Режим разработки в Figma. Работал и пришел по вкусу специалистам разного уровня. Увы, радость пользователей была недолгой — теперь этот режим входит в подписку, и за его использование нужно платить.
Что случилось
С 31 января 2024 года Figma закрыла Dev Mode по бесплатному тарифу 12 долларов в месяц.
Для чего нужен Dev Mode
Dev Mode — Figma, который позволяет быстро переводить проекты в код.
В режиме разработки VSCode позволяет наблюдать за разработкой непосредственно в среде окружающей среды.

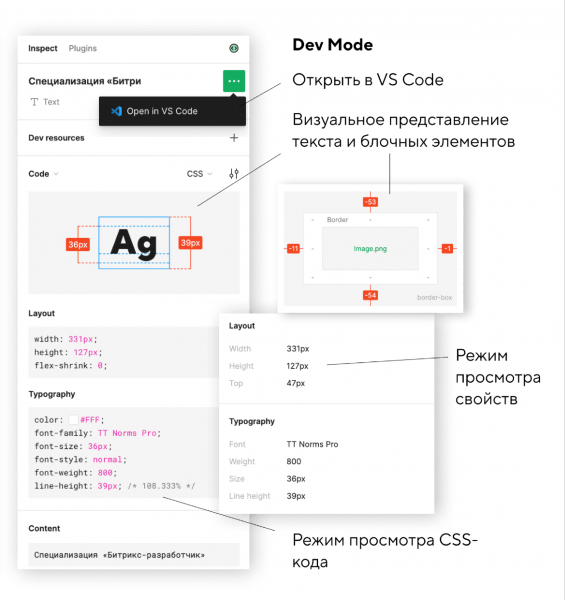
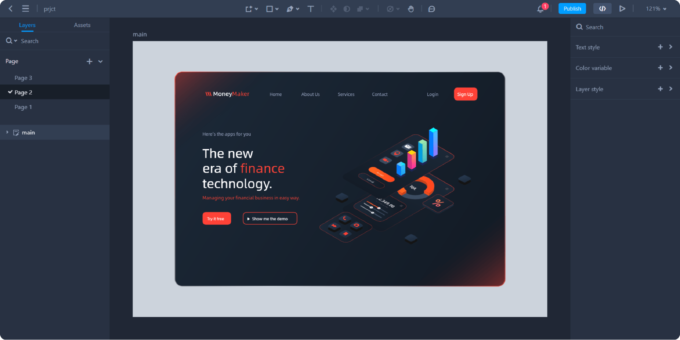
Внешний вид панели Dev Mode в Figma.
Разработка без режима разработки по-прежнему возможна. Можно просмотреть бесплатно и скопировать все необходимые свойства, переменные, стили и другую информацию. Figma. Нет только генерации кода.
— есть несколько способов обойти ограничения.
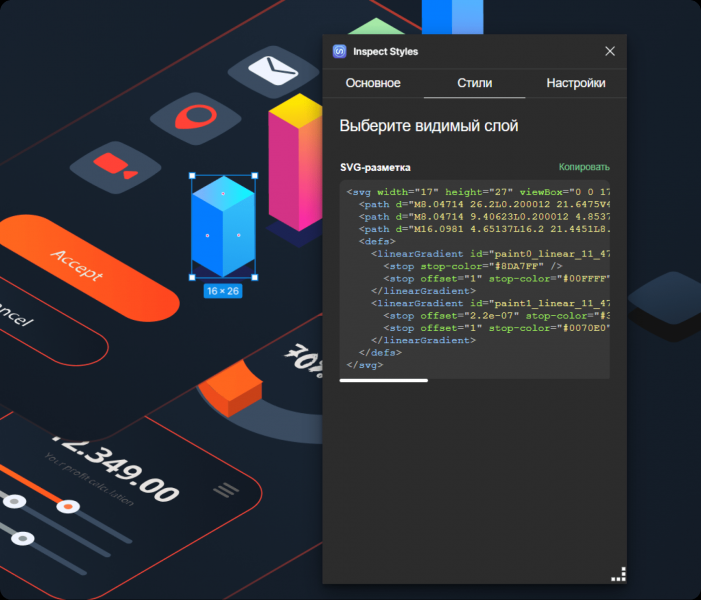
Плагин Inspect Styles
Проверьте стили.

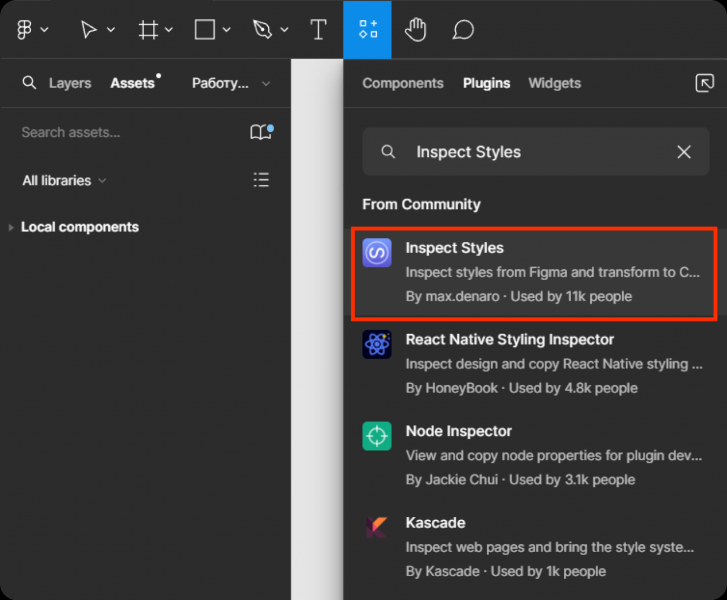
Проверьте стили в панели плагинов.
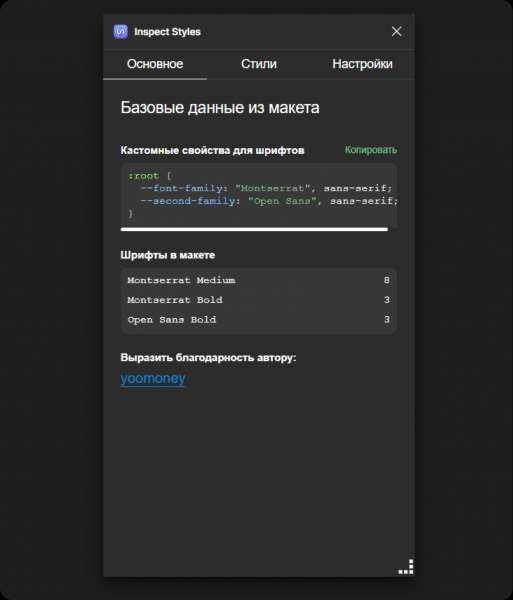
После запуска плагина появляется информация о том, какие переменные мы можем использовать.
Пробежимся по основному главному элементу, указано, сколько раз встречается конкретный шрифт в проекте.

Основное в проверке стилей.
Здесь преобразование и числовое значение начертания шрифта: вес шрифта. Всегда, кроме Regular (400), трудно что-то запомнить, они также отдельно про результат.

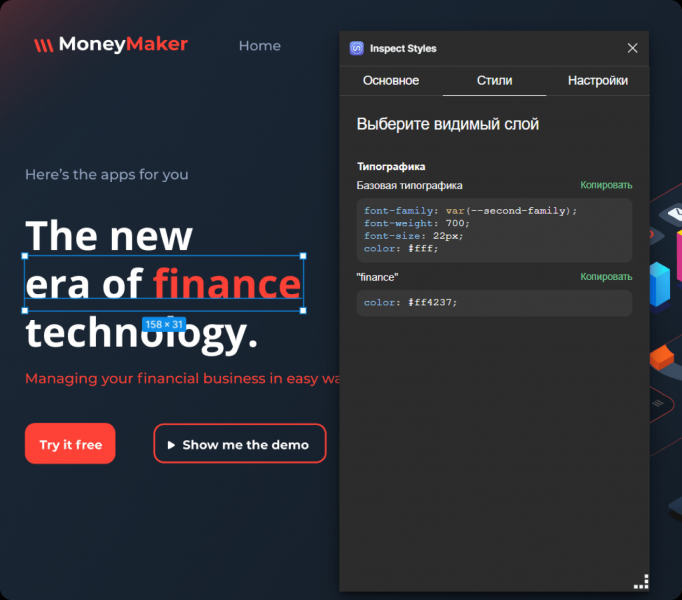
Стили в проверке стилей.
Выбираем векторный элемент и получаем SVG-разметку.

