Мы разработали дизайн-систему и наполнили ее сложными элементами пользовательского интерфейса. Мы разработали принципы постановки задач дизайнерам интерфейсов и протестировали процесс производства дизайна.
Задача
Создание дизайн-системы в Figma на основе многочисленных разработок компании «АльфаСтрахование».
Опыт
Ранее мы провели редизайн интерфейса рабочего места и корпоративного портала «АльфаСтрахование».
Вводные
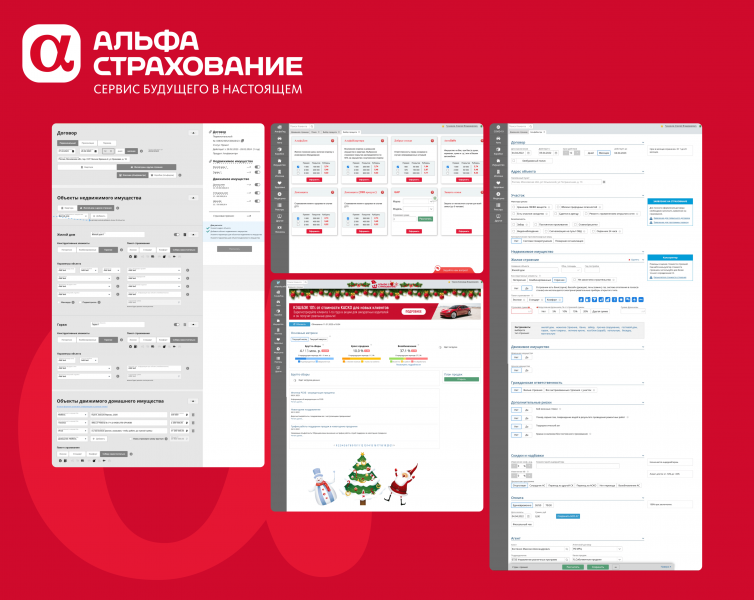
«АльфаСтрахование» имеет линейку собственных продуктов, около десятка. Все продукты имеют разные интерфейсы. Некоторые из них были созданы на Axure, некоторые нарисованы недавно. Продукты разрабатываются собственными силами, но интегрируются в платформу агентства. Никакой дизайн-системы нет. Это может вызвать проблемы.

