Пользователи требуют быстрого & бесперебойное онлайн-взаимодействие. Выявление и уменьшение ресурсов, блокирующих визуализацию, помогает обеспечить загрузку визуального содержимого как можно быстрее. com/wp-content/uploads/2024/08/identify-render-blocking-resources-114.jpg” класс =”attachment-full size-full wp-post-image” alt=”” fetchpriority=”high” decoding= “async” srcset=”https://www.searchenginejournal.com/wp-content/uploads/2024/08 /identify-render-blocking-resources-114.jpg 1600 Вт, https://www.searchenginejournal.com/wp-content/uploads/2024/08/identify-render-blocking-resources-114-480×300.jpg 480 Вт, https://www.searchenginejournal.com/wp-content/uploads/2024/08/identify-render- blocking-resources-114-680×425.jpg 680w, https://www.searchenginejournal.com/wp-content/uploads/2024/08/identify-render-blocking-resources-114-384×240.jpg 384w, https://www.searchenginejournal.com/wp-content/uploads/2024/08/identify-render-blocking-resources-114-768×480 .jpg 768w, https://www.searchenginejournal.com/wp-content/uploads/2024/08 /identify-render-blocking-resources-114-1024×640.jpg 1024w” sizes=”(max-width: 1600px) 100vw , 1600 пикселей” />
Несмотря на значительные изменения в системе обычного поиска в течение года, скорость и эффективность веб-страниц остаются важнейшими.
Пользователи продолжают требовать быстрого и бесперебойного онлайн-взаимодействия, при этом 83% онлайн-пользователей сообщают, что они ожидают, что веб-сайты будут загружаться за три секунды или менее.
Google устанавливает планку еще выше, требуя отображения наибольшего содержимого (показатель, используемый для измерения производительности загрузки страницы) менее 2,5 секунды, чтобы считаться “хорошим.”< /p. >
Реальность продолжает опускаться ниже как Google’, так и пользователей’ ожидание, средняя загрузка веб-сайта на мобильных устройствах занимает 8,6 секунды.
С другой стороны, это число упало на 7 секунд с 2018 года, когда средняя загрузка страницы на мобильных устройствах занимала 15 секунд.
Но скорость страницы – это не только общее время загрузки страницы; также говорится о том, что испытывают пользователи в течение этих 3 (или 8,6) секунд. Важно учитывать насколько эффективно отображаются страницы.
Это достигается путем оптимизации критического пути визуализации, чтобы получить первую краску как можно скорее.
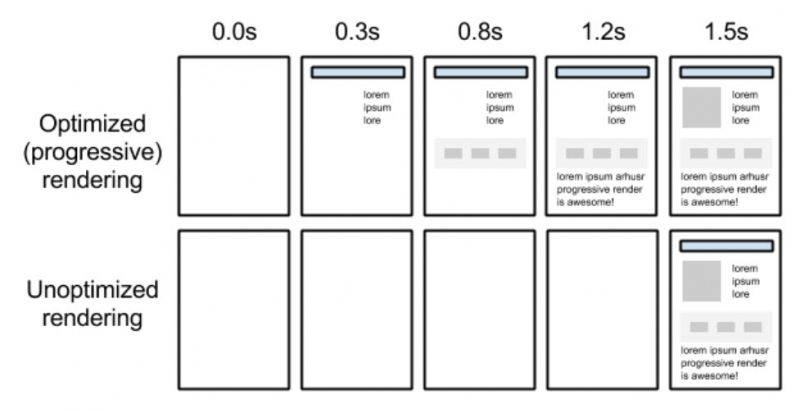
В общем, вы уменьшаете время, которое пользователи тратят на пустой белый экран, чтобы как можно скорее отобразить визуальное содержимое (см. 0,0 с ниже).
Пример оптимизированного и неоптимизированного воспроизведения от Google (изображение из Web.dev, август 2024 г.)
Что такое критический путь рендеринга?
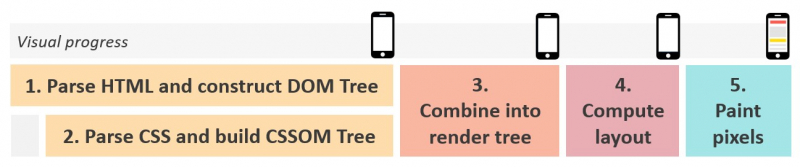
Критический путь визуализации — это серия шагов, которые веб-браузер делает на пути к воспроизведению страницы, превращая HTML, CSS и JavaScript в фактические пиксели на экране.
По существу, браузеру нужно запросить, получить и проанализировать все файлы HTML и CSS (плюс дополнительную работу), прежде чем он начнет отображать любое визуальное содержимое.
Пока браузер не выполнит эти действия, пользователи будут видеть пустую белую страницу.