Стили векторного объекта.
Проверка стилей — Проверка стилей — Проверка стилей новинки случаются часто, чуть ли не ежедневно.
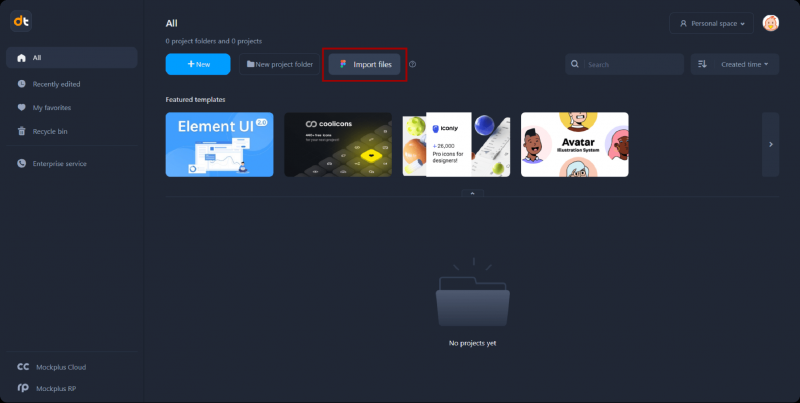
Приложение MockPlus DT
MockPlus DT — веб-платформа для совместного проектирования интерфейсов.
Фигма-проектов.

МокПлюс.
перенести сюда проект из Figma.с проблемой: полетели шрифтов.платной программной версии MockPlus DT не существует.мот самый Dev Mode.


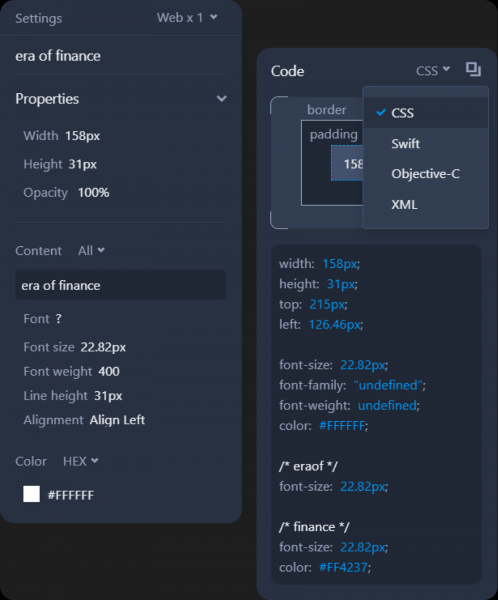
Выбираем текстовый элемент.

Свойства текстового блока.
SVG-код не отображается от слова совсем.
CSS-коду: много бесполезной информации.
Из плюсов: можно просмотреть тени, прозрачность, градиенты и другие эффекты.Доступны авторазметка и слои с кнопками (отступы и границы).
Из минусов: при импорте проекта не подгружаются шрифты, много лишнего в коде.SVG-код, так как постоянно переключаешься между режимами.Но сам факт, чт о он есть — это еще плюс.
В целом, в MockPlus можно найти что-то для себя.
Приложение Pixso
Переходим к самому нашему мечущемуся в последнее время приложению.
Pixso — Pixso же проектом в режиме реального времени.
Pixso ботки.Разработка.Инхронизация файлов в первое время.
Пиксо.

