Плохая скорость страницы уменьшает конверсии, снижает доверие и снижает рейтинги. Узнайте, как решать проблемы производительности страницы без бесконечных проб и ошибок.
Эту публикацию спонсирует DebugBear. Мнения, высказанные в этой статье, принадлежат спонсору
С точки зрения пользователя, медленный веб-сайт может вызвать невероятное разочарование, создавая плохой опыт. Но влияние медленной загрузки глубже, чем просто разочарование пользователя.
Низкая производительность страницы влияет на поисковый рейтинг, общее взаимодействие сайта, E-E-A-T и коэффициенты конверсии, что приводит к прекращению сеансов, потере продаж и разрушению доверия.
Даже если отчет Google's Core Web Vitals (CWV) весь зеленый.
Конечно Chrome UX (CrUX) и отчеты CWV от Google могут указывать на наличие проблемы, но это все. Они не предоставляют вам достаточно деталей для обнаружения, устранения и решения проблемы.
И решение этих проблем является жизненно важным для вашего цифрового успеха.

Изображение из DebugBear, октябрь 2024 г.
Эта статья исследует, почему медленные веб-сайты плохо влияют на взаимодействие с пользователем (UX), проблемы, которые их вызывают, и как расширенные инструменты производительности страницы могут помочь решить эти проблемы так, как базовые инструменты&rsquo ;t.
UX, восприятие бренда & Свыше
Хотя скорость сайта критическая для UX, хотя она часто находится в конце технического контрольного списка SEO. Сайты, которые загружаются за одну секунду конвертируют в 2,5-3 раза больше, чем сайты, для загрузки которых нужно пять секунд.
И все же сегодня примерно 14% веб-сайтов электронной коммерции B2C потребуют пять или более секунд для загрузки.
Эти цифры становятся еще более заметными для мобильных пользователей, для которых страницы загружаются на 70,9% медленнее. Пользователи мобильных устройств имеют на 31% меньше просмотров страниц и в среднем на 4,8% выше показатель отказов за сеанс.
Согласно недавнему исследованию Google, 53% пользователей мобильных устройств покинут страницу, если она загружается более трех секунд.
Плохой опыт страницы также может негативно повлиять на другие аспекты вашего сайта:
- Поисковые рейтинги– При рейтинге веб-страниц Google учитывает взаимодействие со страницей, фактором которой является CWV и производительность страницы.
- Доверие пользователя– Неэффективные страницы не соответствуют ожиданиям потенциальных клиентов. Они часто воспринимаются пользователями как бренд, доставляющий им неудобства, вносящий стресс, негативные эмоции и теряющий ощущение контроля в процессе покупки. Более медленные страницы также могут привести к тому, что пользователи забывают информацию, полученную с предыдущих страниц, снижая эффективность рекламных, копирования и брендинговых кампаний между кликами.
- Удержание пользователей – Загружаемые медленно посетители сайта могут никогда не вернуться, что уменьшит уровень удержания и лояльность клиентов.
Почему основные инструменты повышения производительности страницы не полностью решают проблему
Такие инструменты, как Google PageSpeed Insights или Lighthouse, дают ценную информацию об эффективности вашего веб-сайта, но часто они могут быть ограничены. Они говорят вам, что есть проблема, но часто не объясняют, что ее повлекло или как ее решить.
Google’ Отчет о взаимодействии с пользователем Chrome (CrUX) и Core Web Vitals стали важными для отслеживания производительности веб-сайта и взаимодействия с пользователем.
Эти показатели Наибольшее рисование содержимого (LCP), First Input Delay (FID) и Кумулятивное смещение макета (CLS)—предлагают ценную информацию о том, как пользователи воспринимают веб-сайт’ ; скорость и стабильность.
Однако CrUX и Core Web Vitals рассказывают только часть истории. Они указывают на то, что проблема существует, но не указывают на первопричину или предлагают немедленный путь для ее улучшения.
Например, ваш LCP может быть плохим, но без более глубокого анализа скорости страницы вы не узнаете, это ли из-за неоптимизированного изображения, медленного ответа сервера или третьего партийного сценария.

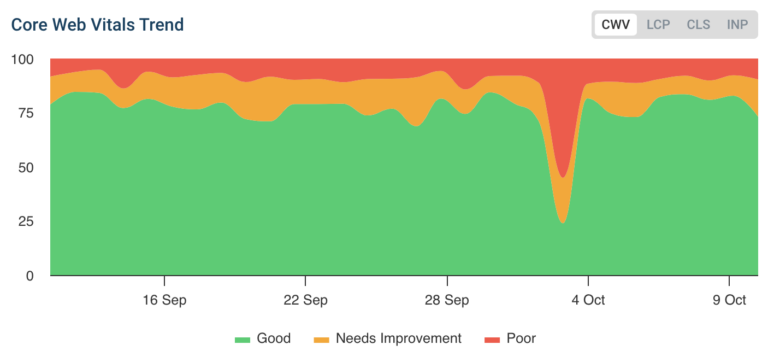
Изображение с DebugBear, октябрь 2024 г.
