Chrome выпустил совершенно новый инструмент под названием CrUX Vis, который визуализирует тенденции Core Web Vitals для отладки и улучшения производительности
Сегментировать данные по нескольким переменным
Как видно на снимке экрана выше, данные можно сегментировать тремя способами:
<ол>
Оценки производительности можно просмотреть по происхождению (весь сайт) или по URL
Данные можно сегментировать и визуализировать с помощью мобильного, данных и комбинированного просмотра.
Инструмент позволяет визуализировать данные по 25 временным периодам, которые перекрываются, продолжительностью около шести месяцев. Сейчас он показывает визуализацию производительности с 17.03.2024 по 28.09.2024.
П'ять видов метрики
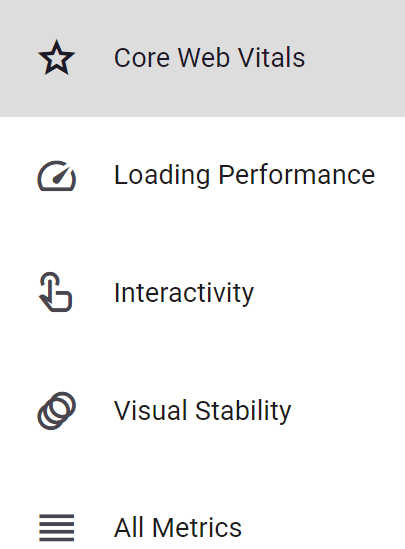
Существует пять способов анализа данных, охватывающих основные веб-показатели, три категории показателей и все показатели вместе. Эти переменные доступны на навигационной панели слева от пользовательского интерфейса (интерфейс пользователя).
<ол>

Визуализация данных
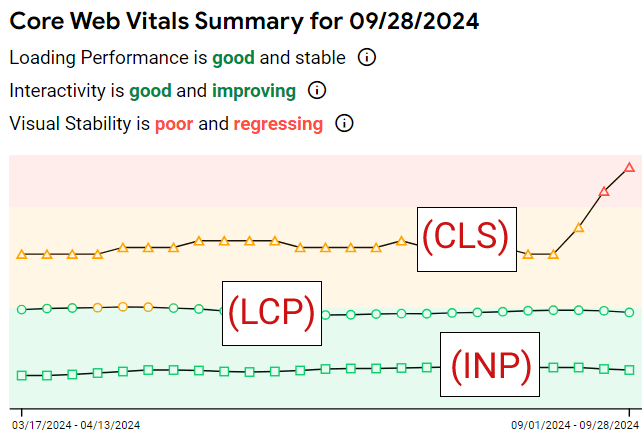
Визуализация для Core Web Vitals показывает график тенденций на основе времени, окрашенный в зеленый, желтый и розовый цвета. Зеленый — хорошо, а розовый — плохо.Три основных показателя сети представлены кругом, приседанием и треугольником:
- Круг = Наибольшее рисование содержимого (LCP):
- Квадрат = Взаимодействие со следующей краской (INP)
- Треугольник = Совокупное смещение макета (CLS)
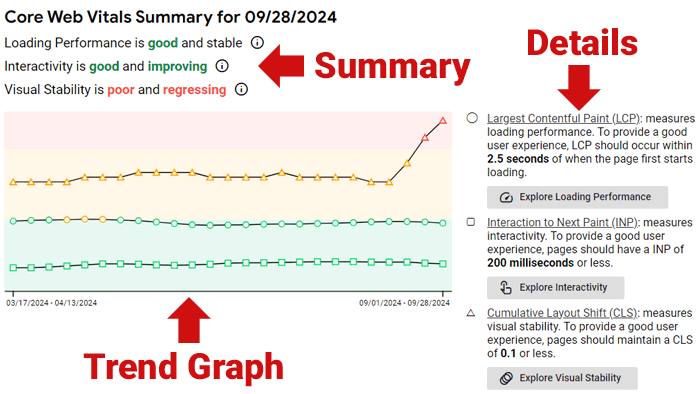
Пользовательский интерфейс рабочего стола (интерфейс пользователя) показывает график тенденций и сводку слева, а текстовое объяснение справа.
Снимок экрана пользовательского интерфейса

