<стр.>Узнайте, как оптимизировать SEO изображения и доступность вашего веб-сайта с помощью текста замещения. Узнайте, что такое альтернативный текст, почему он важен для SEO и как его правильно использовать.
<стр.>В этом руководстве вы узнаете альтернативный текст (известный как альтернативный текст): что это такое, почему он важен для оптимизации поисковых систем на странице, как его правильно использовать и т.д.< /p>
На это часто не обращают внимания, но каждое изображение на вашем сайте должно иметь альтернативный текст. Больше информации – лучше, и перевод визуальной информации в текст важен для ботов поисковых систем, которые пытаются понять ваш веб-сайт и пользователей с помощью программ считывания с экрана.
— это еще один источник информации, объединяющий идеи и содержание на вашем веб-сайте.
Это практическое и содержательное руководство содержит подсказки и рекомендации, которыми можно немедленно воспользоваться для улучшения имиджа SEO и доступности своего веб-сайта.
Что такое альтернативный текст?
Альтернативный текст (или альтернативный текст) – также известен как атрибут alt или alt тег (что технически неправильно, поскольку это не тег) – это просто фрагмент текста, описывающий изображение в коде HTML.
Как можно использовать альтернативный текст?
Оригинальной функцией альтернативного текста было просто описать изображение, которое невозможно загрузить.
Много лет назад, когда Интернет был намного медленнее, альтернативный текст помогал вам узнать содержимое изображения, которое было слишком тяжелым для загрузки в ваш браузер.
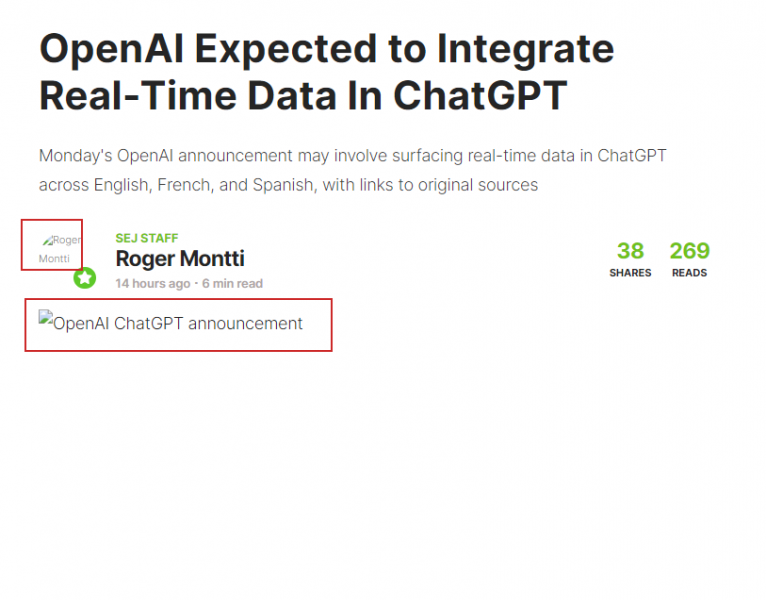
Сегодня изображения редко не загружаются – но если да, то вместо изображения вы увидите альтернативный текст.

Снимок экрана с Search Engine Journal, май 2024 г.
Альтернативный текст также помогает работам поисковых систем понять содержимое и контекст изображения’
Что более важно, альтернативный текст имеет решающее значение для доступности и для людей, использующих программы считывания с экрана:
- <сильный>Альтернативный текст помогает людям с ограниченными возможностями (например, с помощью программ считывания экрана) узнать содержание изображения&rsquo.
Конечно, как и любой элемент SEO, им часто злоупотребляют или, в некоторых случаях, даже злоупотребляют.
Давайте теперь ближе рассмотрим, почему текст замещения важен.
Почему важен альтернативный текст
Интернет и веб-сайты – это очень визуальный опыт. Трудно найти веб-сайт без изображений или графических элементов.
Поэтому текст очень важен.
Альтернативный текст помогает переводить содержимое изображения в слова, таким образом делая изображение доступным для более широкой аудитории, включая людей с ограниченными возможностями и работами поисковых систем, которые еще недостаточно разумны, чтобы полностью понять каждое изображение, его контекст и значение.
Почему альтернативный текст важен для SEO
Альтернативный текст является важным элементом SEO-оптимизации на странице.
Правильная оптимизация альтернативного текста повышает шансы вашего веб-сайта получить рейтинг в результатах поиска изображений Google.
Да, альтернативный текст является фактором ранжирования для поиска изображений Google.
В зависимости от ниши и специфики вашего сайта трафик поиска изображений Google может играть огромную роль в общем успехе вашего сайта.
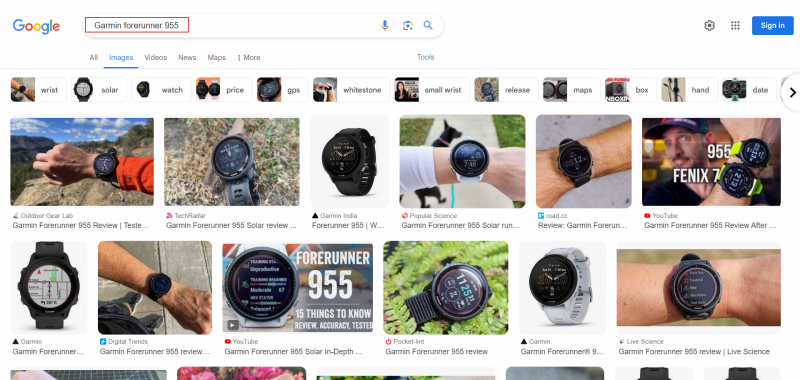
Например, в случае веб-сайтов электронной коммерции пользователи очень часто начинают поиск продуктов по поиску изображений Google вместо того, чтобы вводить название продукта в стандартный поиск Google.

Снимок экрана по поиску [Garmin forerunner], май 2024 г. Google и другие меньше изображений продуктов (или не отображать их вообще), если вы не позаботитесь об оптимизации их альтернативного текста.
Без надлежащей оптимизации изображения вы можете потерять много потенциального трафика и клиентов.
Почему альтернативный текст важен для доступности
Видимость в поиске изображений Google очень важна, но есть еще более важные соображения: доступность.
К счастью, в последние годы все больше внимания уделяется доступности (т.е. сделать Интернет доступным для всех, включая людей с ограниченными возможностями и/или с помощью программ считывания с экрана).
Допустим, что альтернативный текст ваших изображений на самом деле описывает их содержимое вместо, например, наполнения ключевыми словами. В этом случае вы помогаете людям, которые не видят это изображение, лучше понять его и содержимое всей веб-страницы.
Допустим, одна из ваших веб-страниц является руководством по аудиту SEO, содержащему снимки экрана с различных инструментов сканирования.
Не лучше было бы описать содержимое каждого скриншота вместо размещения того же альтернативного текста “Аудит SEO” в каждое изображение?
Давайте рассмотрим несколько примеров.
Примеры альтернативного текста
Найти много хороших и плохих примеров альтернативного текста нетрудно. Позвольте мне показать вам несколько, следуя приведенному выше примеру с руководством по аудиту SEO.
Примеры хороших альтернативных текстов
Итак, наш пример руководства по оптимизации поисковых систем содержит снимки экрана с таких инструментов, как Google Search Console и Screaming Frog.
Некоторые хорошие примеры альтернативного текста могут включать:
<img src=”google-search-console-coverage-report.jpg” alt=”Отчет о покрытии в Google Search Console, который показывает количество проиндексированных и выключенных страниц”> <img src=”google-search-console.jpg” alt=”Инструмент Google Search Console от Google”> <img src=”screaming-frog-html-pages.jpg” alt=”Список HTML-страниц в Screaming Frog”> <img src=”лягушка-лягушка” alt=”Продолжается ползание кричащей лягушки”>
Совет: также следует позаботиться о названии вашего файла. Использование описательных имен файлов не является фактором ранжирования, но я рекомендую это как хорошую практику SEO.
Примеры плохого и/или спама
Я также видел много примеров неправильного использования альтернативного текста, включая чрезмерное использование ключевых слов или спам.
Вот как вы можете превратить приведенные выше хорошие примеры в плохие:
<img src=”google-search-console-coverage-report.jpg”alt=”seo аудит бесплатный, SEO аудит дешевый, специалист по SEO аудиту, SEO аудит, SEO аудити& ”> <img src=”google-search-console.jpg” alt=”google seo ,seo google, google, seo, поисковая консоль google seo”> <img src=”screaming-frog-html-pages.jpg” alt=”seo-аудитор, SEO-аудит, SEO-аудиты”> <img src=”лягушка-лягушка” alt=”seo аудит”>
Как вы видите, приведенные выше примеры не предоставляют никакой информации о том, что на самом деле показывают эти изображения.
<стр.>Вы также можете найти примеры и еще больше советов по оптимизации изображений в Google Search Central.
Распространенные ошибки в альтернативном тексте
Заполнение ключевых слов в тексте альтернативы — не единственная ошибка, которую вы можете совершить.
Вот несколько примеров распространенных ошибок в альтернативном тексте:
- Неиспользование альтернативного текста или использование пустого альтернативного текста.
- Использование того же альтернативного текста для различных изображений.
- Использование очень общего альтернативного текстачто на самом деле не описывает изображение. Например, используя альтернативный текст “собака” на фото собаки вместо более подробного описания собаки, ее масты, что она делает, какой породы и т.д.
- Автоматически использовать название файла как альтернативный текст – что может привести к очень неудобному альтернативному тексту, например “googlesearchconsole” “google-search-console,” или “фото2323,” в зависимости от названия файла.
Советы по написанию альтернативного текста
И наконец, вот советы относительно того, как написать правильный замещающий текст, чтобы он действительно выполнял свою цель:
- Не вставляйте ключевые слова в альтернативный текст. Это не поможет вашей веб-странице получить рейтинг по этим ключевым словам.
- Опишите изображение подробно, но все равно сохраните его относительно коротким. Избегайте добавления нескольких предложений в альтернативный текст.
- Используйте целевые ключевые слова, но естественным образом, как часть описания изображения. Если целевое ключевое слово не соответствует описанию изображения, не используйте его.
- Не’не используйте текст на изображениях. Весь текст должен быть добавлен в виде HTML-кода.
- Не’не пишите, “это изображение.” Google и пользователи знают, что это изображение. Просто опишите его содержание.
- Убедитесь, что вы можете визуализировать содержимое изображения, просто прочитав его альтернативный текст. Это лучшее упражнение, чтобы убедиться, что ваш Альтернативный текст в порядке .
Как устранить неполадки в альтернативном тексте изображения
Теперь вы знаете все лучшие практики и типичные ошибки альтернативного текста. Но как проверить, что в тексте замещения изображений веб-сайта?
Вы можете проанализировать альтернативный текст следующими способами:
<сильный>Проверка элемента (щелкните правой кнопкой мыши и выберите Проверить при наведении указателя на изображение) — это хороший способ проверить, имеет ли изображение альтернативный текст .
Однако, если вы хотите проверить это массово, я рекомендую один из двух нижеприведенных методов.
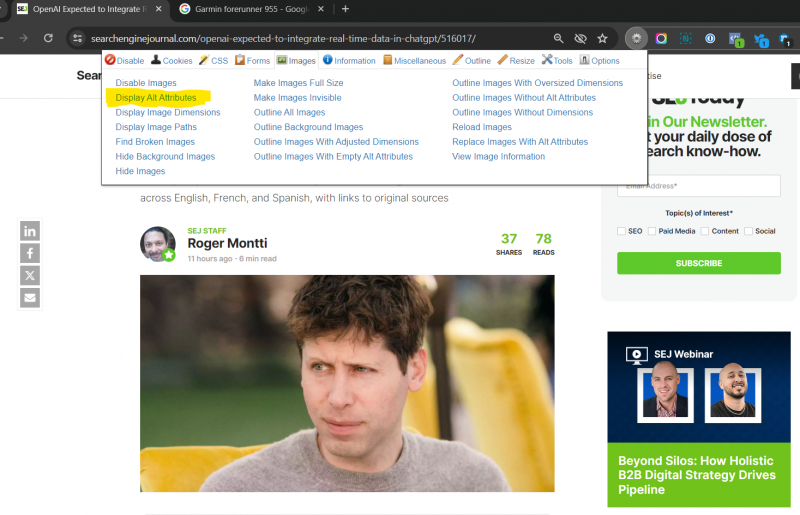
Установить расширение Chrome Web Developer.

с Расширение веб-разработчика, Chrome от автора, май 2024 г.
Далее откройте страницу, которую вы хотите просмотреть.
Нажмите Веб-разработчик и перейдите к Изображение > Отражение альтернативных атрибутов. Таким образом, вы можете увидеть содержимое альтернативного текста всех изображений на определенной веб-странице.

Снимок экрана по расширению веб-разработчика, автор Chrome, май 2024 г.
Как найти и исправить отсутствующий альтернативный текст
Чтобы проверить альтернативный текст изображений всего веб-сайта, воспользуйтесь сканером, таким как Screaming Frog или Sitebulb.
Просканируйте сайт, перейдите к отчету об изображении и просмотрите альтернативный текст всех изображений веб-сайта, как показано в видеоруководстве ниже.
Вы также можете экспортировать только изображения, в которых отсутствует альтернативный текст, и начать исправлять эти проблемы.
Альтернативный текст может не выглядеть приоритетным, но он важен
Каждый источник информации о вашем содержимом имеет ценность. Независимо от того, для пользователей с недостатками зрения или для ботов, альтернативный текст помогает контекстуализировать изображение на вашем веб-сайте. все, что вы делаете, чтобы помочь поисковым системам понять ваш веб-сайт, потенциально может помочь получить более точные результаты. Демонстрация стремления к доступности также является важной составляющей современного цифрового маркетинга.
FAQ
Какое назначение альтернативного текста в HTML?
Заменяемый текст, или альтернативный текст, служит двум основным целям в HTML. Его основной функцией является предоставление текстового описания изображения, если его невозможно отобразить. Этот текст может помочь пользователям понять содержимое изображения, если технические проблемы не позволяют загрузить его или если они используют программу считывания с экрана из-за недостатков зрения. Кроме того, альтернативный текст помогает работам поисковых систем понять тему изображения, что имеет решающее значение для SEO, поскольку правильное индексирование изображений может улучшить видимость веб-сайта в результатах поиска.
Может ли альтернативный текст улучшить доступность веб-сайта?
Да, альтернативный текст является жизненно важным для доступности веб-сайта. Он преобразует визуальную информацию в описательный текст, который можно прочитать программами считывания с экрана, которыми пользуются пользователи с недостатками зрения. Благодаря точному описанию изображений альтернативный текст гарантирует, что все пользователи, независимо от инвалидности, смогут понять содержимое веб-страницы, делая Интернет более инклюзивным и доступным всем.