<стр.>Узнайте, как улучшить производительность вашего веб-сайта и соответствовать требованиям Google Core Web Vitals для лучшего рейтинга.
Эту публикацию спонсирует DebugBear. Мнения, высказанные в этой статье, принадлежат спонсору
Хотите сделать свой сайт быстрым?
К счастью, существует много методов и пособий, которые помогут вам ускорить работу веб-сайта.
На самом деле только за последний год было выпущено несколько новых функций браузера, которые предлагают:
- Новые способы оптимизации вашего сайта.
- Новые способы определения причин низкой производительности.
Все в вашем браузере.
Итак, в этой статье рассматриваются эти новые функции оптимизации поисковых систем в веб-браузере и то, как вы можете использовать их, чтобы пройти оценку Google’Core Web Vitals.
В этом руководстве
- 1. Почему эффективность веб-сайта является ключевой для взаимодействия с пользователем & SEO
- 2. Добавьте мгновенную навигацию с помощью «Правил спекуляции»
- 3. Оптимизируйте взаимодействие для последующего рисования с помощью нового API длинных кадров анимации
- 4. Просмотрите основные показатели веб-показателей в новой вкладке производительности DevTools
- 5. Проанализируйте наибольшие компоненты Paint
- 6. Как пройти Google&Core Web Vitals Assessement
Почему эффективность веб-сайта является ключевой для взаимодействия с пользователем & SEO
Быстрый веб-сайт сделает ваших пользователей более счастливыми и повысит уровень конверсии.
Но эффективность также является фактором рейтинга Google.
Google определил три показателя взаимодействия с пользователем, которые называются Core Web Vitals:
- Рисирование наибольшего содержимого: как быстро появляется содержимое страницы?
- Кумулятивное смещение макета: перемещается ли содержимое после загрузки?
- Взаимодействие с Next Paint: насколько страница реагирует на ввод пользователя?
Для каждого из этих показателей существует максимальное пороговое значение, которое нельзя превышать, чтобы пройти оценку веб-показателей.

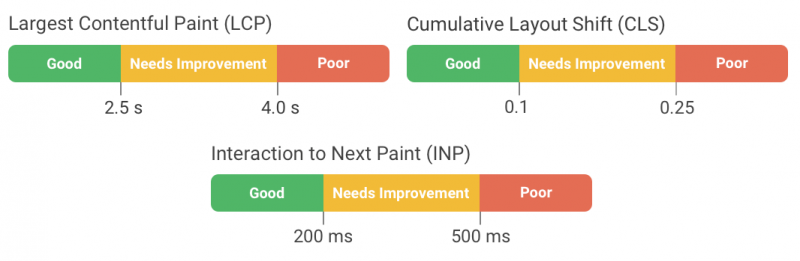
Пороговые значения показателей для Google Core Web Vitals, октябрь 2024 г.
1. Добавьте мгновенную навигацию с помощью “Правил спекуляции”
Новые определения ключей:
Если веб-сайты медленно загружаются, это обычно происходит потому, что различные ресурсы нужно загружать с сервера веб-сайта. Но что, если бы был способ достичь мгновенной навигации, где посетителям не нужно ждать?
В этом году Chrome запустил новую функцию под названием правила спекуляций, которая может достичь именно этого. После загрузки начальной страницы веб-сайта можно предварительно загрузить другие страницы в фоновом режиме. Затем, когда посетитель нажимает ссылку, новая страница появляется мгновенно.
Лучше всего то, что эту функцию легко реализовать, просто добавив <script type=”speculationrules”> на веб-сайт. Тогда вы можете:
- Автоматически предварительно визуализировать целые страницы, которые пользователь, вероятно, посетит следующим
- Предварительная загрузка содержимого страницы, когда пользователь приводит курсор на ссылку
- Частно предварительно загрузить страницу, чтобы сбалансировать потребление ресурсов и скорость навигации
Тогда следующая страница будет загружаться гораздо быстрее, что приведет к превосходному взаимодействию с пользователем и низкому баллу «Наибольшее содержимое».
2. Оптимизируйте взаимодействие для последующего рисования с помощью нового API длинных кадров анимации
Новое определение ключа:
Вот почему Google добавил API длинных анимационных кадров в Chrome. Он может приписывать задержки визуализации определенным скриптам, запущенным на вашем веб-сайте, сообщая вам, что вам нужно исправить, чтобы улучшить свой показатель INP.
Использование API напрямую несколько сложно, но вы можете использовать библиотеку web-vitals.js от Google или коммерческий инструмент, например DebugBear, для сбора данных.

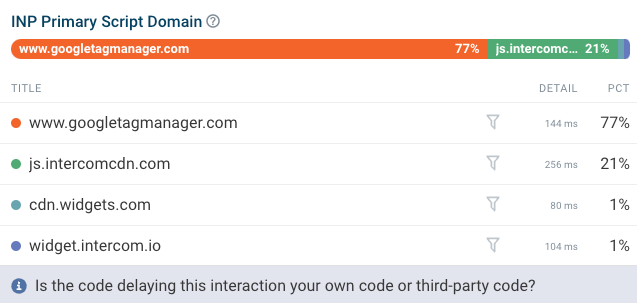
Снимок экрана DebugBear, на котором показано сценарии, приводящие к плохому INP, октябрь 2024 г.
С помощью функции длинных кадров анимации вы можете узнать:
- Какие конкретные скрипты замедляют работу вашего веб-сайта
- Почему выполняется код (например, в ответ на взаимодействие пользователя или через фоновое задание, которое выполняется на странице)
- Как тратится время обработки (например, запуск кода или обновление макета страницы)
3. Просмотрите основные показатели Web Vitals в новой вкладке DevTools Performance
Новое определение ключа:
С новой вкладкой DevTools Performance это изменилось. Теперь вы можете легко увидеть:
- Обзор основных веб-показателей на текущей странице
- Список взаимодействий страниц и изменений макета
- Реальные данные пользователя из отчета о взаимодействии с пользователем Chrome (CrUX) Google&rsquo

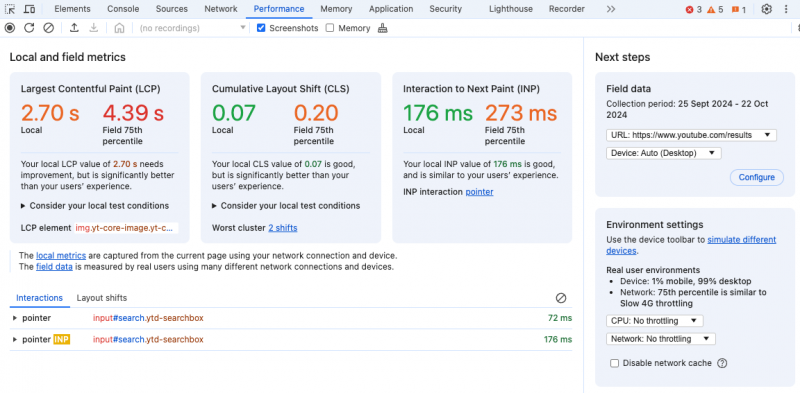
Снимок экрана Chrome DevTools, октябрь 2024 г.
Список взаимодействий пользователя особенно полезен для налаживания низких оценок INP, поскольку вам больше не нужно записывать полный профиль производительности, чтобы проверить скорость взаимодействия.
4. Анализ наибольших компонентов краски
Есть много факторов, которые влияют на ваш рейтинг Largest Contentful Paint, будь то время ответа сервера, время, затраченное на загрузку изображения или ожидание появления содержимого.
Теперь Google опубликовал новую статью, в которой объясняется, какие из этих компонентов оказывают наибольшее влияние на основе данных реальных пользователей.

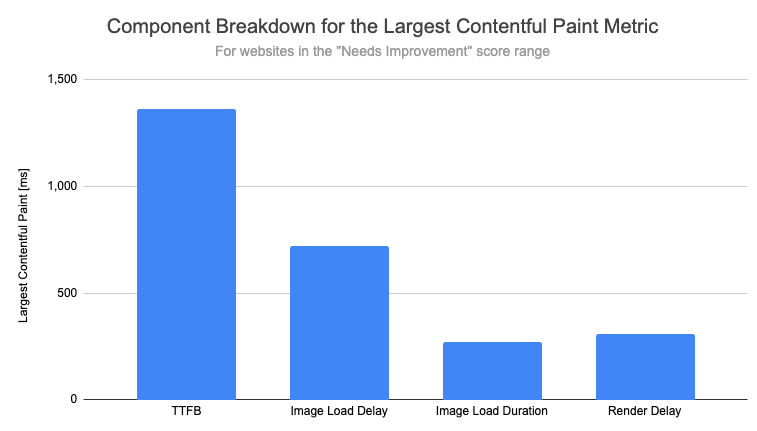
Диаграмма с компонентами наибольший показатель рисования содержимого, октябрь 2024 г.
Интересно, что хотя большое внимание уделялось оптимизации изображений, чтобы они загружались быстрее, Google обнаружил, что загрузка изображения LCP на самом деле составляет лишь около 10% от общего значения показателя LCP. Здесь мы рассматриваем веб-сайты со средним рейтингом LCP, но этот вывод согласуется с другими категориями веб-сайтов.
Теоретически изображение главной страницы можно загрузить сразу после того, как сервер предоставит HTML-документ браузеру. Но оказалось, что до начала загрузки изображения часто возникает большая задержка, о чем свидетельствует задержка загрузки изображения ” компонент, который составляет 27% от общей оценки LCP в таблице выше.
Эти выводы нельзя обобщить и применить к какому-либо конкретному веб-сайту. Вы можете запустить тест Lighthouse с помощью такого инструмента, как PageSpeed Insights. Распределение можно найти в разделе аудита наибольшего содержимого Paint Element.

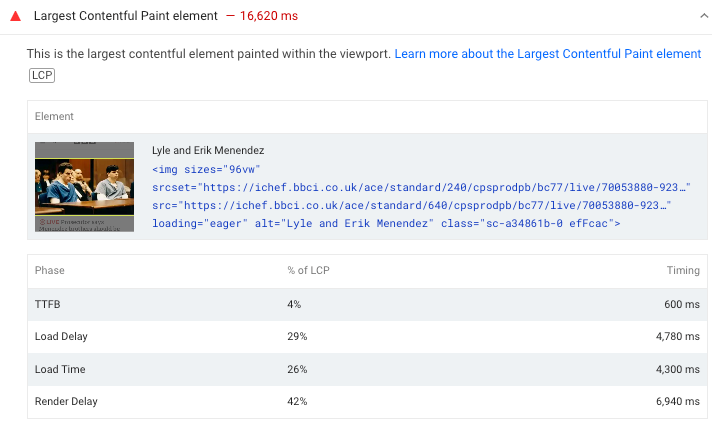
Аудит Lighthouse на PageSpeed Insights показывает поломку компонентов LCP, октябрь 2024 год
Вы также можете воспользоваться бесплатным тестом скорости веб-сайта DebugBear&rsquo, чтобы просмотреть распределение компонентов LCP и получить больше представлений о том, что вы можете сделать для оптимизации метрики.
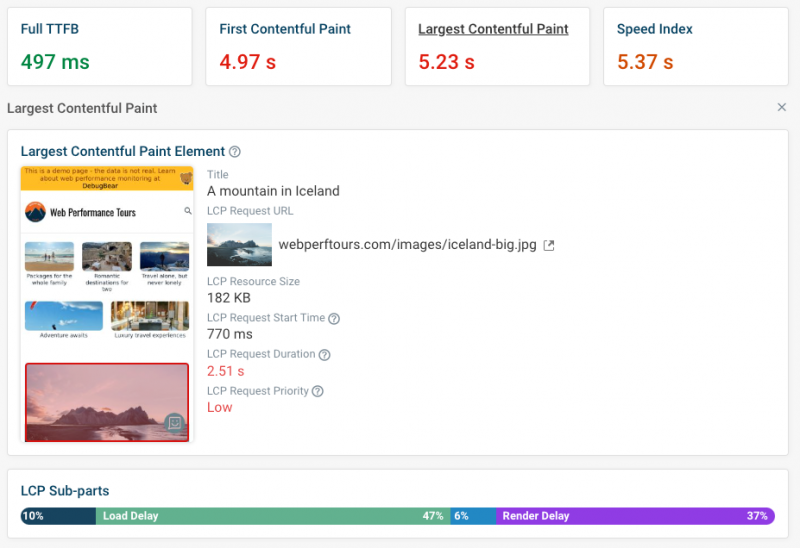
Нажмите метрику «Наибольшее содержимое» для просмотра дополнительных данных отладки, таких как URL-адрес изображения, длительность загрузки и приоритет запроса.

Результат теста DebugBear с данными отладки LCP, октябрь 2024 г.
Как пройти Google&Core Web Vitals Assessment
В этой статье мы рассмотрели некоторые из новых инструментов диагностики, которые можно использовать для исследования проблем скорости страницы на вашем веб-сайте, а также новые технологии браузера, которые могут помочь вам ускорить веб-сайт.
Чтобы следить за оптимизацией и быть в курсе основных показателей веб-показателей, вы можете воспользоваться инструментом мониторинга производительности веб-сайта, таким как DebugBear. Определите потенциальные оптимизации на собственном веб-сайте и сравните свой сайт с конкурентами, чтобы обеспечить лучший в своем классе опыт.

Производительность веб-сайта DebugBear информационная панель, октябрь 2024 г.
Инструменты мониторинга помогают вам заметить долгосрочные тенденции, еще раз проверить, внесли ли вы изменения, положительное влияние, и гарантируют, что вы быстро узнаете, когда возникают новые проблемы.
DebugBear предоставляет три вида данных о скорости страницы, чтобы помочь вам действительно понять и оптимизировать скорость страницы:
Начните бесплатную пробную версию, чтобы узнать, что вы можете сделать, чтобы обеспечить наилучший опыт работы на своем веб-сайте.
Эту статью спонсирует DebugBear, и представленные в ней взгляды представляют точку зрения спонсора.
Готовые начать оптимизацию своего веб-сайта? Зарегистрируйтесь в DebugBear и получите данные, необходимые для обеспечения прекрасного взаимодействия с пользователем.
Начните бесплатную пробную версию
Авторы изображения
Избранное изображение: изображение от DebugBear. Используется с разрешения.
