Обзор недооцененных компонентов пользовательского интерфейса, которые могут значительно улучшить взаимодействие с пользователем вашего продукта.
источник
В мире дизайна интерфейсов всегда есть место инновационным и нестандартным решениям. Некоторые элементы пользовательского интерфейса, хотя и не используются широко, могут значительно улучшить взаимодействие с пользователем продукта. В этой статье мы представим 10 недооцененных элементов пользовательского интерфейса.
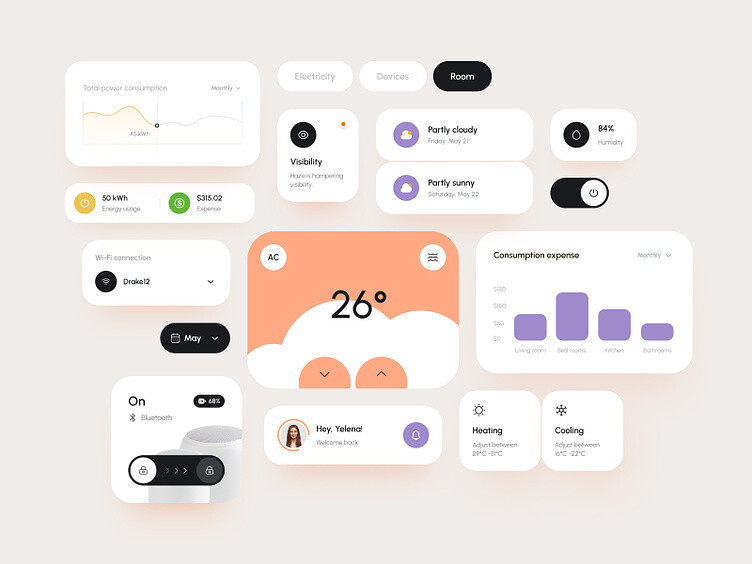
1. Микроинтеракции для Форм Обратной Связи
Микровзаимодействия не только оживляют веб-сайт, они также могут значительно улучшить взаимодействие с пользователем, особенно в формах обратной связи. Например, анимации, подтверждающие успешный ввод данных или предупреждающие об ошибках, могут сделать процесс заполнения формы более интуитивным.
источник
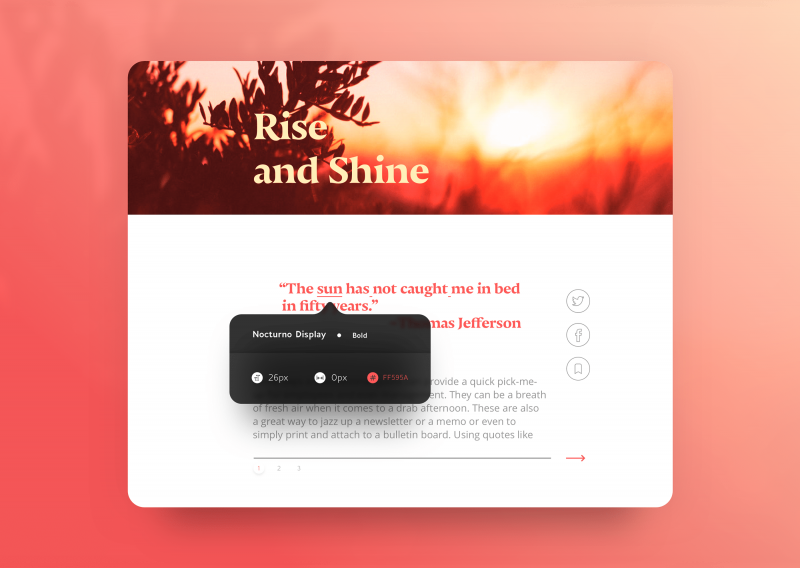
2. Персонализированные Тултипы
Всплывающие подсказки, предоставляющие контекстную информацию при наведении или щелчке мыши, часто используются в интерфейсах. Но персонализация этих подсказок на основе поведения пользователей может сделать их более полезными и повысить вовлеченность.

источник
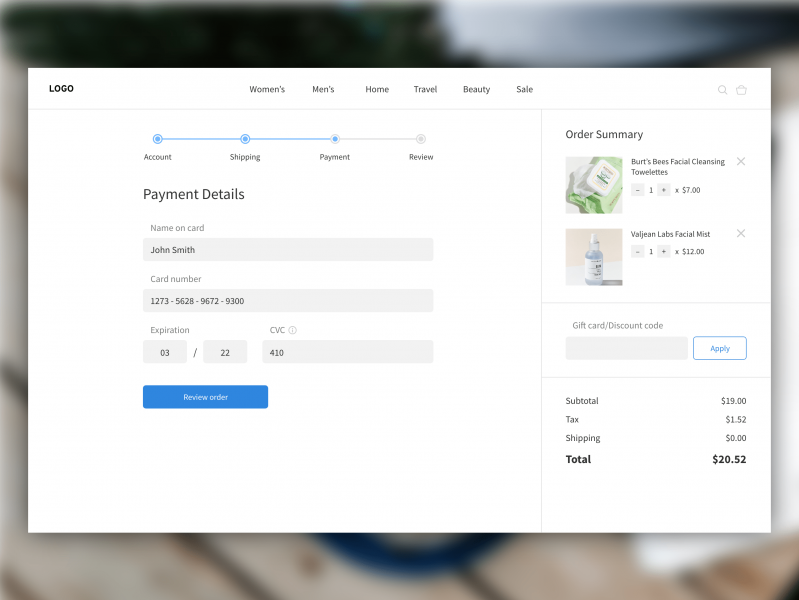
3. Индикаторы Прогресса для Длинных Форм
Для форм, требующих заполнения больших объемов данных, индикаторы выполнения могут значительно улучшить взаимодействие с пользователем, показывая, сколько работы осталось, и мотивируя пользователей выполнить задачу.