Интерфейс Пиксо.
Фигма.
«тыкаться» из-за языкового бара Figma, Sketch, Adobe XD, Axure.
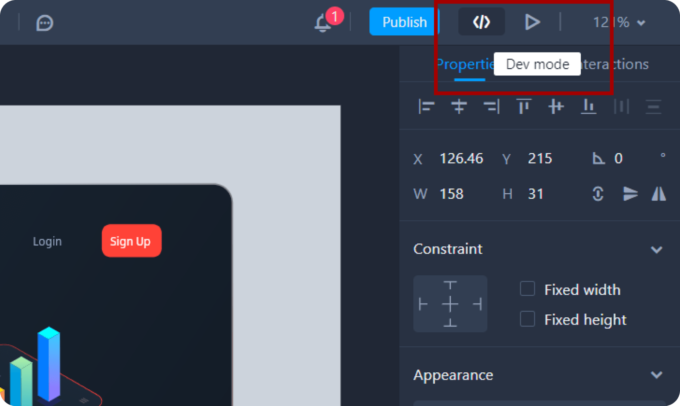
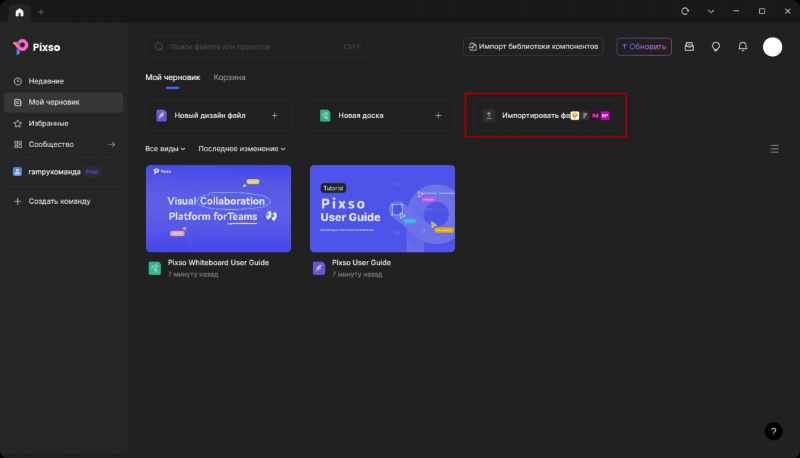
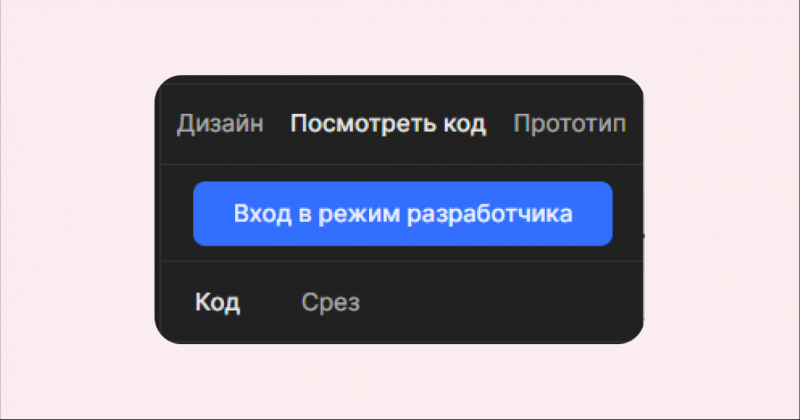
Производим импорт своего проекта и переходим в режим разработчика.Войдите в режим разработчика.

