Узнайте, как исследовать Interaction to Next Paint и исправлять критические проблемы на вашем веб-сайте на реальных примерах.
В этом руководстве
- 1. Как измеряется взаимодействие со следующей краской?
- 2. Как распознать & Исправить медленное время INP
- 3. Как исследовать высокую задержку входного сигнала
- 4. Как исследовать высокую задержку презентации
- 5. Получите данные, необходимые для улучшения взаимодействия для последующего рисования
Как измеряется взаимодействие со следующей краской?
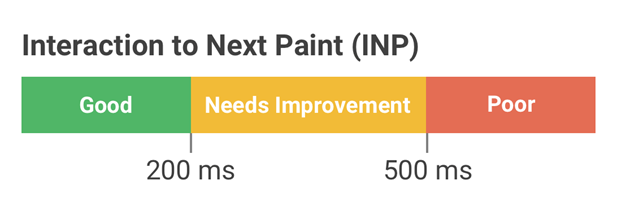
INP измеряет, насколько быстро ваш веб-сайт реагирует на взаимодействие пользователя – например, нажатие кнопки. В частности, INP измеряет время в миллисекундах между вводом данных пользователем и моментом, когда браузер завершает обработку взаимодействия и готов отображать любые визуальные обновления на странице.
Ваш веб-сайт должен завершить этот процесс менее чем за 200 миллисекунд, чтобы получить “Хорошо” счет. Значения свыше полусекунды считаются “Плохими”. Низкая оценка в показателе Core Web Vitals может негативно повлиять на рейтинг вашей поисковой системы.
Google собирает данные INP от реальных посетителей вашего веб-сайта в рамках отчета Chrome User Experience Report (CrUX). Именно эти данные CrUX в конечном счете влияют на рейтинг.

Изображение, созданное DebugBear, май 2024 г.
Как идентифицировать & Исправить медленное время INP
Факторы, вызывающие плохое взаимодействие с последующим рисованием, часто могут быть сложными и их трудно выяснить. Следуйте этому пошаговому руководству, чтобы понять медленное взаимодействие на вашем веб-сайте и найти возможные оптимизации.
1. Как определить страницу с медленным временем INP
Различные страницы вашего веб-сайта будут иметь разные показатели Core Web Vitals. Вам нужно определить медленную страницу, а затем выяснить причины ее медленной работы.
Использование Google Search Console
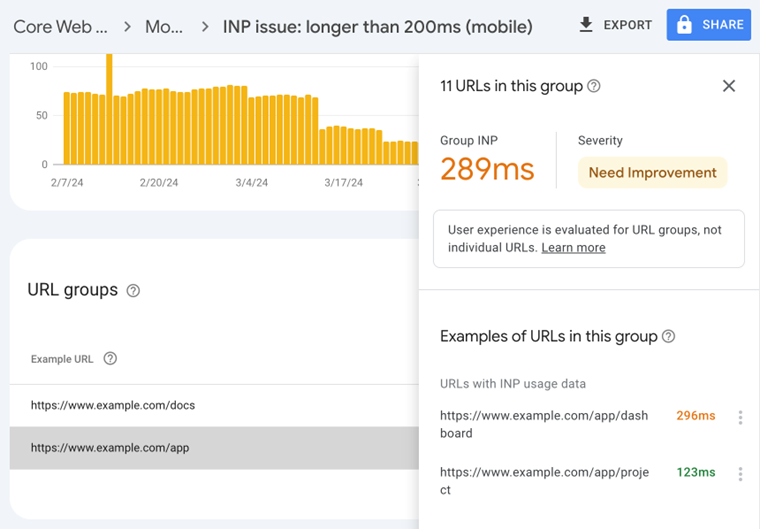
Один из простых способов проверить ваши баллы INP — использование раздела Core Web Vitals в Google Search Console, который сообщает данные на основе данных Google CrUX, которые мы обсуждали ранее.
По умолчанию URL-адреса страниц группируются в группы URL-адресов, которые охватывают множество различных страниц. Будьте осторожны здесь – не все страницы могут иметь проблему, о которой сообщает Google. Нажмите каждую группу URL, чтобы увидеть, доступны ли данные URL для некоторых страниц, а затем сосредоточьтесь на них.

Снимок экрана Google Search Console, май 2024 г.
Использование службы мониторинга реального пользователя (RUM)
Google не будет сообщать данные Core Web Vitals для каждой страницы вашего веб-сайта, а предоставляет только необработанные измерения без каких-либо деталей, которые помогут вам понять и решить проблемы. Чтобы получить это, вы можете воспользоваться инструментом мониторинга реального пользователя, например DebugBear.
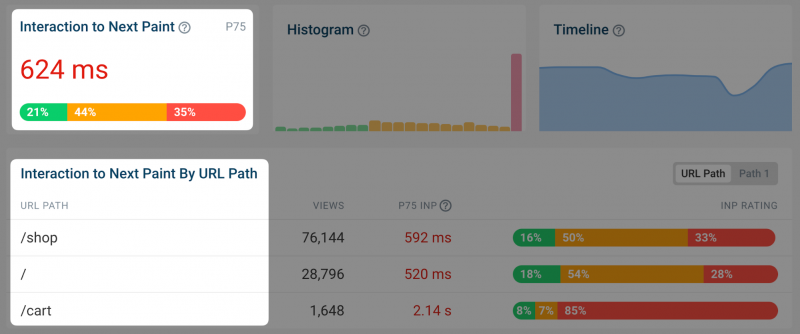
Мониторинг реального пользователя работает путем установки фрагмента аналитики на ваш веб-сайт, измеряющий скорость работы вашего веб-сайта для посетителей. После того, как это будет настроено, вы получите доступ к информационной панели «Взаимодействие со следующим рисованием», вот так:

Снимок экрана информационной панели DebugBear Interaction to Next Paint, май 2024 г.
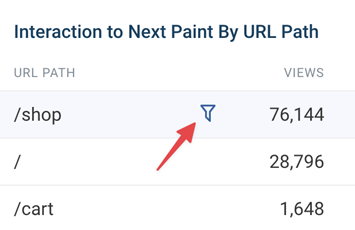
Вы можете определить страницы, которые нужно оптимизировать, в списке, навести курсор на URL и щелкнуть значок воронки, чтобы просмотреть данные только для этой конкретной страницы.

Изображение, созданное DebugBear, май 2024 г.
2. Определите, какие взаимодействия элементов медленны
Разные посетители на одной странице будут иметь разный опыт. Во многом это зависит от того, как они взаимодействуют со страницей: если они щелкнут фоновое изображение, нет риска, что страница внезапно зависнет, но если они щелкнут кнопку, которая начинает интенсивную обработку, тогда это’ более вероятно. И пользователи в этом втором сценарии почувствуют значительно выше INP.
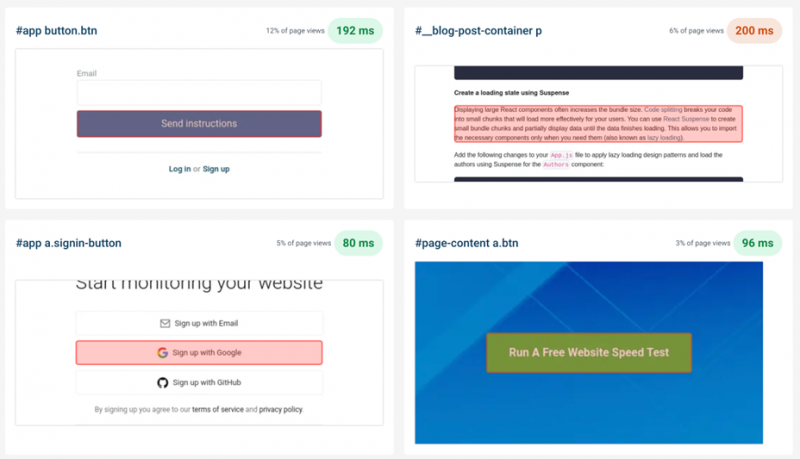
Чтобы помочь с этим, данные RUM предоставляют разбивку элементов страницы, с которыми взаимодействовали пользователи, и насколько большими были задержки взаимодействия.

Снимок экрана просмотра элементов INP DebugBear, май 2024 г.
На снимке экрана выше показаны различные взаимодействия INP, отсортированные по частоте этих взаимодействий пользователя. Чтобы сделать оптимизацию как можно легче, вы захотите сосредоточиться на медленном взаимодействии, которое влияет на многих пользователей.
В DebugBear вы можете нажать на элемент страницы, чтобы добавить его к своим фильтрам и продолжить исследование.
3. Определите, какой компонент INP наиболее способствует замедлению взаимодействий
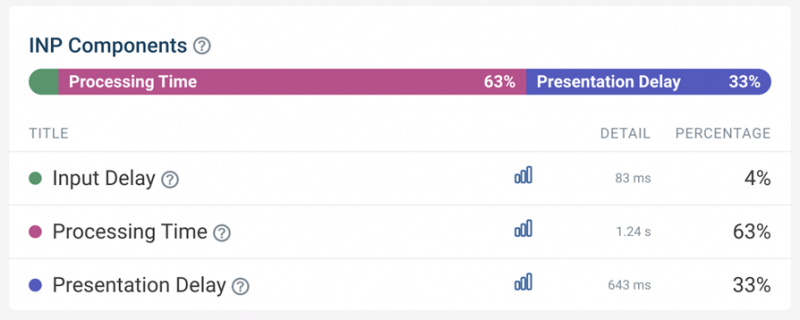
Задержки INP можно разбить на три разных компонента:
- Задержка ввода: Фоновый код, блокирующий обработку взаимодействия.
- Время обработки: время, затраченное непосредственно на обработку взаимодействия.
- Задержка презентации: отображение визуальных обновлений на экране.
Вы должны сосредоточиться на том, какой компонент INP больше всего влияет на медленное время INP, и помните об этом во время исследования.

Снимок экрана компонентов DebugBear INP, май 2024 г.
В этом сценарии время обработки наиболее влияет на медленное время INP для набора страниц, которые вы просматриваете’, но вам нужно копнуть глубже, чтобы понять, почему.
Долгое время обработки указывает на наличие кода, который перехватывает взаимодействие пользователя и работает медленно. Если вы увидели высокую задержку ввода, это означает, что существуют фоновые задачи, которые блокируют обработку взаимодействия, например, из-за сценариев сторонних разработчиков.
4. Проверьте, какие сценарии способствуют замедлению INP
Иногда браузеры сообщают об определенных сценариях, которые способствуют медленному взаимодействию. Ваш веб-сайт, вероятно, содержит как собственные, так и посторонние сценарии, оба из которых могут способствовать замедлению INP.
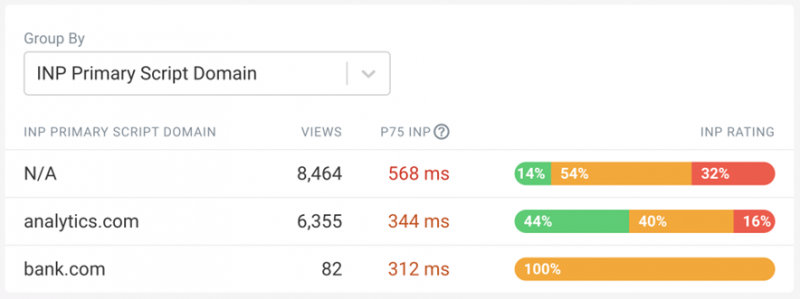
Инструмент RUM, например DebugBear, может собирать и выводить эти данные. Главное, на что вы хотите обратить внимание, это то, видите ли вы в большинстве своем код своего веб-сайта или код сторонних разработчиков.

Снимок экрана группировки домена первичного сценария INP в DebugBear, май 2024 г.
Подсказка: когда вы видите сценарий или функцию исходного кода, обозначенную как “N/A”, это может означать, что сценарий происходит из другого происхождения и имеет дополнительные ограничения безопасности, которые предотвращают инструменты RUM от захвата более подробной информации.
Это начинает рассказывать историю: оказывается, что аналитические/сторонние скрипты являются наибольшими причинами медленного времени INP.
5. Определите, почему эти сценарии работают
На данный момент вы имеете серьезное подозрение, что большая часть задержки INP, по крайней мере на просматриваемых страницах и элементах, связана со сценариями третьих сторон. Но как вы можете определить, это общие сценарии отслеживания, или они действительно играют роль в обработке взаимодействия ?
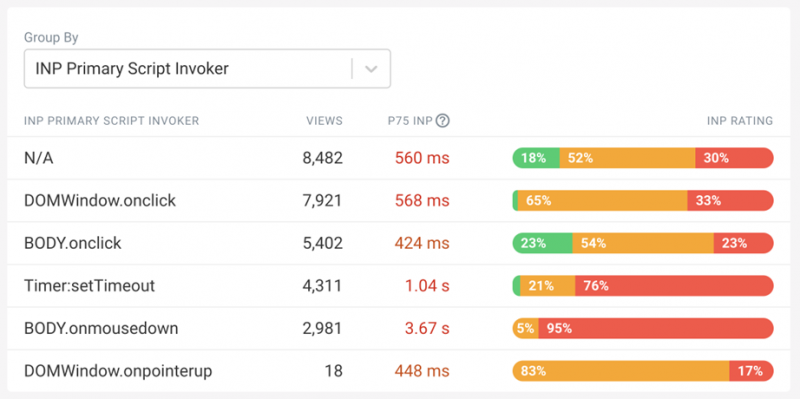
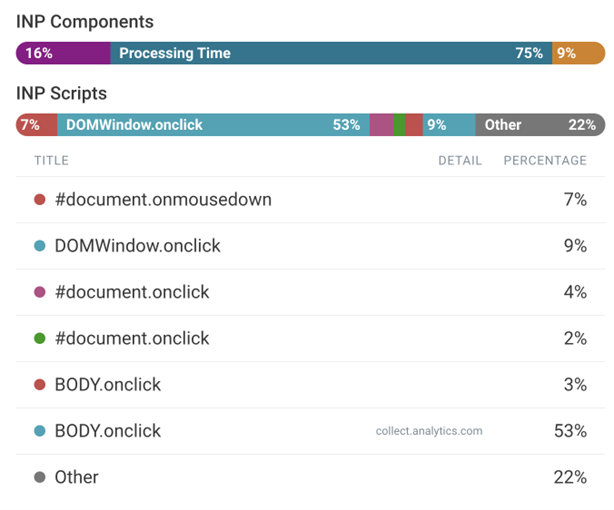
DebugBear предлагает разбивку, которая помогает понять, почему код работает, называется разбивкой INP Primary Script Invoker. Это немного скучно – несколько разных сценариев могут участвовать в замедлении взаимодействия, и здесь вы видите наибольший вклад. “Призыватель” это только значение, которое браузер сообщает о том, что повлекло запуск этого кода.

Снимок экрана группировки вызова основного сценария INP в DebugBear, май 2024 г.
Следующие имена вызовов являются примерами общестраничных обработчиков событий:
- onclick
- onmousedown
- onpointerup
Вы можете увидеть их много на снимке экрана выше, который говорит вам, что аналитический сценарий отслеживает клики где угодно на странице.
В отличие от этого, если вы видите такие имена вызовов, которые будут указывать на обработчик событий для определенного элемента на странице:
- .load_more.onclick
- #logo.onclick
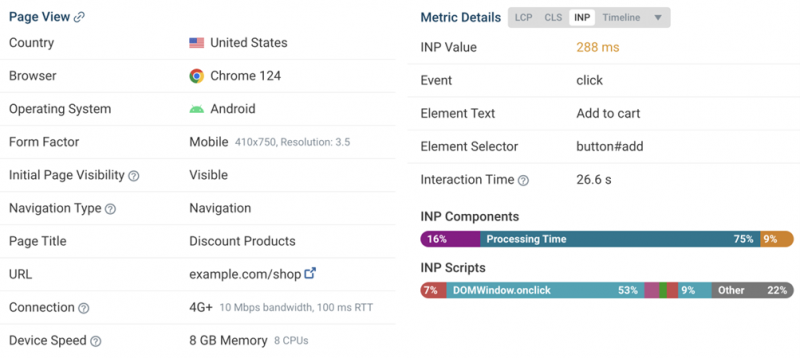
6. Просмотрите отдельные просмотры страниц
Многие данные, которые вы видели, являются сводными. Пора взглянуть на отдельные события INP, чтобы сформировать окончательный вывод о том, что влечет за собой медленный INP в этом примере.
Инструменты мониторинга реальных пользователей, таких как DebugBear, в целом предлагают способ просмотра конкретного опыта пользователей. Например, вы можете увидеть, какой браузер они использовали, насколько велик их экран и какой элемент приводил к медленному взаимодействию.