источник
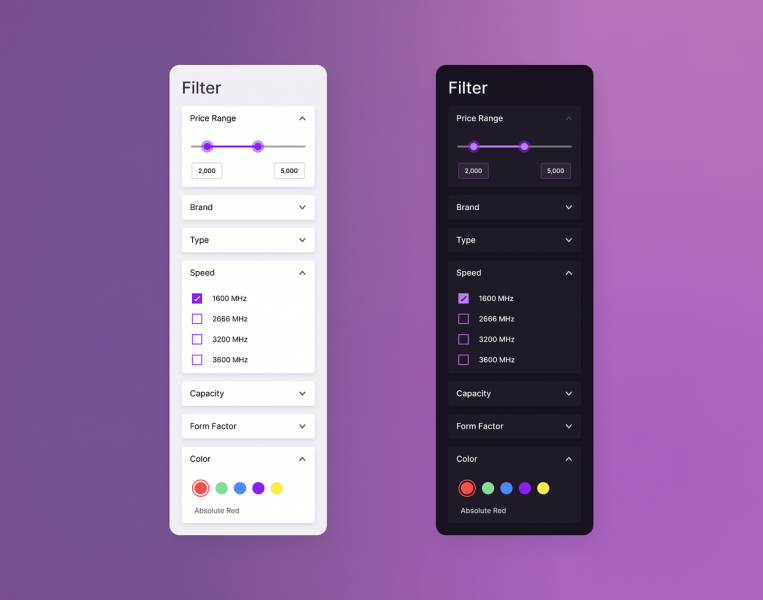
4. Гибкие Фильтры Контента
Гибкие фильтры позволяют пользователям настраивать отображаемый контент в соответствии со своими предпочтениями, повышая интерактивность продукта и удовлетворенность. Эти фильтры особенно полезны в приложениях с большими объемами контента.

источник
5. Ленивая Загрузка с Анимацией
Ленивая загрузка — это метод, который загружает контент при прокрутке страницы, тем самым повышая производительность. Добавление анимации к лениво загружаемым элементам может сделать ожидание пользователя более приятным.
источник
6. Плавающие Кнопки Действия (Floating Action Buttons)
Хотя плавающие кнопки действий уже используются в дизайне мобильных устройств, их потенциал на настольных веб-сайтах часто недооценивается. Они обеспечивают быстрый доступ к основным функциям без необходимости прокрутки или перехода на другую страницу.
источник
7. Кастомные Скроллбары
Пользовательские полосы прокрутки не только улучшают внешний вид вашего веб-сайта, но также делают прокрутку более интуитивной и удобной для пользователя, особенно на веб-сайтах с большим количеством контента.

источник
8. Интерактивные Иллюстрации
Иллюстрации, которые реагируют на действия пользователя, могут повысить вовлеченность и сделать пользовательский опыт более запоминающимся. Например, анимация при наведении или щелчке добавляет интерактивные элементы.
9. Свайп-карусели в Веб-Дизайне
Использование жестов смахивания для навигации по изображениям или каруселям контента делает интерфейс более удобным, особенно на сенсорных устройствах.
источник
10. Коллапсируемые Секции Контента
Сворачиваемые (скрытые) разделы контента позволяют пользователям выбирать, какую информацию отображать, что делает большие объемы информации более управляемыми.
источник
Интеграция этих элементов интерфейса может значительно улучшить взаимодействие с пользователем, сделав ваш веб-сайт или приложение не только более функциональным, но также более интерактивным и ориентированным на пользователя. Эти малоизвестные компоненты пользовательского интерфейса могут стать мощными инструментами в руках дизайнеров, помогая отличить продукты от конкурентов и повысить удовлетворенность пользователей.
Для тех, кто ищет больше советов и рекомендаций по UX/UI-дизайну, мой канал в Telegram предоставляет ежедневные обновления с полезной информацией, тенденциями и лучшими практиками в области дизайна. Мы делаем все возможное, чтобы сделать ваш проект лучше и эффективнее.
На моем канале в Telegram собраны тщательно отобранные UX/UI проекты:

Поведение | UX UI | Дизайн | Идеи | 3D…
Мое Портфолио:

Дизайнер Олег
*Эта статья написана с использованием нейронных сетей