Вы можете сказать — ну и какая разница, какой там код у сайта? Выглядит красиво, работает нормально — значит всё в порядке. Но может быть, качество кода все-таки важно? И если так, то бывает ли хороший код у сайтов на конструкторе? Давайте углубимся в эти вопросы и посмотрим, как выглядят сайты под капотом, и почему при их создании нужно смотреть не только на внешний вид.
С вами команда no-code платформы Taptop и сегодня мы поговорим не о внешней красоте сайтов, а об их внутреннем содержании. Ведь оно напрямую влияет на работу ресурса и его дальнейшее развитие. Начнем с того, чем вообще отличается специфика создания сайтов на конструкторах от стандартной веб-разработки с точки зрения получаемого результата.
Код от разработчиков и от no-code платформ
Предположим, что вы делаете сайты для своей компании или на заказ. Если у вас есть команда разработчиков (или фрилансеры на аутсорсе), то они полностью отвечают за перевод дизайн-макета на язык браузера. Вы можете сказать — хороший код пишите, плохой не пишите — и они всё сделают «по красоте».

Но если хочется оптимизировать расходы денег и времени, то вполне логично делегировать создание кода конструкторам сайтов. Может быть, с помощью no-code получится сделать не все проекты, но многие задачи он может взять на себя.
И вот здесь возникает вопрос — а получится ли у конструктора создать хороший код? Ведь вы не сможете им управлять и выставлять свои требования. Очевидно, что результат во многом будет зависеть от платформы, на которой создается сайт. Т.е. от ее внутреннего устройства.
Давайте посмотрим, как может выглядеть код сайтов на конструкторах, и на что обратить внимание при выборе сервиса.
Откуда берется «грязный» код
Когда разработчики видят код сайтов, созданных на конструкторах, они часто говорят, что он плохой и грязный. Они имеют в виду, что в нем много лишнего и он создан неоптимальным образом. Почему так получается?
Конструкторы переводят то, что пользователи создали на странице визуального редактора, в html, css и js-код. Каждая платформа делает это по-своему. Это, в том числе, зависит от того, как реализован принцип работы с элементами.
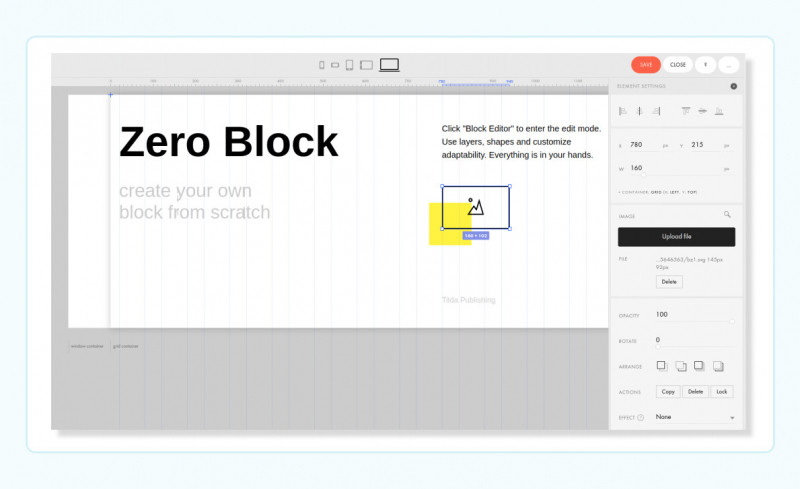
Предположим, конструктор дает пользователю возможность рисовать на холсте, как в графическом редакторе. Для дизайнеров это удобно. Но при этом элементы и их настройки не сопоставляются с реальными элементами и свойствами в html и css-коде. Этот подход используется, например, в Тильде.

Настройки Zero-блока в Тильде
Конструктор сам интерпретирует, как ему перевести картинку в работающий код. Отсюда появляется, например, массовое абсолютное позиционирование элементов, что создает впоследствии сложности с адаптацией и поддержкой сайта.
Такой подход также часто приводит к тому, что код перегружается лишними элементами, дата-атрибутами и «обертками», которые конструктор добавляет для реализации нужного визуального представления.
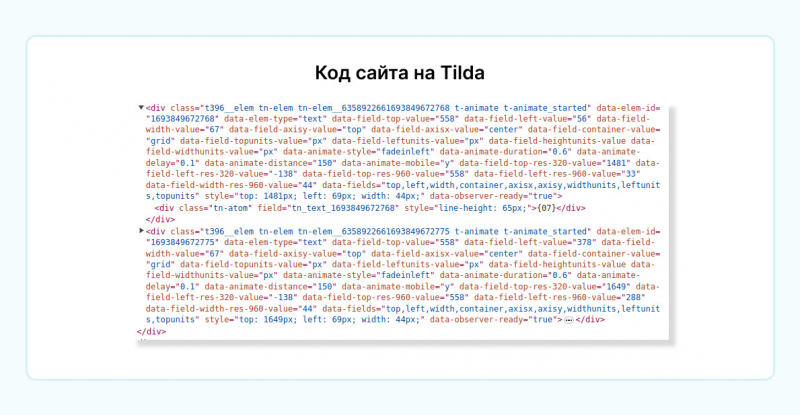
Плохой практикой в веб-разработке также считается добавление стилей в html вместо css (инлайн-стили) и использование id элементов вместо классов. Программисты это очень не одобряют, но в коде сайтов на конструкторах такое вполне можно встретить.

Код сайта на Тильде: инлайн-стили и многочисленные дата-атрибуты
Что такое хороший код
Есть и другой подход к реализации визуального редактора в конструкторах. Он ближе к профессиональной веб-разработке и предполагает, что настройки элементов в редакторе дизайна напрямую связаны с их css-свойствами в коде. Элементы также базируются на нативных html-тегах.
В этом случае пользователь сам участвует в процессе создания кода:
- создает структуру html, определяя вложенность элементов;
- использует css-свойства для настройки стилей элементов;
- настраивает лейаут с помощью правил автоматического выравнивания, как это делается при веб-разработке;
- использует классы для повторяющихся стилей.
Подобным образом строится работа на таких платформах, как Webflow и Taptop.

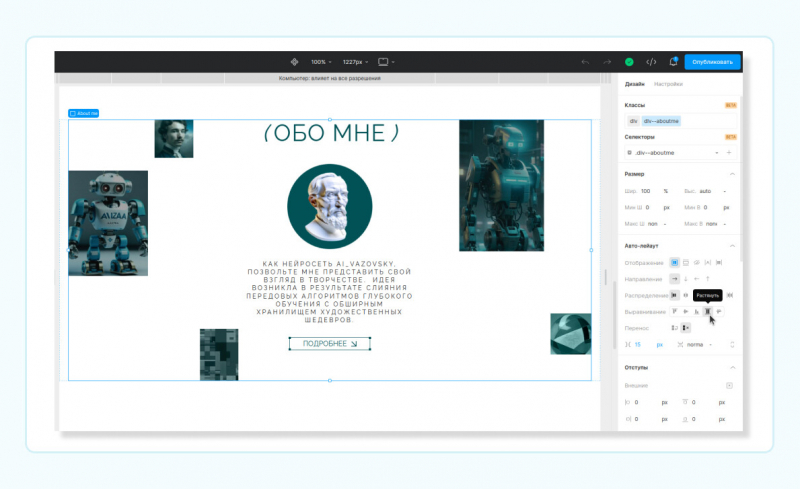
Настройки дизайна в Taptop
Таким образом, дизайнер сам может влиять на качества кода. А у конструктора получается более прямой и понятный перевод с дизайнерского на программистский. Ему не нужно упаковывать созданные элементы в лишние обертки и добавлять инлайн-стили.
В результате html-файл получается меньше по размеру, более понятный и структурированный. Стили в css-файлах не дублируются для каждого элемента, а группируются по классам, что также сокращает размер кода.
Для сравнения заглянем внутрь сайтов, созданных на платформах Taptop и Tilda.

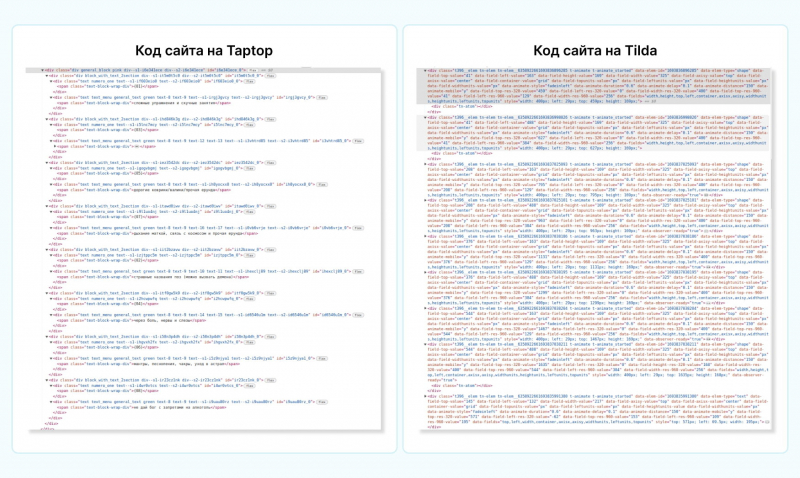
Код на Tilda получился в 3 раза длиннее, чем на Taptop
В этом примере на обоих конструкторах были созданы аналогичные по дизайну блоки. При этом html-файл в Tilda получился в 3 с лишним раза длиннее — на скрине его пришлось обрезать, т.к не помещался.
Итак, «правильный» код сайта:
✔ хорошо структурирован;
✔ использует лучшие практики веб-разработки;
✔ не злоупотребляет инлайн-стилями в html;
✔ не перегружен лишними элементами и «обертками».
Как понять, хороший код или плохой
Разобраться, что сгенерировал конструктор по собранной в редакторе странице, можно с помощью веб-инспектора в браузере (открыть Inspect по правой кнопке мыши). В нем можно оценить длину файла, посмотреть, как он структурирован и как строится работа со стилями.
Еще один способ — воспользоваться сервисами проверки производительности сайта, например, PageSpeed Insights. Здесь можно увидеть скорость загрузки сайта и получить рекомендации по его оптимизации. Данные по html показаны в трех параметрах:
- размер структуры DOM — количество элементов в html-коде;
- максимальная глубина вложенности DOM;
- максимальное число дочерних элементов.
Если код избыточный, у него слишком много элементов и сложная структура, то это показатель того, что он неоптимальный. Скорее всего это отразится и на скорости загрузки страниц, а соответственно ухудшит продвижение сайта в поисковиках.
Посмотрим на примере — проверим производительность сайтов, созданных на Taptop и на Tilda.

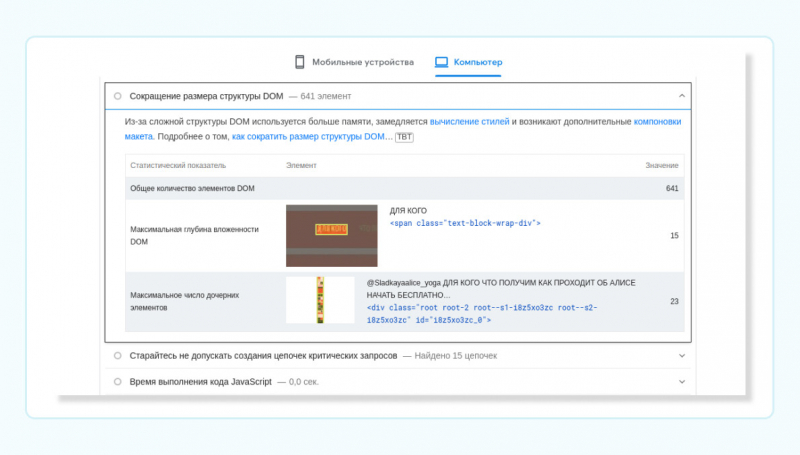
Проверка производительности сайта на Taptop

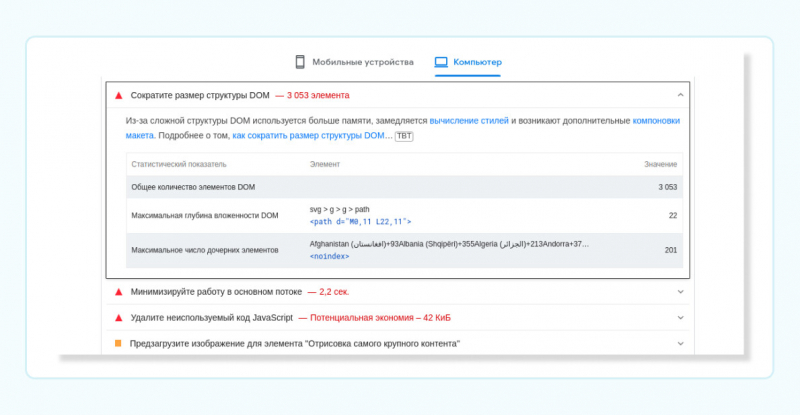
Проверка производительности сайта на Tilda
У Tilda количество элементов на странице — 3053, у Taptop — 641. Разница почти в 5 раз, хотя сайты практически идентичные по дизайну. Соответственно скорость загрузки страницы у Tilda — 3 сек, а у Taptop — 1,2 сек.
Кроме оценки структуры, сервис проверки производительности покажет предупреждение, если на сайте есть проблемы с загрузкой js или css, а также присутствует устаревший или неиспользуемый код JavaScript.
Зачем нужен «чистый» код
Качественный чистый код, не перегруженный лишними элементами и соответствующий современным практикам веб-разработки, добавляет сайту качества и возможностей:
- Сайт быстрее загружается: чем файлы меньше по размеру и оптимальнее по содержанию, тем меньше времени занимает загрузка страницы.
- Лучше работает продвижение в поисковиках: Яндекс и Google выше оценивают сайты с чистым кодом и высокой скоростью загрузки.
- Проект проще развивать и масштабировать: можно использовать код в дальнейшей разработке, переносить на другие платформы, дорабатывать. Он будет понятен и удобен для программистов, и его не придется переписывать заново.
Открытость кода в no-code платформах
Отдельно хотим сказать о возможностях дальнейшего использования кода, созданного в конструкторе. Это может быть нужно, если проект растет, и вы решили дорабатывать его с помощью программистов или переносить на другую платформу.
Часто в минусы конструкторов записывают то, что сайт привязан к определенному ресурсу. Его перенос либо вовсе невозможен, либо требует много дополнительных затрат времени. Также бывает, что платформа позволяет скачать ресурсы проекта, но запрещает вносить в них изменения и оставляет за собой авторские права. Такой вариант используется, например, в Tilda.
Хорошая новость в том, что не для всех конструкторов характерна такая закрытая система. Примеры платформ с открытым кодом — Webflow и Taptop. В них вы можете скачать html, css и js-файлы проекта и — дорабатывать или использовать на других платформах. Это ваша полная собственность.

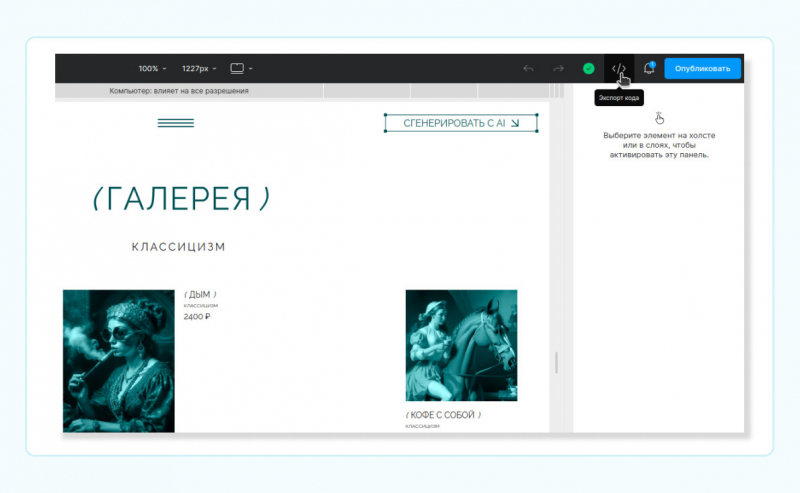
Экспорт кода в Taptop
Краткое резюме
- Качество кода сайта зависит от выбранной платформы.
- Хороший код делает сайт более быстрым, профессиональным и масштабируемым и помогает лучше продвигаться в поисковых системах.
- «Чистый» код — структурированный, неперегруженный и оптимальный с точки зрения веб-разработки.
- Открытость кода конструктора — полезная опция для развития сайта.
Создавайте крутые сайты на Taptop — минимум рутины, максимум скорости
➡ Узнать больше о возможностях и записаться на Демо-тур
➡ Полезные материалы про дизайн и новости платформы: Телеграм канал и группа ВКонтакте
➡ Наши проекты на Dprofile