Снимок экрана просмотра страницы в DebugBear Real User Monitoring, май 2024 г.
Как упоминалось ранее, несколько сценариев могут способствовать общему медленному INP. В разделе «Сценарии INP» показаны сценарии, запущенные при взаимодействии с INP:

Снимок экрана разбивки сценария DebugBear INP, май 2024 г.
Вы можете просмотреть каждый из этих сценариев более подробно, чтобы понять, почему они запускаются и почему производит их более длительное выполнение.
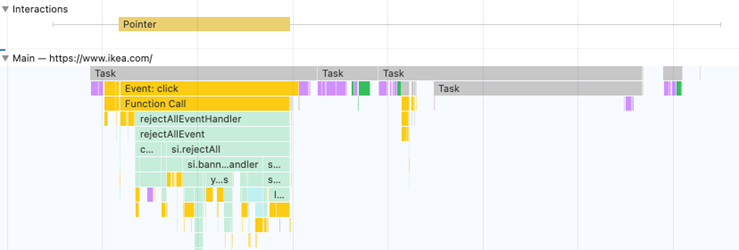
7. Для получения дополнительной информации используйте DevTools Profiler
Настоящие инструменты мониторинга пользователей имеют доступ к большому количеству данных, но из соображений производительности и безопасности они не могут получить доступ почти ко всем доступным данным. Вот почему для измерения эффективности страницы следует использовать Chrome DevTools.
Чтобы наладить INP в DevTools, вы можете измерить, как браузер обрабатывает одно из медленных взаимодействий, которое вы определили ранее. Затем DevTools показывает вам, как именно браузер тратит свое время на обработку взаимодействия.

Снимок экрана профиля производительности в Chrome DevTools, май 2024 г.
Как вы можете решить эту проблему
В этом примере вы или ваша команда разработчиков можете решить эту проблему с помощью:
- Работа со сторонними поставщиками сценариев для оптимизации их сценариев.
- Удаление сценария, если он не важен для веб-сайта, или поиск альтернативного поставщика.
- Настройка того, как ваш собственный код взаимодействует со сценарием
Как исследовать высокую задержку ввода
В предыдущем примере большая часть времени INP была потрачена на выполнение кода в ответ на взаимодействие. Но часто браузер уже занят исполнением другого кода, когда происходит взаимодействие пользователя. Исследуя компоненты INP, вы увидите высокое значение задержки входного сигнала.
Это может произойти по разным причинам, например:
- Пользователь взаимодействовал с веб-сайтом, пока он еще загружался.
- На странице выполняется запланированное задание, например текущая анимация.
- Страница загружает и отображает новое содержимое.
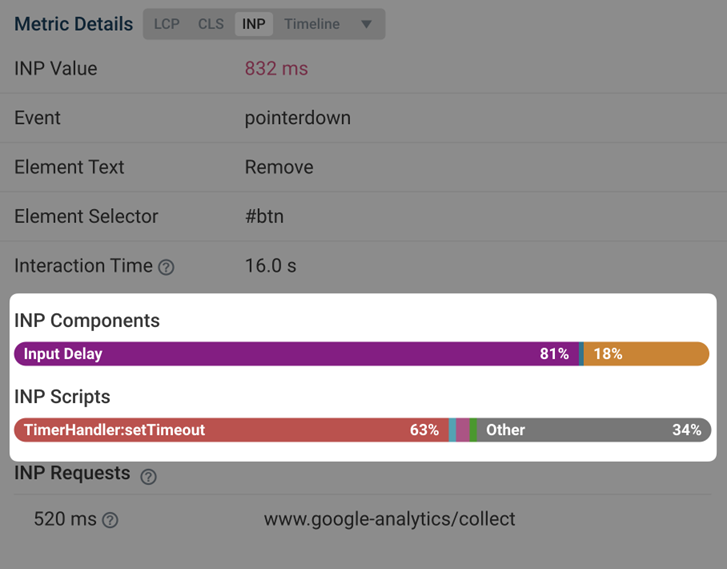
Чтобы понять, что происходит, вы можете просмотреть имя вызова и раздел сценариев INP отдельных пользователей.

