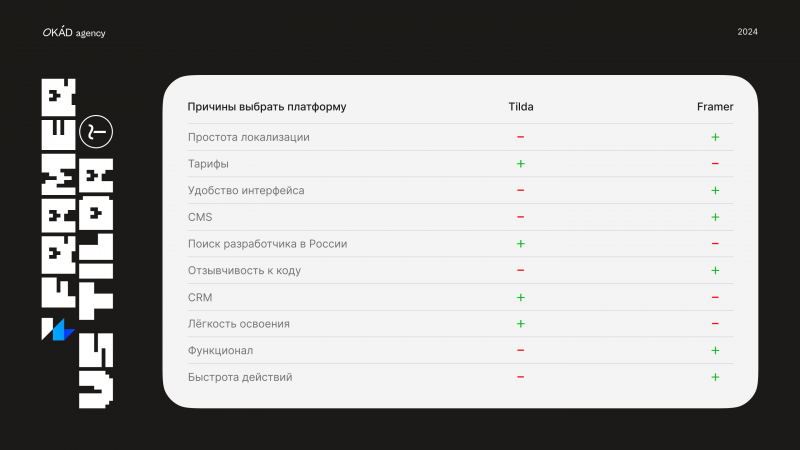
Всем привет! С вами OKAD. Agency. Сегодня поговорим с вами на тему No-code платформ для разработки сайтов. Мы все попробовали за вас и расскажем, какие платформы работают круто, а какие приносят только мучения и боль. Покажем смешные мемы, таблицы сравнения и примеры наших сайтов. Главные гости программы, конечно, Tilda и Framer:
В нашем дружном сообществе дизайнеров всё еще ведутся споры в духе «Кто лучше, лыжник или сноубордист?», только вместо спортсменов у нас – сервисы для разработки сайтов без кода.
В таких вопросах чаще всего правильного ответа нет, потому что всё упирается в личные предпочтения. А здесь мы, пожалуй, сделаем исключение. Потому что мы (за исключением новичков) не можем понять тех, кто работает на Tilda и ещё не перешел на нечто более удобное! В нашем случае победитель был бы безоговорочным – Framer. Потому что с Тильдой чаще всего ситуация как в меме: «Моя работа здесь закончена, хоть я ничего и не сделала». Точнее, могла бы сделать, но, к сожалению, время дороже.
Оговоримся, конечно, что оба решения, которые мы сравниваем, являются no-code платформами. Процесс разработки может упроститься, но это палка о двух концах: на сайтах, где всё же нужно кодить, функционал и гибкость возможных решений больше. Поэтому всегда в похожих кейсах, когда вам лень кодить, придётся вложить денюжку и смириться с тем, что без кодовых потуг «меченосцы такими углами не походят».

Поэтому, признаем, что для каких-то решений может быть хороша и Tilda. Выбор платформы будет зависеть от того, какой итоговый продукт вы хотите получить. Но если вы всё же решаетесь на выбор no-code сервиса, то у вас и остаётся две основные опции – Tilda и Framer.
Существует ещё иностранный Webflow, но он непривычен для русского сообщества и довольно непрост в освоении (хотя всё ещё лучше Tilda справляется со своими задачами). Местами сервис также морально устарел. Ну и все эти оговорки не спасают от того, как беспощадно мы хотим пройтись по двум no-code платформам.

Pro et contra: Framer
Он прекрасен. Конечно, на этом можно было бы и закончить, но тогда и не было бы этой статьи. Это иностранный сервис, который на российском рынке тоже адаптируется с определёнными усилиями. Но поверьте, оно того стоит. И вот почему.
Плюсы Framer
1. Конечный результат почти как на сайтах с «работой ручками»
У Framer довольно широкие возможности в плане кастомизации результата. Сюда можно вставлять свой код и обеспечить тем самым крутой результат работы. На Framer, таким образом, можно сделать пять разных экранов с различными элементами. От размера экрана будет меняться и размер элементов. И такая связность элементов и работы с ним – почти в каждом действии. Поэтому этот инструмент и выглядит, как более профессиональный.
Стоит, конечно, помнить, что заказчику тоже надо понимать, что конкретно было сделать, поэтому в таком деле главное – не пытаться изобрести велосипед. Часто бывает, что лучшее решение – рядом, главное чтобы руки работали в согласии с головой.
Мы так смогли сделать наш ai-сервис для генерации прогревов для продаж в Инстаграм (запрещена в России). Что же до Tilda, то предлагаем вам не пробовать выходить за рамки её шаблонов с помощью кода – пожалейте своё время.
2. Доступный и разнообразный интерфейс
В простых одностраничных лендингах Framer – мастер своего дела. Прежде всего потому, что здесь присутствуют автолейауты, из-за чего работать с сайтом становится значительно удобнее и быстрее. Что и говорить, в пару кликов можно создать адаптивную версию без всяких ручных перетаскиваний блоков, в один клик можно поменять все шрифты для мобилки, все шрифты размера цвета для десктопа.
В наличии даже система стилей! Но и с многостраничными проектами сервис справляется: благодаря компонентной системе разработки можно также в несколько кликов изменить содержание на всех страницах! Система позволяет работать с большим количеством интерактивных элементов. Да, анимацию тут тоже можно сделать! И мы тоже со всем этим уже работали.

3. CMS
С Framer вам будет значительно проще управлять всем, что касается размещения новостей на сайте, потому что у него есть три замечательных буквы: CMS. После того, как на сайт добавляется любой контент, будь то статья или новость, происходит автогенерация новых страниц. Попробуйте найти такое в Tilda!
4. Локализация
Сервис – международный, и в плане локализации это значительное преимущество: сайты можно сделать на нескольких языках сразу. В Tilda такое тоже есть, но по итогу делается сложнее.

Минусы Framer
Смотреть на вещи следует объективно, поэтому признаемся в том, что как бы мы ни любили Framer, недостатки у него тоже есть. Что ж, у нас к сервису любовь зрелая.
1. Отсутствие CRM
Да, скрепя сердце скажем, что в этом отношении Framer уступает. У Tilda такая система есть, а вот через Framer нужный обмен информации с клиентами наладить не получится. Тут либо сами с усами, либо через подключение сторонних интеграций.
2. Генерация сайтов через Framer Ai может хромать
Ну да, такое тоже случается, и дизайн может попасться простоватый или с не очень хорошими картинками. Все мы учимся, ошибаемся, но и обновляемся!

3. Потребуется усилие в освоении
И вот из-за не очень настроенной автоматизации сервису нужны специалисты. Особенно в России, особенно знающие иностранный язык и готовые к трудностям.
Что может получиться на Framer?
Давайте, чтобы не быть голословными, мы просто покажем вам, какую удобную красоту нам удается делать на Framer.
etretatgarden.fr – сайт от OKAD Agency для сайта d’Étretat в Нормандии
chainkeyx.com – сайт от OKAD Agency для DeFi-проекта
Плюсы Tilda
1.Дешевле
Достаточно взглянуть на примерные расценки по проектам. Если в Tilda можно собрать 5 больших (до 100 страниц) проектов за год, то во Framer денег на такой же объём работы понадобится значительно больше. В результате год работы на Tilda равен двум месяцам работы во Framer. К тому же российские платёжные системы надёжно интегрированы в российскую же платформу создания сайтов, с Framer выкрутиться сложнее, но возможно.
2. Простота в освоении
Да, как мы и сказали, мы понимаем тех, кто решил начать свой дизайнерский путь с Tilda. Это такая песочница, наигравшись в которой, выходишь в мир взрослого дизайна. Поэтому и принято говорить, что с освоением Tilda справится и школьник.
3. Популярность на российском рынке
Два предыдущих преимущества, пожалуй, объясняют третье. Действительно, специалистов закономерно больше, платить за работу – проще. Вот зачастую и ставится выбор, на чём именно лучше сделать сайт, на Tilda или Framer. Часто замечаем, что выбор падает на Framer, но на самом деле и для отечественного софта может наступить время поработать. Эх, а платил бы кто минутами времени, потраченными на скругление уголков…

Минусы Tilda
Каждый опытный дизайнер, который пробовал Tilda, мог долго материться перед тем, чтобы что-то получилось. Всё из-за бесконечно едущих расстояний между объектами, слетающих блоков и элементов в них. А как же сбор каждой страницы вручную, с нуля? Или, может быть, стоит посмотреть на отображение мобильной версии, чтобы увидеть всю прелесть интерфейса этого сервиса? Если скажем, что он отображается отвратительно, то сделаем ему комплимент.
Слишком много ручной работы, тогда как во Framer многие вещи давно автоматизированы.

Обычный день опытного дизайнера, перешедшего на Тильду:
Могло показаться, что после сказанного мы вовсе не станем иметь дело с Тilda. Но нет, это немного эмоций и профдеформации. В целом, там тоже можно собрать что-то нормальное, но перед этим немного поплакав 🙂
Если вы в России и вам необходимо подключать оплату через сайт с помощью российских сервисов; если вам необходима CRM, то Tilda для вас будет наиболее доступным и дешёвым вариантом.
Что может получиться на Tilda?
Upravel – сайт от OKAD Agency для рекламной платформы (анимации еще дорабатываются)
Чтобы получить консультацию по дизайну вашего продукта и сделать сайт с подходящим вам no-code решением, обращайтесь в OKAD.Agency.
Пишите нам в сообщения и получите бесплатную консультацию и скидку на ревью вашего продукта.
И обязательно подписывайтесь на наш Telegram-канал с кейсами и полезностями, чтобы не пропускать новые кейсы и разборы.