Шаги браузера для воспроизведения визуального содержимого. (Изображение создано автором)
Как это оптимизировать?
Основная цель оптимизации критического пути визуализации — определить приоритетность ресурсов, необходимых для воспроизведения значимого содержимого в верхней части страницы.
Чтобы сделать это, мы также должны определить ресурсы, блокирующие визуализацию, и лишить их приоритетов – ресурсы, которые не необходимы для загрузки содержимого в верхней части страницы и предотвращают быстрое отображение страницы.
Чтобы улучшить критический путь воспроизведения, начните с инвентаризации критических ресурсов (любого ресурса, блокирующего начальное воспроизведение страницы) и ищите возможности для:
- Уменьшите количество критических ресурсов с помощью отложения ресурсов, блокирующих рендеринг.
- Сократите критический путь определяя приоритет содержимого в верхней части страницы и загружая все критические ресурсы как можно раньше.
- Уменьшите количество критических байтов за счет уменьшения размера оставшихся файла критических ресурсов.
Существует целый процесс, как это сделать, описанный в документации для разработчиков Google(спасибо, Илья Григорик), но я сосредоточусь на одном особенном: уменьшении ресурсов, блокирующих визуализацию .
Что такое ресурсы, блокирующие рендеринг?
Ресурсы, блокирующие рендеринг, являются элементами веб-страницы, которые должны быть полностью загружены и обработаны браузером, прежде чем он сможет начать рендеринг содержимого на экране. Эти ресурсы обычно содержат CSS (каскадные таблицы стилей) и файлы JavaScript.
CSS с блокировкой визуализации
CSS по своей сути блокирует визуализацию.
Браузер не начнет отображать любое содержимое страницы, пока он не сможет пригласить, получить и обработать все стили CSS.
Это позволяет избежать негативного опыта пользователя, который мог бы возникнуть, если бы браузер попытался отобразить содержимое без стилей.
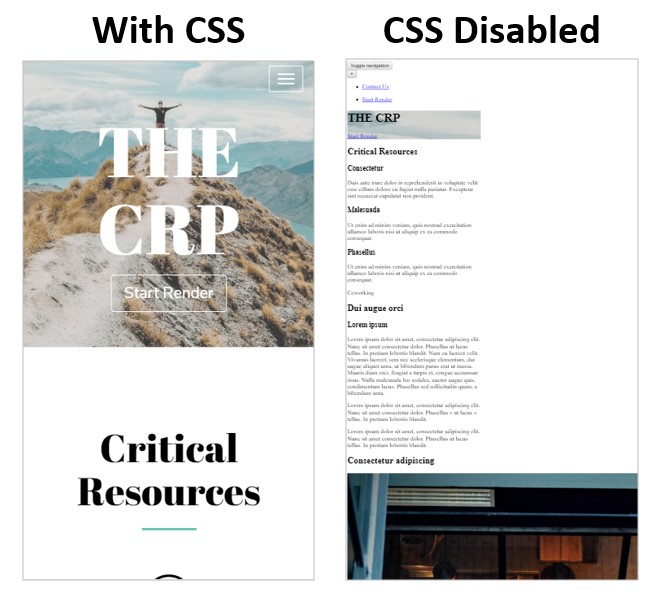
Страница, воспроизведенная без CSS, будет практически непригодна для использования, и большинство (если не все) содержимого нужно будет перерисовать.