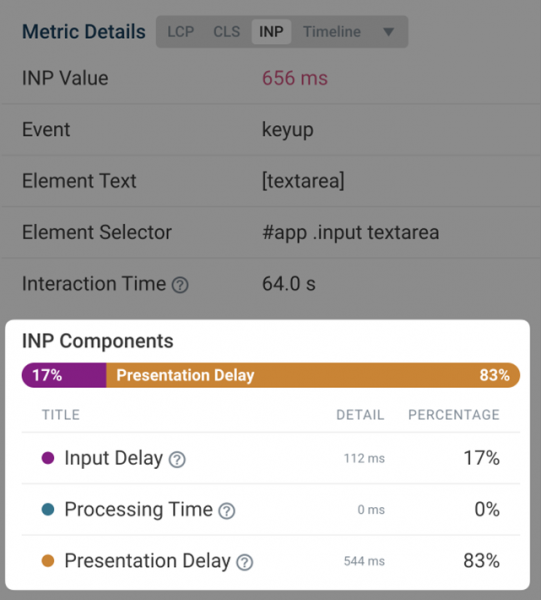
Снимок экрана разбивки компонентов INP в DebugBear, май 2024 г.
На этом скриншоте вы видите, что таймер запускает код, который совпадает с началом взаимодействия пользователя.
Сценарий можно открыть, чтобы увидеть точный код, который выполняется:

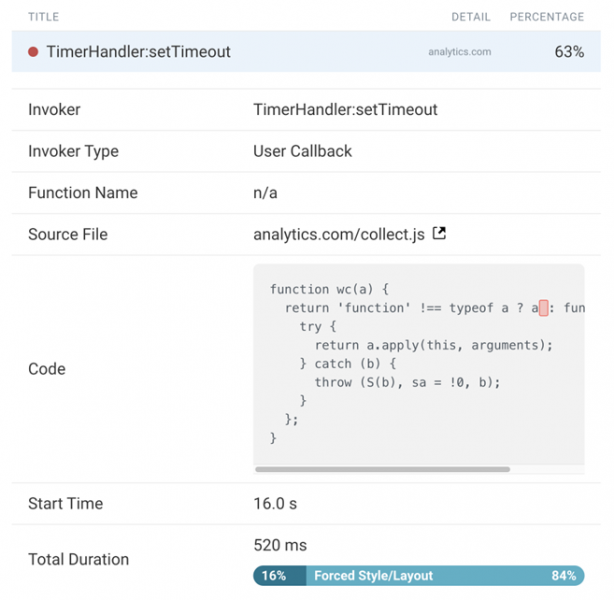
Снимок экрана деталей сценария INP в DebugBear, май 2024 г.
Исходный код, показанный на предыдущем снимке экрана, происходит от постороннего сценария отслеживания пользователей, который работает на странице.
На этом этапе вы и ваша команда разработчиков можете продолжить рабочий процесс INP, представленный ранее в этой статье. Например, настройка с помощью DevTools браузера или обращение к стороннему поставщику для поддержки.
Как исследовать высокую задержку презентации
Задержку презентации, как правило, труднее наладить, чем задержку ввода или время обработки. Часто причиной этого поведение браузера, а не определенный сценарий. Но по-прежнему вы все равно начинаете с определения конкретной страницы и конкретного взаимодействия.
Вы можете увидеть пример взаимодействия с высокой задержкой презентации здесь:

Снимок экрана взаимодействия с высокой задержкой презентации, май 2024 г.
Вы видите, что это происходит, когда пользователь вводит текст в поле формы. В этом примере многие посетители вставили большое количество текста, который должен был обработать браузер.
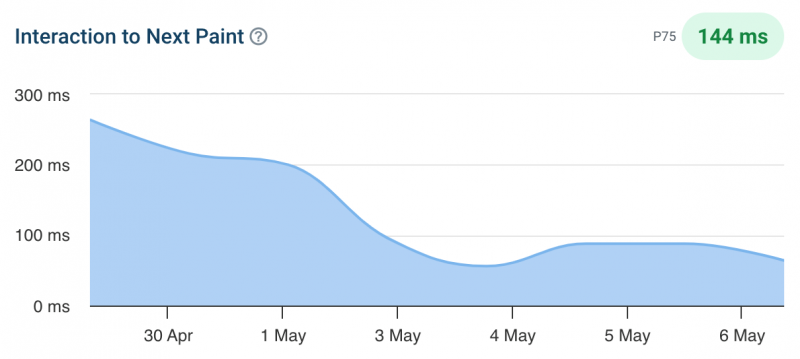
Здесь была исправлена задержка обработки, показ “Ожидание…” сообщения пользователя, а затем завершите обработку позже. Вы можете увидеть, как показатель INP улучшается с 3 мая:

Снимок экрана взаимодействия с временной шкалой Next Paint в DebugBear, май 2024 г.
Получите данные, необходимые для улучшения взаимодействия для последующего рисования
Настройка реального мониторинга пользователей поможет вам понять, как пользователи чувствуют ваш веб-сайт и что вы можете сделать, чтобы его улучшить. Попробуйте DebugBear сейчас, подписавшись на бесплатную 14-дневную пробную версию.

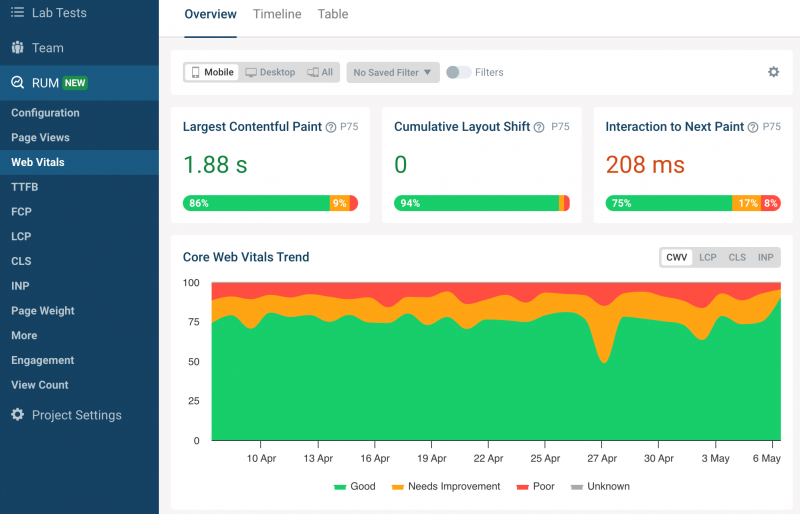
Снимок экрана информационной панели DebugBear Core Web Vitals, май 2024 г.
Данные Google’CrUX собираются в течение 28-дневного периода, что означает, что пройдет некоторое время, прежде чем вы заметите регрессию. Благодаря мониторингу реальных пользователей вы можете сразу увидеть влияние изменений веб-сайта и автоматически получать уведомления, когда происходят большие изменения.
DebugBear отслеживает лабораторные данные, данные CrUX и данные реального пользователя. Таким образом у вас есть все данные, необходимые для оптимизации основных веб-показателей, в одном месте.
Эту статью спонсирует DebugBear, и представленные в ней взгляды представляют точку зрения спонсора.
Готовые начать оптимизацию своего веб-сайта? Зарегистрируйтесь в DebugBear и получите данные, необходимые для обеспечения прекрасного взаимодействия с пользователем.
Попробуйте DebugBear бесплатно
Авторы изображения
Избранное изображение: изображение от Redesign.co. Используется с разрешения.