Вход в режим разработчика.
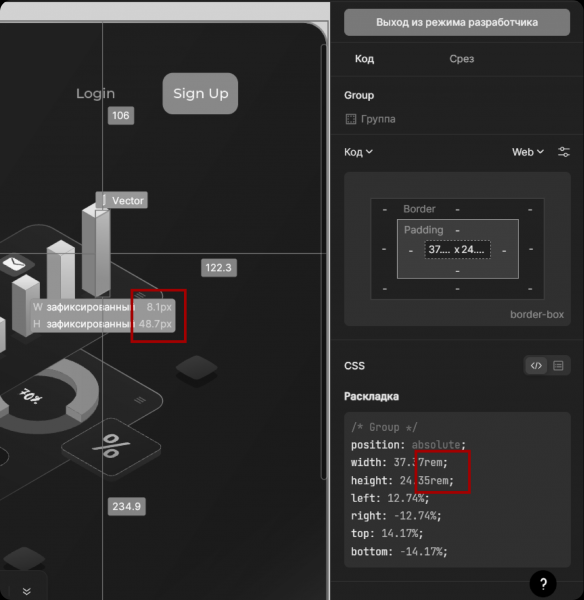
Сразу замечаем возможность изменить размер единицы измерения с пикселей на рем. Корявая: при выборе отдельных элементов значения на макете отображаются только в пикселях. При этом м в самом деле коде все нормально.

Переключение с px на рем.
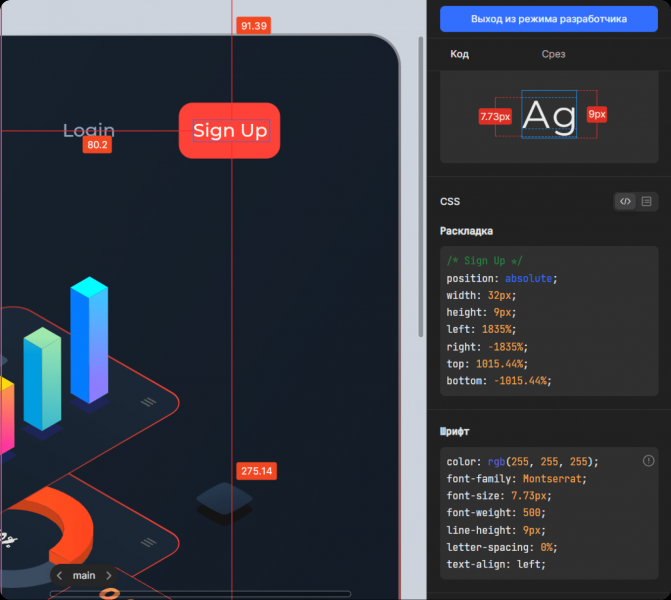
Режим разработки в Figma, справа показывается информация о месте начертания.

Параметры текстового слоя.
В растровых изображениях указаны все необходимые свойства и параметры.
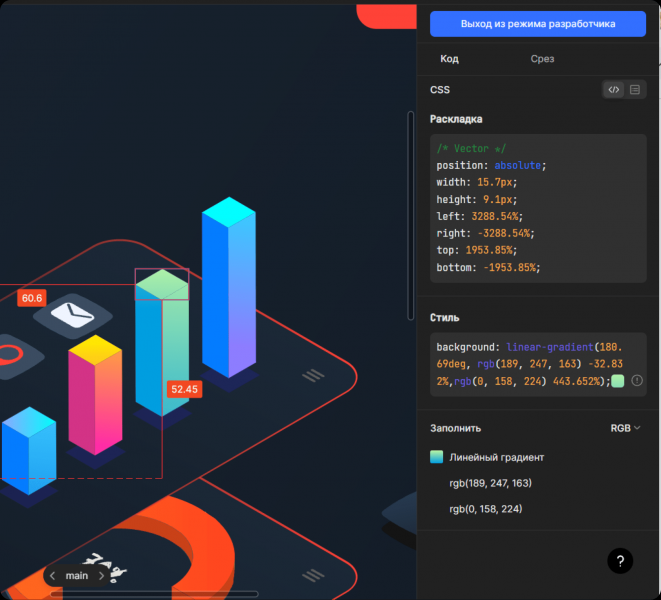
Наконец — векторная графика.

Параметры векторного изображения.
Радует, что в Pixso можно просмотреть всю необходимую информацию о результатах.
Параметры Autolayout такие же, как в Figma.
Режим разработки в Figma. Есть простой импорт fig-файлов, который подгружается без проблем. Это и удобная альтернатива.
Что вы имеете в виду?
Читайте также:
