В процессе разработки продукта или фичи неизбежно возникает необходимость работы с текстом. Если в команде есть UX-редактор, то именно ему поручается этот этап. Он играет роль дополнительного «мозга» для создания удобного и бесшовного флоу. Кроме того, UX-редактор обладает высокой продуктовой насмотренностью — через его руки проходит множество макетов, что позволяет ему выявлять потенциальные риски, последствия и пересечения с другими продуктами в компании и на рынке
Зачем нужно проверять тексты и какие могут быть последствия, если этого не делать? Даже самые привлекательные интерфейсы могут оказаться бесполезными, если пользователь “споткнется” о неправильно подобранные слова, орфографические или пунктуационные ошибки, несоответствие контексту или даже оскорбительный смысл, воспринимаемый пользователями в невинных, на первый взгляд, фразах. Последствия могут быть разными – от незначительных до серьезных, вплоть до потери лояльности клиентов
Но бывает и такое, что в команде нет UX-редактора и работу с текстом приходится брать в свои руки. Для таких случаев я совместно с Софьей Львовой (Лид UXW в Билайне) разработали ряд рекомендаций, которые помогут дизайнерам самостоятельно проверять текст на качество
Оглавление:
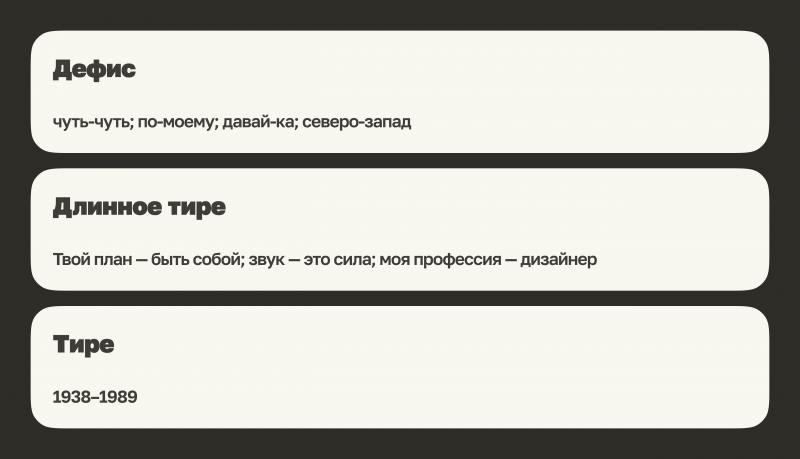
Дефис/тире/длинное тире
Дефис используется для объединения частей слов и словосочетаний, для прикрепления частиц и префиксов, а также для обозначения сокращений и в сложных словах
Длинное тире используется в предложениях и отделяется пробелами. Оно ставится между подлежащим и сказуемым, для выделения прямой речи, на месте пропущенного члена предложения, для обозначения маршрутов и в других случаях
Короткое тире используется в числовых диапазонах (может отличаться от компании к компании в зависимости от редполитики)

Ёлочки/лапки
Ёлочки и лапки являются знаками препинания и помогают сделать текст более структурированным, удобным для чтения и понимания, а также подчеркнуть важные элементы или сообщения
Ёлочки (« ») — это кавычки первого уровня, а лапки (“ ”) — это кавычки второго уровня (может отличаться от компании к компании в зависимости от редполитики)
Рекомендуется использовать разные типы кавычек для внешнего и внутреннего текста внутри кавычек. Например: ЗАО «Издательский дом „Зерновые культуры“»

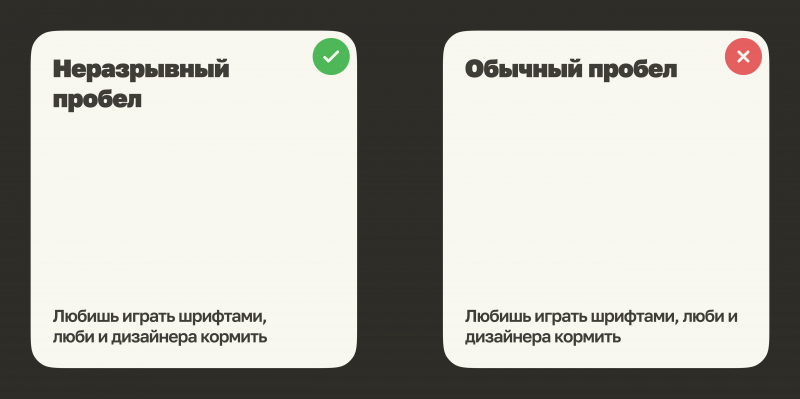
Неразрывные пробелы
Неразрывные пробелы в интерфейсе используются для обеспечения правильного отображения текста и предотвращения нежелательного переноса слов на новую строку. Вот несколько основных способов применения:
1) инициалы (А. П. Чехов)
2) сокращения с точками (и т. д.)
3) числа с последующим словом или единицей измерения (10 км, 1984 г.),
4) предлоги, союзы и иногда частицы (ни о чем)
5) сохранение целостности комбинации слов
Чтобы поставить неразрывный пробел, используйте комбинацию Shift+Opt+Space на MacOS и Shift+Alt+Space на Windows

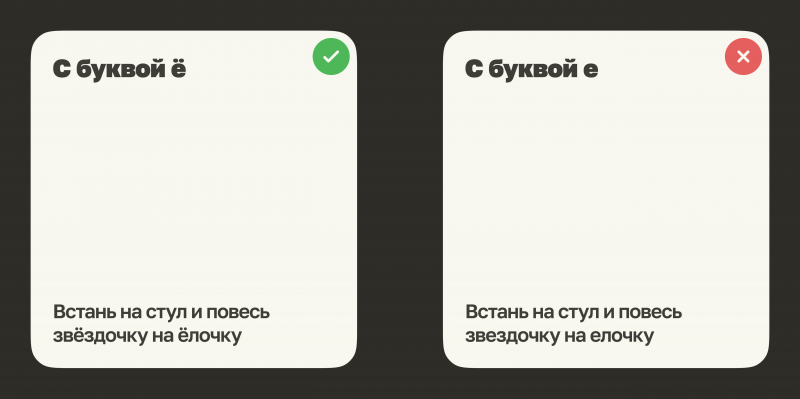
Е/ё
Большинство людей, далёких от написания текстов, считают, что ничего страшно не будет, если вместо «ё» писать букву «е», считая их взаимозаменяемыми. На самом же деле, это две разных буквы. Например: все/всё, осел/осёл, совершенный/совершённый
В разных компаниях к букве ё относятся по-разному. Где-то её используют, а где-то нет. Если у вас нет редполитики — не ленитесь разделять эти буквы. Уважайте русский язык и любите букву ё

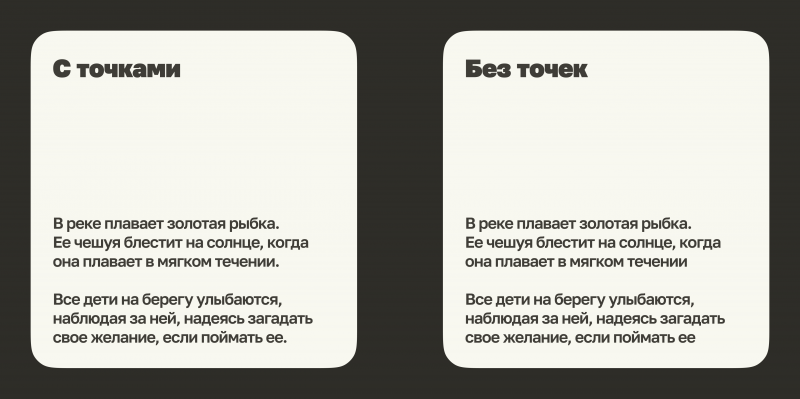
Точки на концах абзацев
Точки на концах абзацев в интерфейсе создают визуальную структуру, делая интерфейс более организованным и удобным для восприятия, но, в зависимости от редполитики, могут и не использоваться
В каких-то компаниях точки на концах абзацев ставят, а на каких-то нет. Если у вас нет редполитики — сами принимайте решение ставить точки или нет

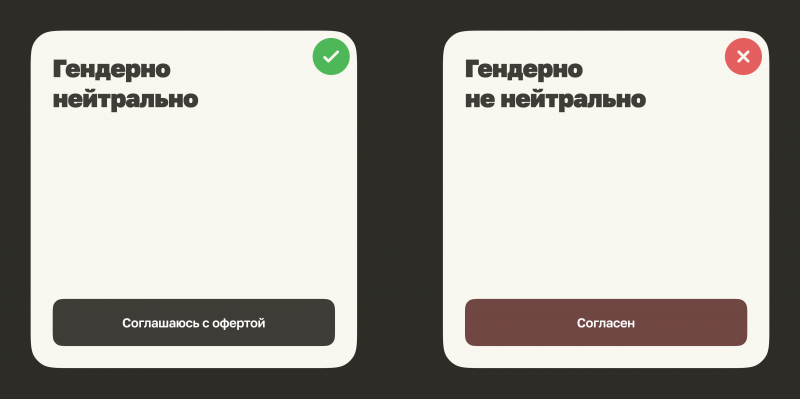
Гендерная нейтральность
Гендерная нейтральность в тексте предполагает использование языковых конструкций и выражений, которые не отражают предположений или ограничений по половому признаку. В современном мире это становится все более важным, поскольку общество становится более инклюзивным в отношении гендерных различий
Не называйте кнопки: «согласен(-на)», «готов(-а)», «ознакомился(-ась)». Особенно часто этим грешат в лигалах

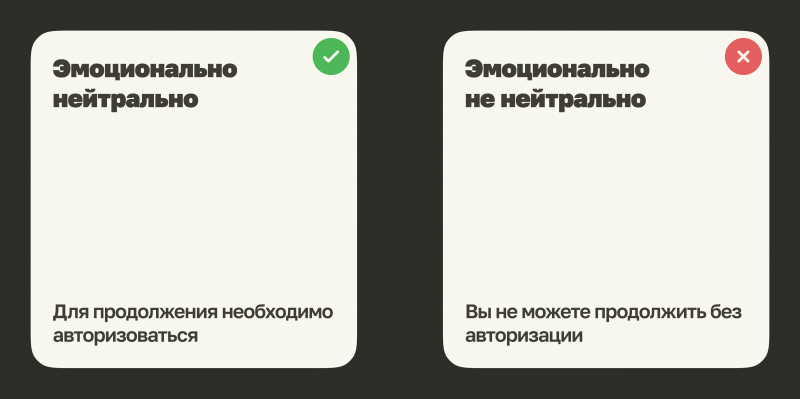
Эмоциональная нейтральность
Принцип эмоциональной нейтральности в интерфейсе подразумевает использование текста и элементов, которые не вызывают сильных эмоциональных реакций у пользователей, а остаются более универсальными и понятными для всех пользователей. Это помогает предотвратить возможные негативные ассоциации или недопонимания
Не пишите: «Вы не можете продолжить без авторизации. Пожалуйста зарегистрируйтесь». Это предложение может вызвать чувство ограничения или даже раздражение из-за использования слов “не можете” и “пожалуйста”, которые подчеркивают ограничения и требования

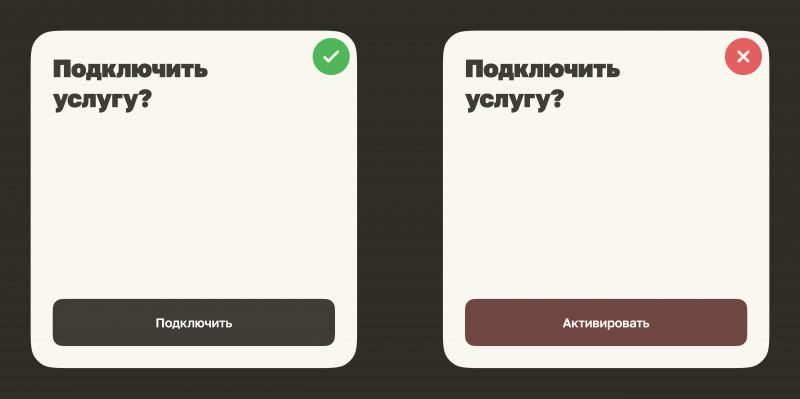
Нейминг кнопок
Нейминг в кнопках должен быть таким, чтобы кнопки однозначно и прозрачно давали понять, куда ведут и при этом стыковались с заголовком. Если в заголовке спрашиваем «Подключить услугу?», то в кнопке должно быть «Подключить» и никак не «Активировать»
Если у вас в команде любят заигрывать с Conversational Design (когда на кнопках вместо «Подключить» пишут «Да, хочу!»), пристально следим, чтобы кнопка всегда была рядом с заголовком иначе с большой долей вероятности смысл будет потерян

Заголовки
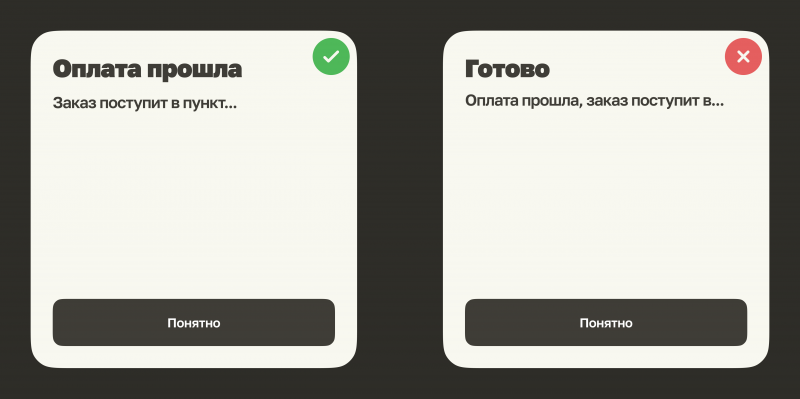
У людей нет, ни времени, ни желания читать экраны. Поэтому в заголовке должна быть отображена понятная суть. Например: «Оплата прошла», «Отключите VPN»

Дубликаты текста
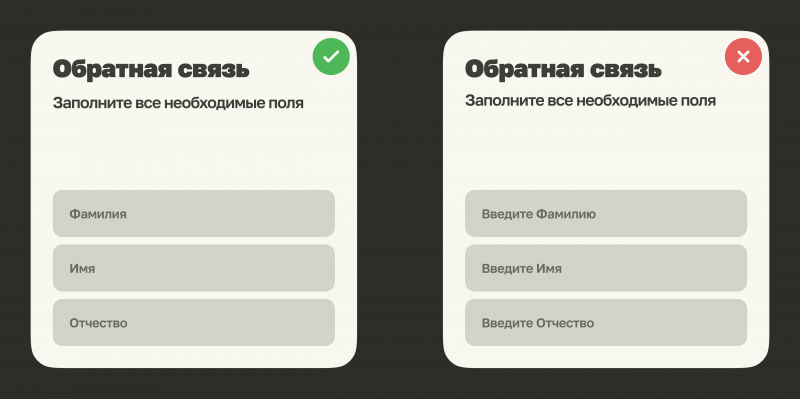
Текст не должен дублироваться без весомой причины. Например, в форме ввода не нужно писать «Введите ФИО», достаточно просто «ФИО». Сама форма ввода уже заменяет глагол «введите»

Адаптивность
Вся важная текстовая информация должна вмещаться в самые маленькие экраны. Важный для людей текст должен быть на самом видном месте вверху страницы, неважный спрятан в самом низу

Канцеляризмы
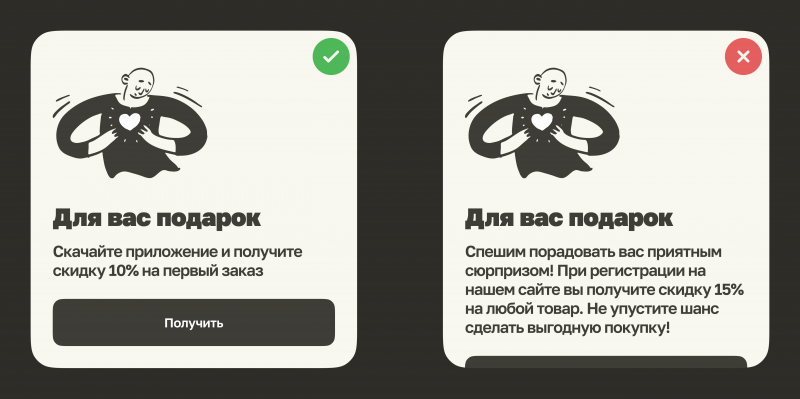
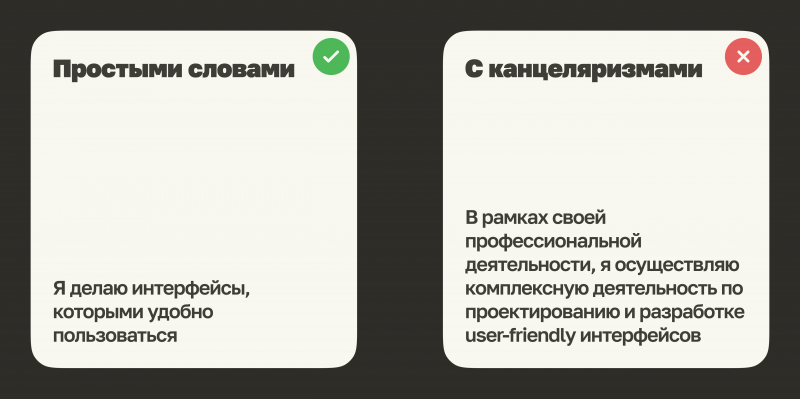
В тексте не должно быть сложных слов, канцеляризмов, сложноподчинённых оборотов, вводных слов, чтобы текст стал более доступным и интуитивно понятным для пользователей. Использование сложных формулировок может создать путаницу и затруднить восприятие информации

Вывод
Данные рекомендации помогут вам улучшить текст в интерфейсе, но не заменят работу опытного UX-редактора. Ведь UX-редактор – это специалист, который обладает глубокими знаниями в области UX-дизайна, лингвистики и психологии. Он умеет создавать тексты, которые не только понятны и удобны для пользователей, но и мотивируют их к целевому действию
Тем не менее, в отсутствии в команде такого специалиста, применение данных рекомендаций позволит вам сделать текст более понятным и читаемым самостоятельно

Понравилась статья?
Ищи больше в моём телеграм-канале. Там постоянно выходит что-то интересное

ФРЕЙМИ