Проблемы, которые мы решили
- Нет стандартов и правил постановки задач, проектирования или перехода к разработке. Это делает создание и поддержку продуктов сложными, длительными и затратными, а также повышает квалификационные требования к дизайнерам и разработчикам.
- Увеличивается нагрузка на пользователей, которым необходимо переключаться между визуально, структурно и иерархически различными интерфейсами. Страховой агент не хотел тратить время на изучение продуктов, которые он мог предложить своим клиентам: компания теряла деньги.
Почему мы?
Клиент обратился к нам после более чем года безуспешных поисков на рынке труда штатного дизайнера, достаточно квалифицированного для реализации проекта.
Что мы сделали — и почему
Создание дизайн-системы в конкретной ситуации компании отличается от идеализированных планов, описанных в многочисленных статьях. Также хотим поблагодарить заказчика и всю команду менеджера Алексея Тушканова. Мы расскажем вам, почему один за другим.
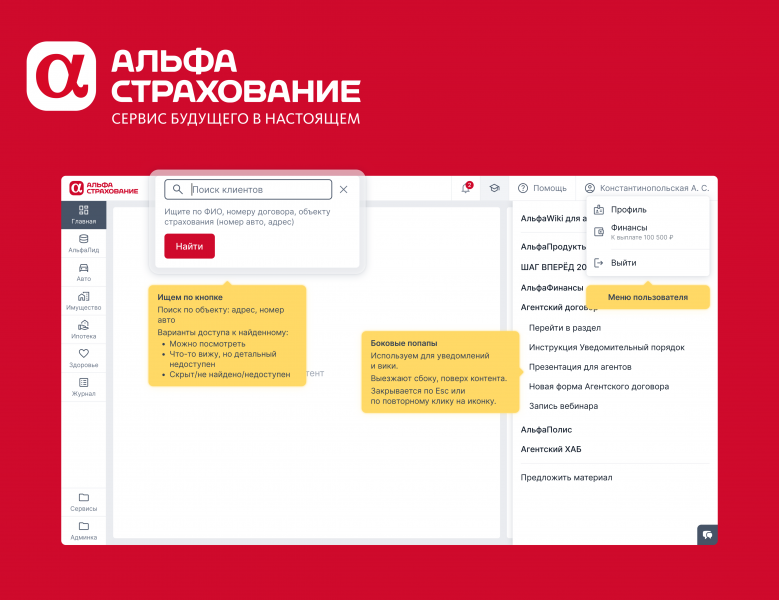
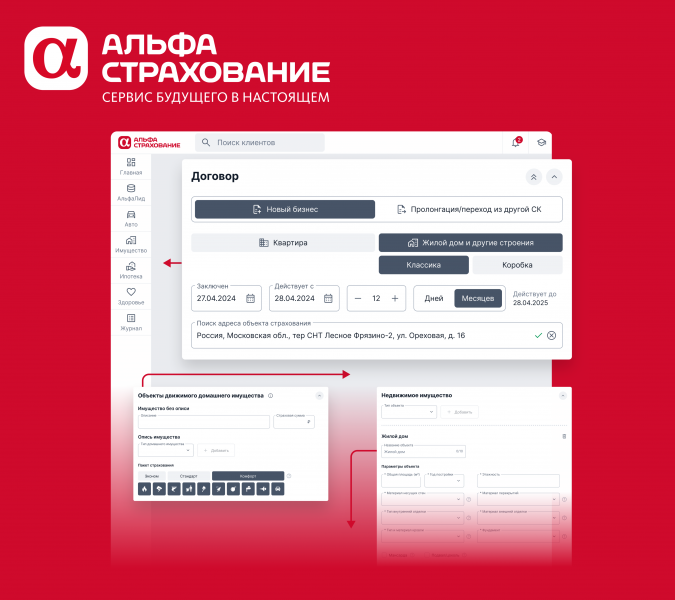
1. Разрабатываем универсальные навигационные решения для платформ, объединяющих разные продукты
Системы навигации, поиска, уведомлений и другие комплексные элементы визуально и интерфейсно объединяют разрозненные продукты в единую экосистему рабочего места страхового агента.
Эта задача требует от дизайнеров умения выполнять абстракцию интерфейса высокого уровня. Не вдавайтесь во все детали продукта (это просто бесконечно долго), а учитывайте функционал каждого продукта и, самое главное, то, как они связаны друг с другом.
Мы не рекомендуем начинать с «закругления», если у команды нет достаточного опыта работы со сложными системами проектирования.

2. Структура системы разработки и дизайна в Figma
Даже если элементов системы не слишком много, полезно сразу разделить библиотеку Figma на отдельные файлы: иконки, логотипы, веб-элементы и т д
- Проектные группы смогут подключать только те библиотеки, которые необходимы для определенных проектов.
- Удобно разграничить зоны ответственности дизайнеров, которые поддерживают и обновляют библиотеки.
- Это оптимизирует производительность Figma; по мере роста файла он начинает становиться «скучным».
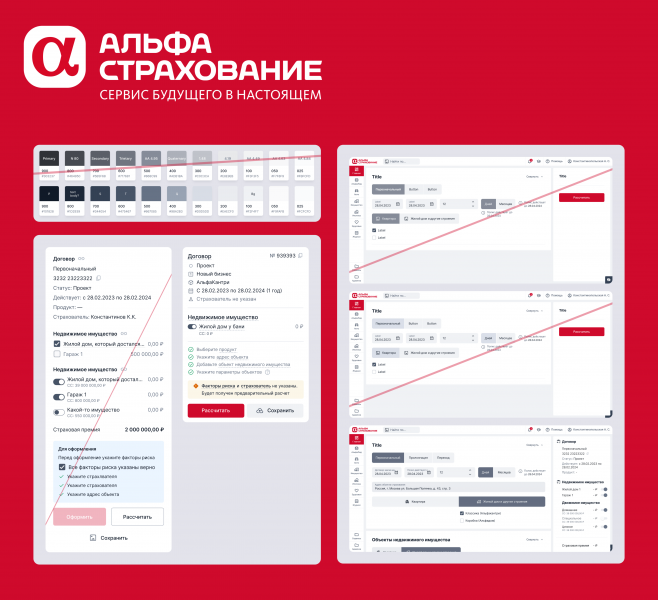
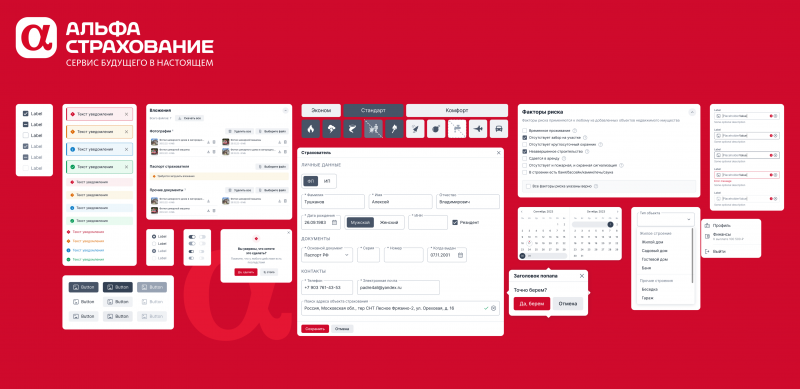
3. Разработал концепцию визуальной иерархии элементов пользовательского интерфейса
Цвета, тени, шрифты, отступы, вложенность элементов — в профессиональных интерфейсах все это подчинено задаче быстрой ориентации пользователя в пользовательском интерфейсе.
Наш опыт заключается в разработке сложной и универсальной системы крупных элементов пользовательского интерфейса, которые будут «работать» на всех страницах всех продуктов. Также учитывайте видение и желания заинтересованных сторон относительно того, как должна выглядеть система.
Короче говоря, на одной странице выбранный оттенок серого и цветовой акцент помогут пользователю сориентироваться, а на другой странице, с другой структурой и плотностью, отвлекут. Мы добиваемся последовательности и универсальности.
как? Мы протестировали эту концепцию на многих экранах разных продуктов. Он оказался полным и сложным в разработке.

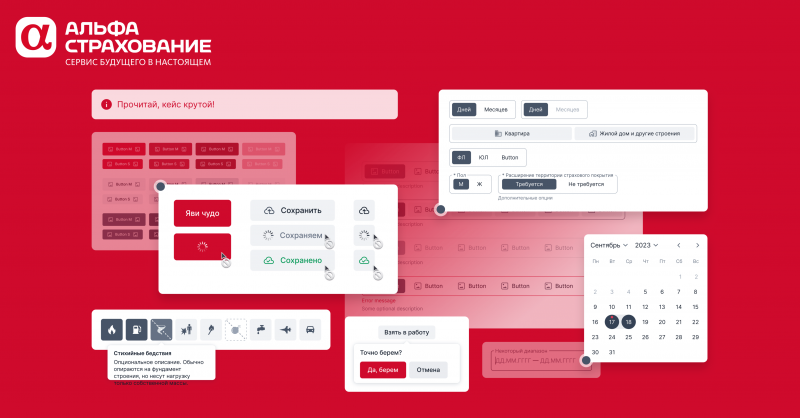
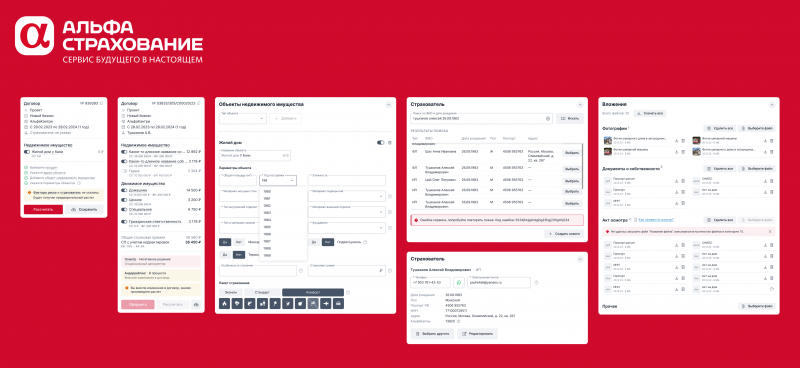
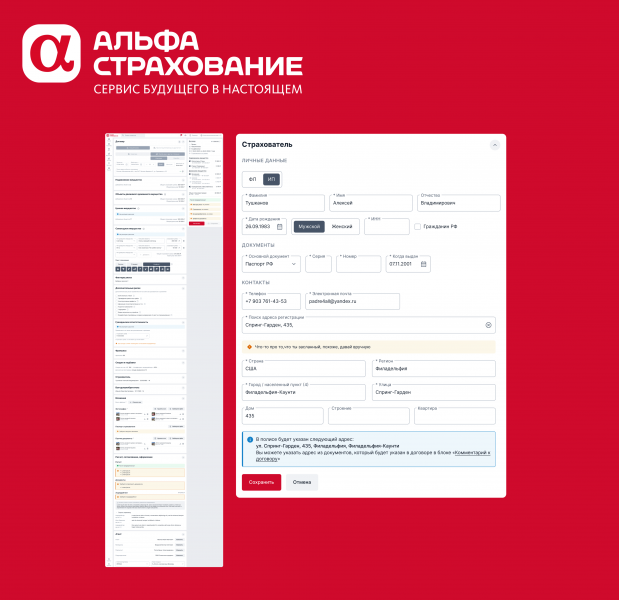
4. Наполняем дизайн-систему сложными элементами пользовательского интерфейса
Чтобы сделать сложный интерфейс компактным, но в то же время удобным, используются сложные элементы пользовательского интерфейса. Их рисование само по себе является более сложной задачей. Более того, систематизация может быть достигнута только старшими экспертами.
Технически говоря, «насыщение» предполагает рендеринг большого количества различных блоков интерфейса реального продукта на основе концепции. Решения, разработанные в ходе этого процесса, дополняют дизайн-систему.

5. Разработаны принципы постановки задач дизайнерам интерфейсов с использованием дизайн-систем
В отличие от традиционного проектирования, где экраны процессов рисуются сразу, а затем заполняются специальными случаями и опциями, работа системы на профессиональных интерфейсах выстроена противоположным образом. Сначала рассчитывается состояние каждого блока, и только потом они собираются в готовый экран.
При этом 90% времени уходит на детальную разработку, и все это время менеджмент не показывает видимых результатов.

6. Тестирование всего процесса производства дизайна, включая передачу в разработку
Мы участвовали в пилотном применении дизайн-системы и использовали в качестве примера один из продуктов. И это важно еще и потому, что автор дизайн-системы должен убедиться в том, что она пригодна для использования.

7. Обучайте и повышайте квалификацию штатных дизайнеров для самостоятельной работы с DS
Хотя использование существующей системы дизайна требует меньше навыков, чем ее создание, это не является необходимым навыком для любого дизайнера. Мы аттестуем штатного дизайнера «Альфастрахование» и гарантируем достаточную квалификацию.
8. Оказывать поддержку на этапах внедрения совместно с DS без привлечения внешних экспертов (т.е нас
В процессе использования дизайн-системы возникнут специфические вопросы по использованию, поэтому потребуется поддержка в течение как минимум нескольких месяцев.
После такого объема стартовой работы дальнейшая поддержка и развитие дизайн-системы может происходить без нашего участия

Что говорит заказчик
Мне нравилось работать с собакой Павловой. Мы изучили сложные витиеватые сцены, сформировали набор базовых компонентов дизайн-системы и навели порядок в Figma. Время от времени мы просим помощи в сложных областях пользовательского потока. Я рекомендую 🙂
Алексей Тушканов, руководитель проекта
Слово директору
Хотя использование существующей системы дизайна требует меньше навыков, чем ее создание, это не является необходимым навыком для любого дизайнера. Сертифицировали штатных дизайнеров в «АльфаСтрахование
Наталья Прокофьева, главный режиссер «Собаки Павлова
____________________________________________________________________________________
Подписывайтесь на Telegram-канал.
Вы хотите того же? Пишите на [email protected].