Вот где DebugBear выделяется. DebugBear копает глубже, предлагая более подробные данные и уникальные функции, которые не предоставляют основные инструменты.
Постоянный мониторинг и исторические данные– Многие инструменты тестирования скорости предлагают только снимки данных о производительности. С другой стороны, DebugBear позволяет проводить непрерывный мониторинг в течение длительного времени, обеспечивая постоянный просмотр эффективности вашего сайта. Это крайне важно для выявления неожиданно возникающих проблем или отслеживания эффективности ваших оптимизации.
Подробное распределение по устройству, местоположению и браузеру– Базовые инструменты часто предоставляют сводные данные, скрывающие различия между пользовательским опытом на разных устройствах, странах и условиях сети. DebugBear позволяет подробнее увидеть, как меняется производительность, позволяя оптимизировать для определенных сегментов пользователей.
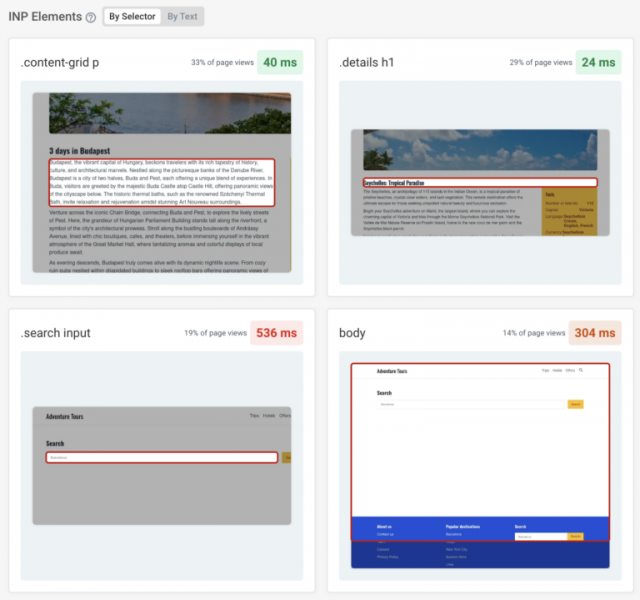
Определение элементов содержимого, вызывающих задержки– Одной из выдающихся особенностей DebugBear является его способность показывать, какие элементы содержимого (изображение, сценарии или код третьей стороны) замедляют работу веб-сайта. Вместо того, чтобы тратить часы на копание кода и эксперименты методом проб и ошибок, DebugBear освещает конкретные элементы, вызывающие задержки, позволяя целенаправленные и эффективные исправления.
Почему вам нужно непрерывное тестирование скорости страницы
Одна из самых больших ловушек при оптимизации веб-производительности является использование одноточечных тестов скорости.

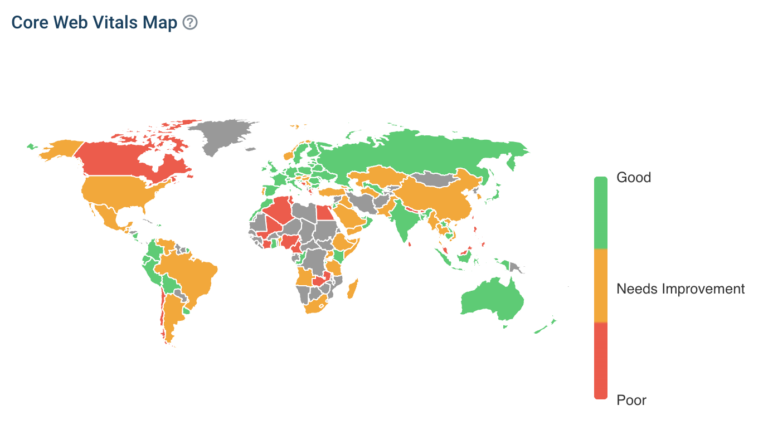
Изображение от DebugBear, октябрь 2024 г.
Проведение одноразового теста может дать вам мгновенный снимок производительности на тот момент, но оно не учитывает колебания, вызванные разными факторами, такими как прыжки трафика, различные устройства пользователей или изменения к содержимому сайта.
Без постоянного тестирования вы рискуете потратить часы (или даже дни), пытаясь определить первопричину проблем с производительностью.
DebugBear решает эту проблему, постоянно отслеживая скорость страницы на разных устройствах и в разных регионах, предлагая подробные отчеты, которыми можно легко поделиться с членами команды или заинтересованными сторонами.
Если происходит снижение производительности, DebugBear предоставляет данные, необходимые для быстрого обнаружения и устранения проблемы, избавляя вас от бесконечного процесса проб и ошибок ручной отладки.
Без таких инструментов, как DebugBear, вы остаетесь только на высоком уровне просмотра производительности своего веб-сайта.
Это означает часы попыток угадать основные проблемы на основе широких показателей, без реального понимания того, что’перетаскивает сайт.
Различные пользователи чувствуют производительность по-разному
Не все пользователи оценивают производительность вашего веб-сайта одинаково.
Тип устройства, географическое расположение и скорость сети могут значительно влиять на время загрузки и задержки взаимодействия.
Например, пользователь с высокоскоростным оптоволоконным соединением в США может иметь совсем другой опыт, чем пользователь с более медленной мобильной сетью в Индии.
Это отличие во взаимодействии с пользователем может быть скрыто в совокупных данных, что заставляет вас считать, что ваш сайт работает хорошо, тогда как значительная часть вашей аудитории на самом деле борется с низкой скоростью.
Вот почему важно распределить данные о производительности по устройству, стране и браузеру:
- Оптимизация для отдельных устройств – Некоторые элементы, такие как большие изображения или анимация, могут работать хорошо на настольном компьютере, но уменьшать скорость на мобильном устройстве.
- <сильный>Географические вариации производительности– Международные пользователи могут наблюдать низкую скорость из-за расположения сервера или условий сети. DebugBear может подчеркнуть эти различия и помочь вам оптимизировать стратегию сети доставки содержимого (CDN).
- Различия браузера – Различные браузеры могут по-разному обрабатывать такие элементы как JavaScript и CSS, что влияет на производительность. Распределение DebugBear’за браузерами гарантирует, что вы не пропустите эти тонкости.
Без этой подробной информации вы рискуете оттолкнуть сегменты своей аудитории и оставить без внимания ключевые области для оптимизации.
И устранение этих проблем становится дорогим кошмаром.
Просто спросите у SiteCare.
Поставщик услуг веб-разработки и оптимизации WordPress SiteCare использует DebugBear для быстрого устранения неисправностей полного спектра сайтов WordPress, более быстрого устранения проблем с производительностью и мониторинга их изменений, предоставляя высококачественные услуги своим клиентам, экономя тысячи часов и долларов ежегодно. ~
DebugBear предлагает эти распределения, предоставляя четкое представление об эффективности вашего веб-сайта для всех пользователей, а не только для нескольких избранных.
Мониторинг реального пользователя: ключ к точному пониманию производительности
В дополнение к синтетическому тестированию (имитирующему взаимодействие пользователей), реальный мониторинг пользователей (RUM) является еще одной мощной функцией, которую технические специалисты по оптимизации поисковых систем и маркетинговые группы сочтут ценными.
Хотя синтетические тесты предлагают ценную контролируемую информацию, они не всегда отражают реальный опыт ваших пользователей.
RUM собирает данные от реальных пользователей, когда они взаимодействуют с вашим сайтом, предоставляя в режиме реального времени точное понимание того, что работает, а что нет.
Например, реальный мониторинг пользователей может помочь вам:
- Обнаружение проблем производительности уникальных для определенных сегментов пользователей.
- Обнаружение тенденций, которые могут быть невидимы в синтетических тестах, например проблемы с сетью или медленные сценарии сторонних разработчиков.
- Измеряйте фактический опыт пользователей вашего сайта, а не только теоретический.
Без реального мониторинга пользователей вы можете пропустить критические проблемы, которые появляются только при определенных условиях, таких как большая нагрузка пользователей или медленные мобильные сети.
Если вы не используете постоянное тестирование скорости страницы и подробные отчеты, вы летаете вслепую.
Вы можете увидеть общее снижение производительности, не понимая почему, или вы можете упустить возможности для оптимизации, которые проявляются только при определенных условиях.
Результат?
Тщетно потраченное время, разочарованные пользователи, потерянные конверсии и веб-сайт, который не отвечает своим потенциалом.
DebugBear решает эту проблему, предлагая как непрерывный мониторинг, так и детальные поломки, что облегчает быстрое и точное устранение проблем.
Благодаря подробным отчетам вы точно будете знать, что исправлять и на чем сосредоточить усилия по оптимизации, значительно сокращая время, затраченное на поиск проблем.
Ознакомьтесь с инновационными решениями DebugBear по производительности страницы
Авторы изображения
Изображение в публикациях: изображение от DebugBear. Используется с разрешения.