Пример страницы с и без CSS, (Изображение создано автором)
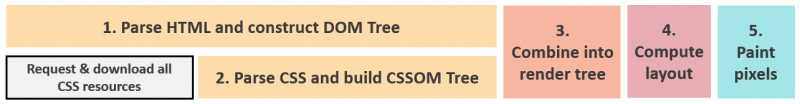
Оглядываясь назад к процессу визуализации страницы, серое поле отображает время, нужное браузеру для запроса и загрузки всех ресурсов CSS, чтобы он мог начать строить дерево CCSOM (DOM CSS).
Время, требуемое браузеру для выполнения этого, может сильно отличаться в зависимости от количества и размера ресурсов CSS.

Шаги для содержимое. (Изображение создано автором)
<сильный>Рекомендация<сильный>:
“CSS — это ресурс, блокирующий визуализацию. Передайте его клиенту как можно быстрее и быстрее, чтобы оптимизировать время для первого воспроизведения.”
JavaScript с блокировкой визуализации
В отличие от CSS, браузеру не нужно загружать и анализировать все Ресурсы JavaScript для воспроизведения страницы, поэтому это& rsquo;технически* не является “обязательным” шаг (*большинство современных веб-сайтов требуют JavaScript для работы в верхней части страницы).
Но когда браузер встречает JavaScript перед начальным воспроизведением страницы, процесс воспроизведения страницы приостанавливается до завершения выполнения JavaScript (если другое не указано с помощью атрибутов defer или async – больше о чем позже).< /p>
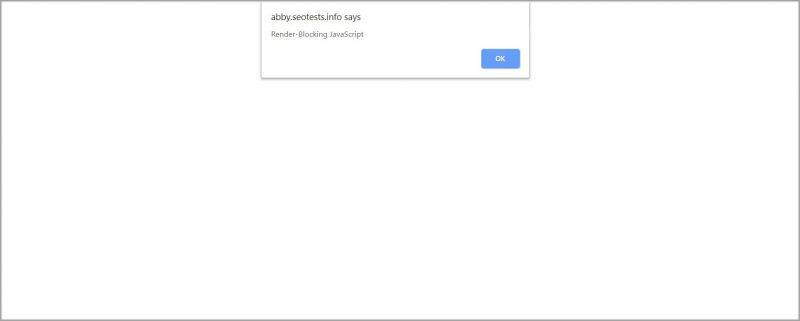
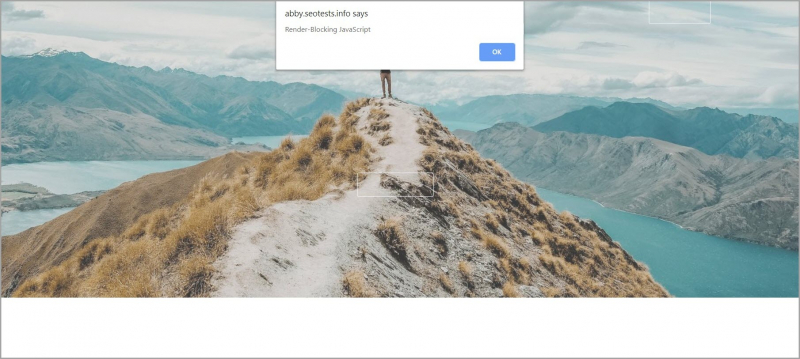
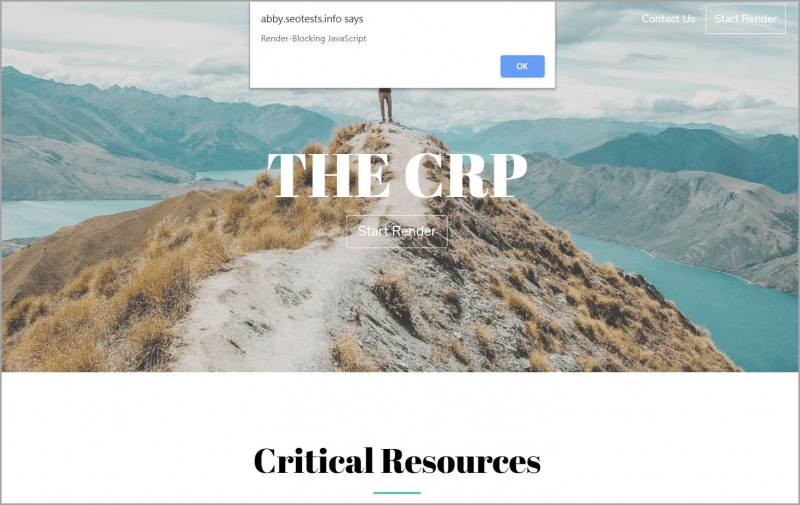
Например, добавление функции предупреждения JavaScript в HTML блокирует визуализацию страницы, пока не завершится выполнение кода JavaScript (когда я нажимаю “OK” в записи экрана ниже).< /p>

Пример JavaScript, блокирующий визуализацию. (Изображение создано автором)
Это потому, что JavaScript имеет возможность манипулировать элементами страницы (HTML) и связанными с ними стилями (CSS).
Поскольку JavaScript теоретически может изменить все содержимое страницы, браузер приостанавливает анализ HTML, чтобы загрузить и выполнить JavaScript на всякий случай.

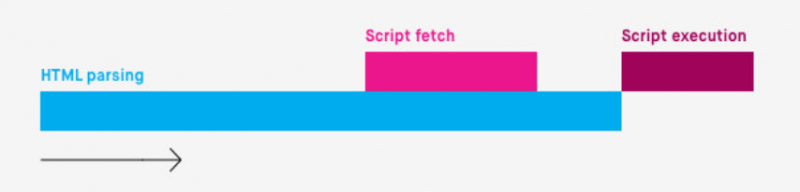
обрабатывает JavaScript (Изображение с Bits of Code, август 2024 г.)
<сильный>Рекомендация<сильный>:
“JavaScript также может блокировать создание DOM и задерживать воспроизведение страницы. Чтобы обеспечить оптимальную производительность &help; устраните любой ненужный JavaScript с критического пути воспроизведения.”
Как ресурсы, блокирующие визуализацию, влияют на основные веб-показатели?
Текущие показатели, которые используются сегодня:
- <сильный>Рисирование наибольшего содержимого (LCP): Используется для оценки производительности загрузки, LCP измеряет время, необходимое для появления на экране наибольшего видимого элемента содержимого (например , изображения или блока текста).
- Взаимодействие к следующему рисованию (INP): Используется для оценки реагирования, INP измеряет время с момента взаимодействия пользователя со страницей (например, нажимает кнопку или ссылку) до тех пор, когда браузер сможет ответить на это взаимодействие.
- Совокупное смещение макета (CLS): Используется для оценки визуальной стабильности, CLS измеряет общую сумму всех неожиданных смещений макета, которые происходят на протяжении всей продолжительности жизни. страницы. Более низкая оценка CLS указывает на то, что страница стабильна и обеспечивает лучшее взаимодействие с пользователем.
Оптимизация критического пути визуализации обычно будет иметь наибольшее влияние на рисование наибольшего содержимого (LCP), поскольку оно специально сосредоточено на том, сколько времени требуется для появления пикселей на экране.
Критический путь воспроизведения оказывает влияние на LCP, определяя, как быстро браузер может воспроизводить важнейшие элементы содержимого. Если оптический оптимизирован критический путь воспроизведения, наибольший элемент содержимого будет загружаться быстрее, что приведет к меньшему времени LCP.