График предлагает визуальный снимок того, в каком направлении двигаются основные веб-показатели, и объяснение типа тенденции для каждого показателя.
Три типа трендов:
<ол>
Снимок экрана, показывающий производительность CWV

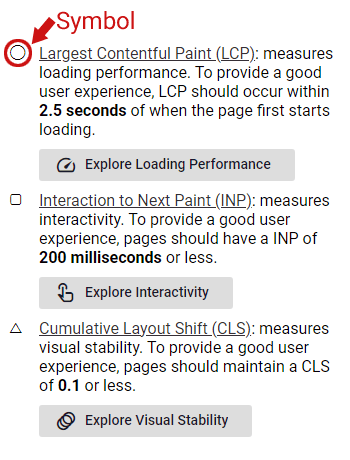
Больше объяснение данных находится справа от графика тренда, где каждый показатель обозначен пиктограммами круга, квадрата и треугольника.
Снимок экрана Объяснение данных

Скорость загрузки
Использование панели навигации влево, чтобы перейти к экрану производительности загрузки, показывает другой график тенденций, который предлагает дополнительные показатели, связанные со скоростью загрузки сайта или URL-адреса.
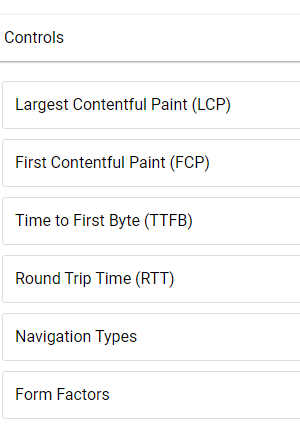
<сильный>Он предлагает следующие шесть визуализаций:
- Рисирование наибольшего содержимого (LCP)
- Первое рисование содержимого (FCP)
- Время до первого байта (TTFB)
- Время в обе стороны (RTT)
- Типы навигации
- Форм-факторы
Снимок экрана с шестью вариантами визуализации

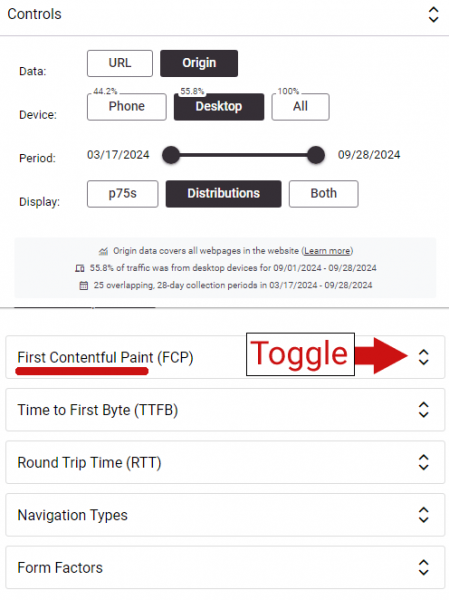
Рядом с каждым выбором есть переключатель:

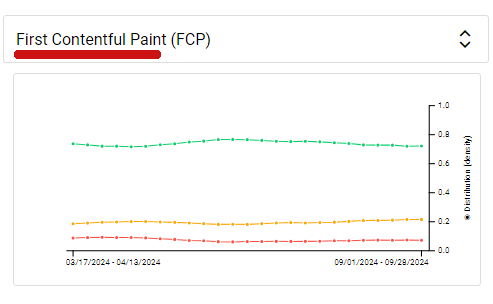
Нажатие переключателя показывает график тенденции:

Остальные варианты показывают подобные разбивки каждого типа показателей.
Новый инструмент CrUX Vis должен быть полезен для издателей и цифровых маркетологов, желающих получить точное измерение эффективности веб-сайта, визуализирован как тенденцию. Это полезно для исследования конкурентов и аудита веб-сайтов.
Просмотрите это по адресу:
