HTML является основой веб-страницы. Откройте для себя ключевые атрибуты HTML, которые решают для качественного SEO. Узнайте об их использовании и кодировке.
HTML — это язык разметки, который является основой большинства веб-страниц.
Это, пожалуй, одна из самых фундаментальных частей технического SEO.
Используя элементы HTML, специалисты по оптимизации поисковых систем могут передавать информацию о странице пользователям и поисковым работам.
Это может помочь прояснить важность, характер и порядок содержимого на странице, а также его связь с другими веб-страницами.
Что такое атрибуты HTML?
Атрибуты — это дополнительная информация, добавленная в элементы HTML. Они находятся в элементе, например:
<link rel=”canonical” href=”https://www.example.com” />
Это значение, используемое для модификации элемента, предоставляя дополнительный контекст о нем.
В случае тега HTML выше, атрибут rel=”canonical” изменяет тег ссылки, чтобы сказать поисковым работам, что этот URL-адрес следует считать каноническим в наборе.
Формат атрибутов HTML
Атрибуты HTML состоят из имени и значения.
Например, при определении изображения имя “src” используется, а значение имя файла изображения. “alt” атрибут определяет альтернативный текст для показа, если изображение не может быть отображено.
<img src=”ginger-cat.jpg” alt=”Жидкий кот на дереве”>
Типы атрибутов HTML
Атрибуты обычно классифицируются четырьмя способами; обязательный, необязательный, стандартный или событийный.
Обязательные атрибуты — это атрибуты, отсутствие которых в теге означает, что тег не будет функционировать должным образом.
Необязательные, как следует из названия, не являются обязательными для работы тега, но их можно использовать для определения дополнительной информации или поведения этого тега.
Существуют атрибуты, которые можно использовать с большинством элементов HTML, и некоторые очень специфичны.
Например, “стиль” Атрибут можно использовать для определения вида элемента, например цвета или размера шрифта. Эти универсальные атрибуты известны как “стандартные” или “глобальный” атрибуты.
Существуют другие атрибуты, которые можно использовать только с определенными элементами. Обычно те, которые используются для SEO, изменяют тэг ссылки. Это такие элементы, как “rel” и “hreflang.”
Например, “onclick” Атрибут определяет, что должна делать функция JavaScript, когда пользователь нажимает кнопку. Эти атрибуты позволяют разработчикам создавать более интерактивные страницы из тегов HTML.
Почему атрибуты HTML важны
Атрибуты HTML важны, поскольку они позволяют разработчикам добавлять дополнительный контекст и функциональность к веб-сайтам.
Они особенно важны для поисковой оптимизации, поскольку предоставляют очень необходимый контекст тегам. Они имеют решающее значение для того, как мы управляем поисковыми работами при сканировании и обслуживании веб-страниц.
Атрибуты позволяют нам легко предотвратить переход по определенным ссылкам или указать, какие страницы в наборе должны предоставляться пользователям в разных странах или с использованием других языков.
Они позволяют нам легко указать, что страницу не следует индексировать. Многие фундаментальные элементы технического SEO на самом деле контролируются с помощью атрибутов HTML.
Общие атрибуты, используемые в SEO
1. Атрибут имени
Атрибут name используется с <meta> тег.
Это, по сути, способ указать любым работам, которые могут посетить страницу, касается ли их следующая информация.
Например, включая &met;lta;meta name=”robots” content=”noindex” /> означает, что все боты должны обращать внимание на “noindex” директива.
Вы часто будете слышать, что это называется “метатегом robots.”
При использовании следующего <meta name=”googlebot” content=”noindex” />, только бот Google’ должен обратить внимание на “noindex” директива.
Это хороший способ давать команды некоторым поисковым работам, которые не нужны всем.
2. Атрибут Noindex
Показатель “noindex” Атрибут обычно используется в SEO.
Вы часто слышите, что его называют тегом “noindex,” но точнее это атрибут <meta> тег.
Это сформулировано:
&meta name=”robots” content=”noindex” />
Этот фрагмент кода позволяет издателям определять, какое содержимое можно включить в индекс поисковой системы.
Добавив “noindex” вы, по сути, сообщаете поисковой системе, что она не может использовать эту страницу в своем индексе.
Это полезно, если есть конфиденциальное содержимое, которое вы не хотите видеть в обычном поиске. Например, если на вашем сайте есть части, которые должны быть доступны только для платных участников, допуск этого содержимого к поисковым индексам может сделать его доступным без входа.
Показатель “noindex” директиву нужно прочесть, чтобы ее следовать. То есть поисковые работы должны иметь доступ к странице, чтобы прочитать HTML-код, содержащий директиву.
Таким образом, будьте осторожны, чтобы не блокировать работам доступ к странице в файле robots.txt.
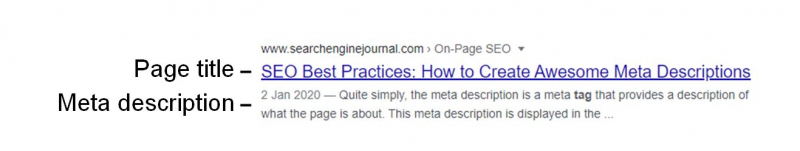
3. Атрибут описания
Атрибут description, более известный как “метаописание,” используется с <meta> тег.
Содержимое этого тега используется в результатах поиска под содержанием <title> тег.

<a> тег указывает, что это ссылка.
Атрибут href= определяет назначение ссылки (т.е. на какую страницу она ссылается).
Текст, который находится между открытием <a> и закрывающий тег </a> тег является привязным текстом.
Это текст, который пользователь увидит на странице, которая выглядит удобным для нажатия.
Это используется для нажатия ссылок, которые отображаются в <body> страницы.
Ссылка <gt; тег используется для связывания ресурса с другим и отображается в <head> страницы.
Эти ссылки не являются гиперссылками, их нельзя нажать. Они показывают связь между веб-документами.
5. Rel=”nofollow”, rel=”ugc” И rel=”спонсируемые атрибуты”
Поле rel=”nofollow” сообщает ботам, что URL-адрес в атрибуте href не является тем, по которому они могут переходить.
Используя rel=”nofollow” атрибут не влияет на способность пользователя-человека нажать ссылку и перейти на другую страницу. Влияет только на ботов.
Это используется в рамках SEO, чтобы предотвратить поисковые системы посещать страницу или приписывать любые преимущества ссылки одной страницы на другую.
Это, возможно, делает ссылку бесполезной с точки зрения традиционного создания ссылок для SEO, поскольку капитал ссылка не будет проходить через ссылку.
Конечно, есть аргументы в пользу того, что ссылка все еще полезна, если побуждает посетителей просматривать страницу, на которую ссылается!
Издатели могут использовать “nofollow” атрибут, чтобы помочь поисковым системам определить, когда страница, на которую ссылается, является результатом платежа, например, объявления.
Это может помочь предотвратить проблемы со штрафными санкциями по ссылкам, поскольку издатель признает, что ссылка является результатом законного соглашения, а не попыткой манипулировать рейтингом.
Поле rel=”nofollow” атрибут можно использовать на основе отдельной ссылки, например:
<a href=www.example.com rel=”nofollow”>привязной текст ссылки идет здесь</a>
Или его можно использовать для воспроизведения всех ссылок на странице как “nofollow” используя его в <head> как “noindex” используется атрибут:
&met; name=”robots” content=”nofollow” />
Подробнее о том, когда использовать rel=”nofollow” атрибут.
6. Как Google использует Rel=”nofollow” Атрибут
В 2019 году Google объявил о некоторых изменениях в том, как использует “nofollow” атрибут.
Это включает введение некоторых дополнительных атрибутов, которые можно использовать вместо “nofollow” чтобы лучше выразить связь ссылки с целевой страницей.
Эти новейшие атрибуты являются rel=”ugc” и rel=”спонсирован.”
Они должны использоваться, чтобы помочь Google понять, когда издатель желает, чтобы целевая страница была снижена для целей определения рейтинга.
The rel=”sponsored” Атрибут предназначен для определения того, когда ссылка является результатом платной сделки, такой как реклама или спонсорство. Значение rel=”ugc” Атрибут предназначен для идентификации, когда ссылка была добавлена через контент, созданный пользователем (UGC), такой как форум.
Google объявил, что эти и “nofollow” атрибут будет рассматриваться только как подсказка.
Тогда как раньше “nofollow” приведет к тому, что робот Googlebot будет игнорировать указанную ссылку, теперь он принимает эту подсказку во внимание, но все еще может рассматривать ее как ошибку “nofollow” нет.
Подробнее об этом объявления и о том, как оно изменяет реализацию rel=”nofollow” атрибут.
7. Атрибут Hreflang
Назначение атрибута hreflang — помочь издателям, чьи сайты показывают одинаковое содержимое на нескольких языках.
Он указывает поисковым системам, какую версию страницы следует показать пользователям, чтобы они могли читать ее язык, который они предпочитают.
Атрибут hreflang используется с <link> тег. Этот атрибут определяет язык содержимого URL-адреса, на который ссылается
Он’используется в <голове> страницы и имеет такой формат:
<link rel=”alternate” href=”https://example.com” hreflang=”en-gb” />
Он разбит на несколько частей:
- Показатель rel=”альтернативный,” что означает, что страница имеет альтернативную страницу, релевантную ей.
- Атрибут href= указывает, на какую URL ссылается.
- Код языка — это обозначение двух букв, которое сообщает поисковым работам, на каком языке написана страница, на которую приведена ссылка. Эти две буквы взяты из стандартизированного списка, известного как коды ISO 639-1< /li>
Атрибут hreflang также можно использовать в HTTP-заголовке для документов, не являющихся HTML (например, PDF), или в XML-карте сайта веб-сайта.
Подробнее о правильном использовании атрибута hreflang читайте здесь.
8. Канонический атрибут
Значение rel=”канонический” атрибут тега ссылки позволяет специалистам по оптимизации поисковых систем указывать, какую другую страницу веб-сайта или другой домен следует считать канонической.
Каноническая страница по существу означает, что это главная страница, копиями которой могут быть другие.
Для целей поисковой системы это указание на то, что страница, которую издатель хочет считать основной для рейтинга, экземпляры не должны оцениваться.
Канонический атрибут выглядит так:
<link rel=”canonical” href=”https://www.example.com/” />
Код должен находиться в <head> страницы. Веб-страница, указанная после “href=” это должна быть страница, которую поисковые работы должны считать канонической.
Этот тег полезен в ситуациях, когда две или более страниц могут иметь идентичное или почти идентичное содержимое.
9. Использование канонического атрибута
Веб-сайт может быть настроен таким образом, чтобы это было полезно для пользователей, например страница со списком продуктов на сайте электронной коммерции.
Например, страница основной категории для набора продуктов, например “обувь”, может иметь копию, заголовки и название страницы, которые были написаны о “ обувь.”
Если пользователь щелкнет на фильтре, чтобы показать только коричневую обувь размера 8, URL-адрес может измениться, но копия, заголовки и название страницы могут остаться такими же, как “обувь& ” стр.
Это приведет к появлению двух идентичных страниц, кроме списка продуктов, которые показаны.
В этом случае владелец веб-сайта может пожелать поместить канонический тег на &коричневую обувь размера 8” страница, указывающая на “обувь” стр.
Это поможет поисковым системам понять, что “коричневая обувь размера 8” страницы не нужно ранжировать, тогда как “обувь” страница является более важной из двух и должна быть оценена.
Проблемы с каноническим атрибутом
Важно понимать, что поисковые системы используют канонический атрибут только как ориентир, этого не нужно соблюдать.
Есть много случаев, когда канонический атрибут игнорируется, а другая страница выбирается как каноническая для набора.
Подробнее о том, как правильно использовать канонический атрибут.
10. Атрибут Src
Атрибут src= используется для ссылки на расположение изображения, которое отображается на странице.
Если изображение расположено в том же домене, что и контейнер, в котором оно появится, можно использовать относительный URL-адрес (только конечная часть URL-адреса, а не домен).
Если изображение нужно получить с другого веб-сайта, нужно использовать абсолютный (полный) URL-адрес.
Хотя этот атрибут как таковой не служит ни одной цели SEO, он нужен для работы тега изображения.
11. Альтернативный атрибут
Приведенный выше пример тега изображения также содержит второй атрибут, атрибут alt=.
Этот атрибут используется для определения того, какой альтернативный текст должен отображаться, если изображение не может быть воспроизведено.
Атрибут alt= является обязательным элементом <img> тег, он должен присутствовать, но его можно оставить пустым, если альтернативный текст не нужен.
Рассмотрение использования ключевых слов в атрибуте alt=изображения является преимуществом. Поисковые системы не могут с точностью определить изображение.
Большие успехи достигнуты в основных поисковых системах’ умение распознавать, что изображено на картинке. Однако эта технология далека от совершенства.
Таким образом, поисковые системы будут использовать текст в атрибуте alt=, чтобы лучше понять, из чего состоит изображение.
Используйте язык, который помогает усилить релевантность изображения теме страницы.
Это может помочь поисковым системам определить релевантность этой страницы для поисковых запросов.
Важно помнить, что это не основная причина для атрибута alt=.
Этот текст используется программами считывания экрана и вспомогательными технологиями, чтобы позволить тем, кто использует эту технологию, понять содержимое изображения.
Атрибут alt= следует учитывать в первую очередь, чтобы сделать веб-сайты доступными для тех, кто использует эту технологию. Этим не следует жертвовать ради SEO.
Подробнее о том, как оптимизировать изображение.
Чем больше вы знаете о том, как создаются веб-страницы, тем лучше
Это руководство является вступлением к основным атрибутам тегов HTML, о которых вы можете услышать в SEO.
Однако существует много других задач, которые помогают создать функциональную веб-страницу, которую можно сканировать и индексировать.
Переход между наборами навыков SEO и разработки огромен.
Как профессионал SEO, чем больше вы знаете о том, как создаются веб-страницы, тем лучше.
Если вы хотите узнать больше о HTML и доступных с ним атрибутах тегов, вам может понравиться такой ресурс, как W3Schools.