Прочитайте руководство Google по оптимизации рисования наибольшего содержимого, чтобы узнать больше о том, как критический путь визуализации влияет на LCP.
Оптимизация критического пути визуализации и уменьшение блокирующих визуализацию ресурсов также могут принести пользу INP и CLS следующими способами:
- Позвольте более быстрое взаимодействие. Упрощенный критический путь воспроизведения помогает сократить время, которое браузер тратит на разбор и выполнение JavaScript, что может блокировать взаимодействие пользователя. Обеспечение эффективной загрузки сценариев может обеспечить быстрое время ответа на взаимодействие пользователя, улучшая INP.
- Убедитесь, что ресурсы загружаются предполагаемым способом. Оптимизация критического пути визуализации помогает гарантировать, что элементы загружаются предполагаемым и эффективным способом. Эффективное управление порядком и временем загрузки ресурсов может предотвратить внезапные изменения макета, улучшая CLS.
Чтобы получить представление о том, какие страницы получат наибольшую пользу от уменьшения ресурсов, блокирующих визуализацию, просмотрите отчет Core Web Vitals в Google Search Console. Сосредоточьтесь на следующих шагах своего анализа на страницах, где LCP обозначен как “Плохо” или “Требует совершенствования”
Как определить ресурсы, блокирующие рендеринг
Прежде чем мы сможем уменьшить ресурсы, блокирующие визуализацию, мы должны идентифицировать всех потенциальных подозреваемых.
К счастью, в нашем распоряжении есть несколько инструментов, которые позволяют быстро определить, какие именно ресурсы препятствуют оптимальному отображению страницы.
PageSpeed Insights & Маяк
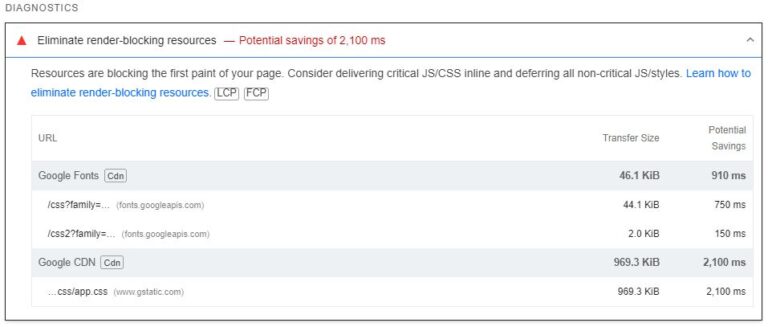
Просто проверьте URL-адрес в любом инструменте, перейдите к “Устранить ресурсы, блокирующие воспроизведение” в разделе “Диагностика” и разверните содержимое, чтобы увидеть список собственных и посторонних ресурсов, блокирующих первую краску вашей страницы.
Оба инструмента будут обозначать два типа ресурсов, блокирующих визуализацию:
- Ресурсы JavaScript, которые находятся в <head> документа и не’не имеют <отложения> или <async> атрибут.
- ресурсы CSS, не имеющие выключенного атрибута или медиа-атрибута, соответствующего типу устройства пользователя.

