключевые объекты часто включают вашу организацию, услуги, продукты, людей и бренд, но это в конечном итоге зависит от ваших бизнес-целей.
Например, если вы — поставщик медицинских услуг, который стремится завоевать доверенную репутацию и привлекать запись на прием через свой веб-сайт, в ваши ключевые организации могут входить ваша организация, медицинские учреждения, врачи и предлагаемые услуги.< /p>
Когда вы определите, какие сущности важны для вашей организации, вы сможете найти страницу на своем сайте, которая лучше всего их представляет. В идеале каждая страница определяла бы одну сущность и то, как она связана с другими сущностями на сайте.
2. Используйте словарь Schema.org для описания сущностей
Когда вы реализуете Schema Markup на странице, вы используете словарь Schema.org для создания серии утверждений, описывающих сущность. Тип Schema.org классифицирует сущность, а свойство Schema.org описывает сущность.
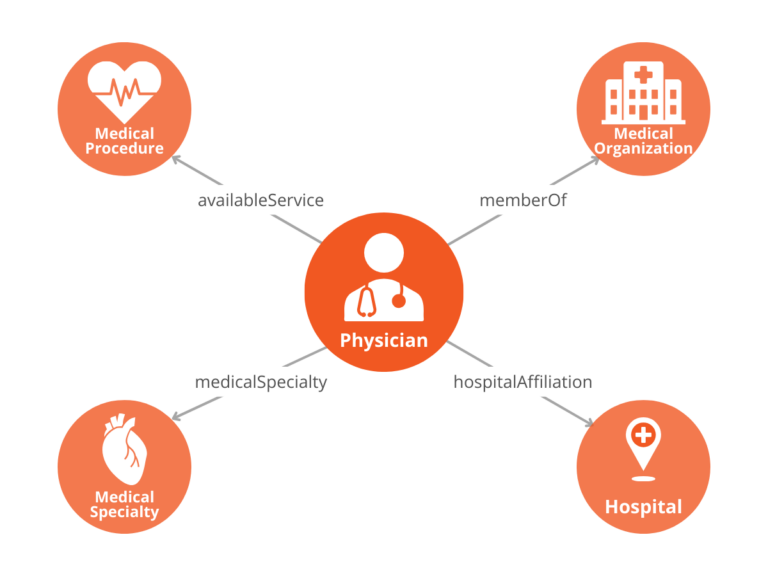
Например, страница с информацией о враче может включать информацию об имени врача, медицинской специальности, кем он работает, больницу или медицинскую клинику, в которой они работают, медицинские услуги, предоставляемые ими, и географическую территорию, которую они обслуживают.
Вы можете использовать разметку схемы, чтобы описать эти аспекты сущности и выразить это как график с определенными связями.

Изображение от автора, март 2024 г.
Это помогает поисковым системам понять детали о враче, чтобы дать ответы на подробный запрос, например [найти мне кардиолога поблизости, который может сделать ЭКГ и имеет возможность записаться на прием в течение следующих 2 дней].
Каждая страница вашего веб-сайта описывает что-то о вашем бизнесе.
Реализация разметки схемы на каждой странице четко уведомляет поисковые системы, о чем идет речь на странице и как ее концепции соотносятся с другими концепциями на вашем веб-сайте. Теперь поисковые системы и большие языковые модели могут использовать эти данные, чтобы делать выводы и уверенно отвечать на конкретные запросы.
3. Соедините объекты на своем веб-сайте
Несмотря на то, что каждая веб-страница является домом для уникальной сущности, в содержимом вашей веб-страницы могут упоминаться другие сущности, которые вы определили на других страницах своего сайта.
Если вы хотите построить граф знаний о содержимом, вам нужно продемонстрировать, как объекты на вашем веб-сайте связаны, и предоставить контекст с помощью правильного свойства schema.org.
Это выходит за рамки гиперссылки, соединяющей обе страницы с помощью привязки. С помощью Schema Markup вы используете свойства Schema.org, которые лучше всего описывают связь для соединения сущностей.
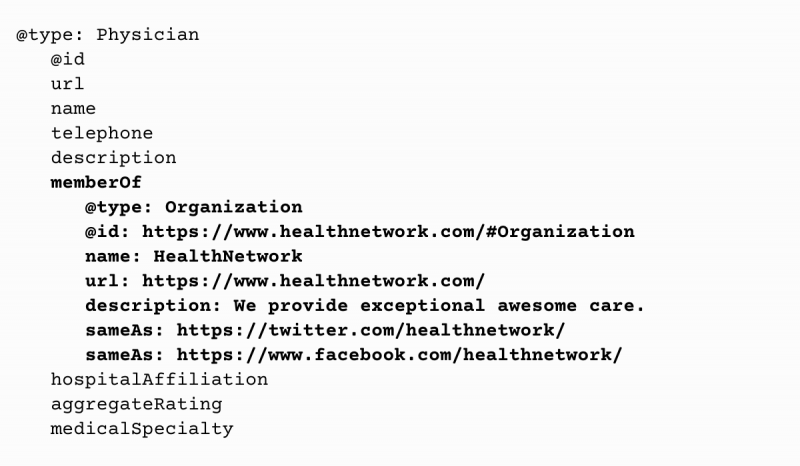
Например, если врач работает в организации HealthNetwork, мы можем использовать свойство memberOf, чтобы утверждать, что врач является членом организации HealthNetwork.

Если вы смотрите на содержимое на странице, если есть URL-адреса, связанные со следующим шагом в путешествии, это сущности, которые должны быть связаны в разметке схемы. Для врачей это могут быть страницы линии обслуживания, больницы, где они практикуют, и т.д.
Это предоставляет поисковым системам больше контекстной информации о враче, что дает им возможность отвечать на более сложные запросы.
Используя эти основы, вы начали строить свой граф знаний о содержимом. Это следует делать в дополнение к попытке добиться богатых результатов. Однако свойства, которые вы используете для подключения своих объектов, вероятно, отличаются от необходимых свойств Google для расширенного результата.
4. Свяжите свои сущности с другими внешними авторитетными базами знаний, чтобы устранить их неоднозначность
Помимо связывания сущностей на вашем сайте, вы можете дополнительно определить сущности, упомянутые на ваших страницах, связав их с известными сущностями во внешних авторитетных базах знаний, таких как Wikipedia, Wikidata и Google&Knowledge График.< /p>
Это известно как связывание сущностей.
Ссылка на сущности может помочь вам четче определить сущности, упомянутые в вашем тексте, чтобы поисковые системы могли с большей уверенностью устранить сущность, идентифицированную на вашем сайте, и продемонстрировать вашу страницу для более соответствующих запросов.
В Schema App мы проверили, как связывание объектов может повлиять на SEO. Мы обнаружили, что устранение неоднозначности сущностей, таких как места, привело к лучшей эффективности страниц по [рядом со мной] и другим поисковым запросам на основе местоположения.
Наши эксперименты также показали, что связывание объектов может помочь страницам отображаться по более релевантным небрендированным поисковым запросам, повышая рейтинг переходов на страницы.
Вот пример связывания сущностей. Если на вашей странице говорится о “Париж”, это может смутить поисковые системы, поскольку в мире есть несколько городов с названиями Париж.
Если вы говорите о городе Париж в Онтарио, Канада, вы можете использовать свойство sameAs, чтобы связать объект Paris на вашем сайте с известным объектом Paris, Ontario в Википедии, Wikidata и Google Knowledge Graph.

Изображение от автора, март 2024 г.
График знаний содержимого предоставляет контекст вашему содержимому
Если ваша организация использует разметку схемы на выбранных страницах с целью достижения качественных результатов, пора просмотреть свою стратегию разметки схемы.
Богатые результаты могут прийти и исчезнуть.
Однако граф знаний о содержимом, который вы создаете с помощью разметки схемы, может помочь поисковым системам лучше понять и сделать вывод о вашей организации через ваше содержимое и подготовить вашу организацию к инновациям с помощью ИИ.
Нравится вам это или нет, но графики знаний остаются, и вы можете начать создавать свои, реализовав правильную разметку семантической схемы на своем сайте.