Примеры результатов теста PageSpeed Insights. (скриншот автора, август 2024)
Совет: Используйте API PageSpeed Insights в Screaming Frog, чтобы проверить несколько страниц одновременно.
WebPageTest.org
Если вы хотите увидеть, как именно были загружены ресурсы и какие из них могут блокировать исходное воспроизведение страницы, воспользуйтесь WebPageTest.org.
Для определения критических ресурсов:
- Запустите тест с помощью webpagetest.org и нажмите “водопад” изображение.
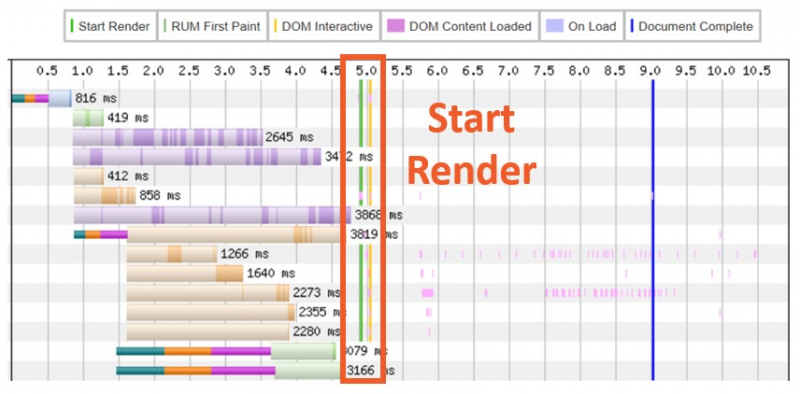
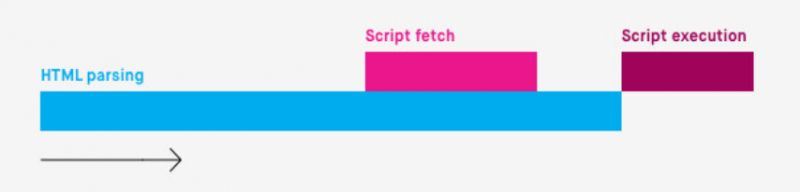
- Сосредоточиться на всех ресурсах, запрашиваемых и загруженных перед зеленым “Начать рендеринг” линия.
Проанализируйте свой вид водопада; ищите файлы CSS или JavaScript, которые запрашиваются перед зеленым “начать воспроизведение” строка, но не критичная для загрузки содержимого в верхней части страницы.

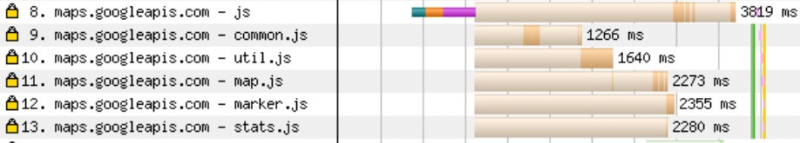
результаты из WebPageTest.org. (скриншот автора, август 2024)
Как проверить, является ли ресурс критичным для содержимого в верхней части страницы
В зависимости от того, насколько хорошо вы относились к команде разработчиков в последнее время, вы можете остановиться здесь и просто передать список ресурсов, блокирующих визуализацию, для исследования вашей команды разработчиков.
Однако, если вы хотите получить дополнительные баллы, вы можете протестировать удаление (потенциально) ресурсов, блокирующих визуализацию, чтобы увидеть, как это повлияет на содержимое в верхней части страницы.
Например, после завершения приведенных выше тестов я заметил некоторые запросы JavaScript к API Карт Google, которые не кажутся критическими.

Примеры результатов из WebPageTest.org. (Автор снимка экрана, август 2024 г.)
Чтобы проверить в браузере, как отложение этих ресурсов повлияет на содержимое в верхней части страницы:
- Откройте страницу в анонимном окне Chrome (лучший способ тестирования скорости страницы, поскольку расширения Chrome могут искажать результаты, а я коллекционер расширений Chrome).
- Откройте Chrome DevTools (ctrl+shift+i) и перейдите к“Запрос на блокировку” на панели «Сеть».
- Поставьте флажок рядом с “Включить блокировку запросов” и нажмите знак плюс.
- Введите шаблон, чтобы заблокировать определенные вами ресурсы, являясь как можно точнее (используя * как символ подстановки).
- Нажмите “Добавить” и обновите страницу.

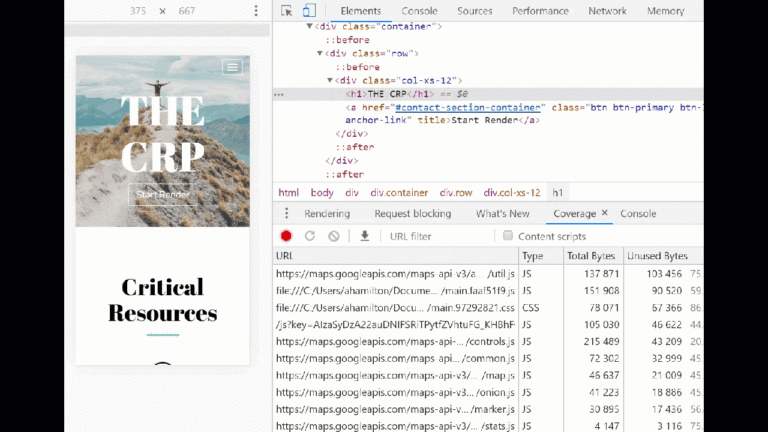
Пример блокировки запросов с помощью инструментов разработчика Chrome.(Изображение создан автором, август 2024 г.)
Если содержимое в верхней части страницы выглядит также после обновления страницы – ресурс, который вы протестировали, вероятно, является хорошим кандидатом для тактики, перечисленной в разделе “Методы уменьшения ресурсов, блокирующих воспроизведение.”
Если содержимое в верхней части страницы не загружается должным образом, используйте следующие методы, чтобы определить приоритет критических ресурсов.
Методы уменьшения блокировки визуализации
Убедившись, что ресурс не является критическим для воспроизведения содержимого в верхней части страницы, исследуйте различные методы отложения ресурсов и улучшения воспроизведения страницы.
<таблица cellpadding="10"> <тела>
Разместите JavaScript в нижней части HTML
Если вы когда-либо проходили курс Web Design 101, этот курс может быть вам знаком: разместите ссылку на таблицы стилей CSS в верхней части <head> и разместите ссылки на внешние сценарии внизу <body> HTML.
Возвращаясь к моему примеру использование функции предупреждения JavaScript, чем выше функция находится в HTML, тем быстрее браузер ее загрузит и выполнит.
Если функция предупреждения JavaScript находится в верхней части HTML, воспроизведение страницы немедленно блокируется, и на странице не появляется визуальное содержимое.

Пример JavaScript, размещенного в верхней части HTML, визуализация страницы немедленно блокируется функцией оповещения, и визуальное содержимое не отображается.
Если функция предупреждения JavaScript перемещается в нижнюю часть HTML, на странице появляется некоторое визуальное содержимое, прежде чем воспроизведение страницы блокируется.

Пример JavaScript, размещенного внизу HTML, некоторое визуальное содержимое появляется до того, как воспроизведение страницы блокируется функцией оповещения.
Хотя размещение ресурсов JavaScript в нижней части HTML остается стандартной лучшей практикой, метод сам по себе неоптимален для устранения блокирующих рендеринг сценариев с критического пути.
Продолжайте использовать этот метод для критических сценариев, но исследуйте другие решения, чтобы действительно отложить некритические сценарии.
Используйте атрибут Async или Defer
async атрибут сигнализирует браузеру асинхронно загружать JavaScript и получать сценарий, когда ресурсы становятся доступными (в отличие от паузы Разбор HTML ).
После получения и загрузки сценария разбор HTML приостанавливается, пока сценарий выполняется.

Как браузер обрабатывает JavaScript с асинхронным атрибутом. (Изображение из Bits of Code, август 2024 г.)
атрибут defer сигнализирует веб-браузеру об асинхронной загрузке JavaScript (то же, что и атрибут async)& ;nbsp ;и ожидать выполнения JavaScript до завершения анализа HTML, что приведет к дополнительной экономии.

Как браузер обрабатывает JavaScript с атрибутом defer. (Изображение из Bits of Code, август 2024 г.)
Оба метода относительно просты в применении и помогают сократить время, которое браузер тратит на синтаксический анализ HTML (первый шаг визуализации страницы), не изменяя существенно способ загрузки содержимого на странице.
Async и defer являются хорошими решениями для “дополнительных вещей” на вашем сайте (кнопки общего доступа в социальных сетях, персонализированная боковая панель, социальные каналы/каналы новостей и т.п.), которые приятно иметь, но не влияют на основное взаимодействие с пользователем.
Использовать специальное решение
Помните то неприятное оповещение JS, которое постоянно блокировало воспроизведение моей страницы?
Добавление функции JavaScript с помощью “onload” решить проблему раз и навсегда; подсказка Патрику Секстона относительно кода, использованного ниже.
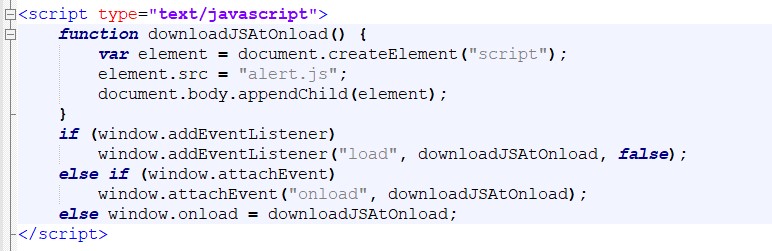
Приведенный ниже сценарий использует событие onload для вызова внешнего ресурса “alert.js” только после завершения загрузки исходного содержимого страницы (все остальное), удаляя его с критического пути.

Событие onload JavaScript, которое используется для вызова функции оповещения

Воспроизведение визуального содержимого не было заблокировано, когда onload JavaScript использовался для вызова функции оповещения.
Это не является универсальным решением. Хотя это может быть полезным для ресурсов с самым низким приоритетом (например, прослушивателей событий, элементов в нижнем колонтитуле и т.п.), вам, вероятно, понадобится другое решение для важного содержимого.
Сотрудничайте со своей командой разработчиков, чтобы найти наилучшее решение для улучшения воспроизведения страницы, сохраняя при этом оптимальное взаимодействие с пользователем.
Используйте медиа-запросы CSS
Все ресурсы CSS будут запрашивать и загружаться независимо от этого, но с более низким приоритетом для неблокирующих ресурсов.

Пример медиа-запроса CSS, который уведомляет браузер не анализировать эту таблицу стилей, если сторон.
Если возможно, используйте медиа-запросы CSS, чтобы сообщить браузеру, какие ресурсы CSS являются (а какие нет) критическими для воспроизведения страницы.
Методы приоритетизации критических ресурсов
Приоритет критических ресурсов гарантирует, что важнейшие элементы веб-страницы (такие как CSS для содержимого в верхней части страницы и основной JavaScript) загружаются первыми.
Приведенные ниже методы могут помочь обеспечить как можно раньше загрузку критических ресурсов:
Кроме когда загрузка ресурсов, мы также должны учитывать как долгодля загрузки нужны ресурсы.
Уменьшение количества критических байтов, которые необходимо загрузить, еще больше уменьшит количество времени, необходимого для воспроизведения содержимого на странице.
Чтобы уменьшить размер критических ресурсов:
- Минимизировать CSS и JavaScript. Минификация удаляет ненужные символы (например, пробелы, комментарии и разрывы строк), уменьшая размер критических файлов CSS и JavaScript.
- Включить сжатие текста: Алгоритмы сжатия, такие как Gzip или Brotli, можно использовать для дальнейшего уменьшения размера CSS и JavaScript для сокращения времени загрузки.
- Удалите неиспользуемые CSS и JavaScript. Удаление неиспользованного кода уменьшает общий размер файлов CSS и JavaScript, уменьшая количество данных, которые нужно загрузить. Обратите внимание, что удаление неиспользованного кода часто является огромным делом, которое требует значительно больше усилий, чем описанные выше методы.
<сильный>TL;DR
- Критический путь визуализации включает последовательность шагов, которые выполняет браузер для преобразования HTML, CSS и JavaScript в визуальное содержимое на странице.
- Оптимизация этого пути может привести к более быстрому времени загрузки, улучшению взаимодействия с пользователем и повышению показателей Core Web Vitals.
- Такие инструменты, как PageSpeed Insights, Lighthouse и WebPageTest.org, помогают определить ресурсы, которые потенциально блокируют воспроизведение.
- Атрибуты Defer и async HTML можно использовать для уменьшения количества ресурсов, блокирующих рендеринг.
- Подсказки по ресурсам могут помочь обеспечить загрузку критических ресурсов как можно раньше.